深入DW插件的奥秘(4)
二、进阶篇 复杂的Object插件编写1. Object插件的工作原理
Object插件的作用流程如下:
| 1 | Dreamweaver检测Object插件代码里是否存在form标签, 如果form存在,首先调用windowDimensions()函数,计算参数选择对话框的尺寸,如果windowDimensions()没有定义,Dreamweaver自动定义对话框的尺寸,最后弹出参数对话框, 如果form不存在,就不弹出对话框,直接跳到第三步 |
| 2 | 用户在对话框中选择参数,然后点击ok按钮 |
| 3 | Dreamweaver调用objectTag()函数,将其返回的值插入到当前位置 |
2. Object插件实战
上节所讲的是最简单的Object插件,有时候觉得不够用,比如需要动态效果,或者需要用户输入自己的参数的时候,就必须进一步改造我们的插件.
Example 2:本文将讲述的插件是一个用户可以定制的高级表格框架,效果如下
|
该表格框架的宽度、背景颜色、活动颜色都是用户自己定制的。知道效果了,我们开始动吧!
Ex2.1 首先设计我们插件的实际html代码。
本例的代码如下:
〈table width="100%" border="0" cellspacing="0" cellpadding="1" bgcolor="#000066" onMouseover="this.style.backgroundColor='#ff0000'" onMouseOut="this.style.backgroundColor='#000066'"〉
〈tr〉
〈td〉 〈/td〉
〈/tr〉
〈tr〉
〈td〉
〈table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF"〉
〈tr〉
〈td〉 〈/td〉
〈/tr〉
〈/table〉
〈/td〉
〈/tr〉
〈/table〉
Ex2.2 确定用户的输入参数。
参数1:大表格的宽度,width=?
参数2:大表格的背景颜易做图gcolor=?
参数3:大表格的动态颜色this.style.backgroundColor=?
Ex2.3 设计实践
Ex2.3 设计实践:
将Ex1.2.1的源代码转化为一个js文件,它包含一个函数ObjectTag()即可,同时需要一个.htm文件,用于传递参数。
本例的具体代码为:
1: DhtmlTableTitle.js的源文件如下:
function objectTag(){
//表格宽度参数
var TTwidth=document.theForm.width.value;
//宽度单位
var unitChoice = document.forms[0].Units.selectedIndex;
var TTunit=((unitChoice == 0)? '%' : '');
//表格背景颜色
var TTbgcolor=document.theForm.bgcolor.value;
//表格动态背景颜色
var TTDbgcolor=document.theForm.Dbgcolor.value;
//插入的具体代码
var TableTitle="";
TableTitle+="〈table width=\"" + TTwidth + TTunit +"\" border=\"0\" cellspacing=\"0\" cellpadding=\"1\" bgcolor=\'" + TTbgcolor +"\' onMouseover=\"this.style.backgroundColor=\'" + TTDbgcolor + "\'\" onMouseOut=\"this.style.backgroundColor=\'" + TTbgcolor + "\'\"〉";
TableTitle+=" 〈tr〉";
TableTitle+=" 〈td〉 〈/td〉";
TableTitle+=" 〈/tr〉";
TableTitle+=" 〈tr〉";
TableTitle+=" 〈td〉";
TableTitle+=" 〈table width=100% border=0 cellspacing=0 cellpadding=0 bgcolor=#FFFFFF〉";
TableTitle+=" 〈tr〉";
TableTitle+=" 〈td〉 〈/td〉";
TableTitle+=" 〈/tr〉";
TableTitle+=" 〈/table〉";
TableTitle+=" 〈/td〉";
TableTitle+=" 〈/tr〉";
TableTitle+="〈/table〉";
return TableTitle;
}
2:DhtmlTableTitle.htm 的源代码
2:DhtmlTableTitle.htm 的源代码如下:
〈html〉
〈head〉
〈title〉TableTitle〈/title〉
〈meta http-equiv="Content-Type" content="text/html; charset=gb2312"〉
〈script src="TableTitle.js"〉〈/script〉
〈/head〉
〈body〉
〈form name="theForm" method="post" action=""〉
〈table width="250" border="0" cellspacing="0" cellpadding="0"〉
〈tr〉
〈td width="81"〉表格宽度:〈/td〉
〈td width="169"〉
〈input type="text" name="width" size="5" maxlength="5"〉
〈select name="Units" size="1"〉
〈option selected〉%〈/option〉
〈option〉像素〈/option〉
〈/select〉
〈/td〉
〈/tr〉
〈tr〉
〈td width="81"〉表格背景:〈/td〉
〈td width="169"〉〈input type="text" name="bgcolor" size="8" maxlength="8"〉〈input type="mmcolorbutton" name="colorbutton1" onChange="this.form.bgcolor.value=this.form.colorbutton1.value"〉
〈/td〉
〈/tr〉
〈tr〉
〈td width="81"〉动态背景:〈/td〉
〈td width="169"〉〈input type="text" name="Dbgcolor" size="8" maxlength="8"〉
〈input type="mmcolorbutton" name="colorbutton" onChange="this.form.Dbgcolor.value=this.form.colorbutton.value"〉
〈/td〉
〈/tr〉
〈tr align="right"〉
〈td colspan="2"〉〈hr noshade width="100%" size="2"〉〈font face="Verdana, Arial, Helvetica, sans-serif" size="2"〉2001.1.15〈br〉
Design by Redidea〈br〉
Email:Redidea@hotmail.com〈/font〉〈/td〉
〈/tr〉
〈/table〉
〈/form〉
〈/body〉
〈/html〉
本例说明及Object插件的编写总结
说明:本例用到两个颜色选取器,它实际上是一个Macromeida的特殊〈input〉,代码是〈input type="mmcolorbutton" name="colorbutton" onChange="this.form.Dbgcolor.value=this.form.colorbutton.value"〉,其中的onChange事件触发选取的颜色值,然后传递到颜色值的输入框,这样就能方便用户取的颜色值。
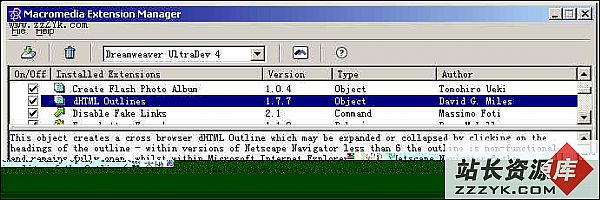
安装:将DhtmlTableTitle.js和DhtmlTableTitle.htm两个文件拷贝到Dreamweaver安装目录下的/Configuration/Objects/Redidea目录下,重新装入插件(参照1.1.2插件的安装),你会发现一个新的插件出现在Redidea类里,如果你需要自己的图标,请参照2.1.3.3 gif文件的规定,哈哈,成功了!
3.Object插件的编写总结
Object插件一般需要三个文件:.htm文件,.js文件和.gif文件
3.1 htm文件的设计要点:
该文件的〈title〉和〈/title〉中的字符就是该插件的名称,同时要通过〈script〉指明js文件的位置,这样才能完成参数的成功传递。
3.2 js文件的设计要点:
该文件必须包含一个objectTag()函数,必须有返回值,并且他的就是将来使用者的html源代码。
3.3 gif文件的规定: 该文件名必须与htm文件名相同,大小必须是18px*18px(注:px表示像素单位),如果没有gif文件,Dreamweaver将给出一个默认的?图标,为了美观和方便,一般都要设计一个形象的图标。
Command插件的编写