用于Flash游戏地图显示的AS代码
今天我们一起研究一下Flash游戏地图的显示技术。
步骤1:在Flash中新建一个影片,场景尺寸随意。
步骤2:新建一个空的影片剪辑,实体名称为allmc,然后拖到场景的左上角,x坐标为0,y坐标也为0.
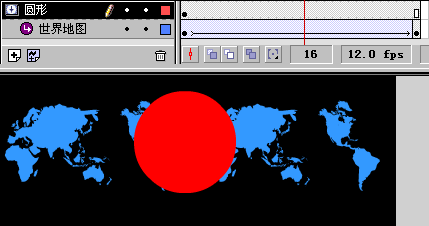
步骤3:再新建一个影片剪辑,实体名称为smap,拖到场景任意位置.进到smap,在里面画个小地图背景(比如一个色块)。
注意:如果注册点在左上角的话,那么这个色块的位置就要输入0,0,如果注册点在中心,那么色块的坐标就正好要是色块宽和高的一半。比如色块的宽是30,高是30,那么它的坐标就设置为15,15。弄好后把这个色块按F8转换为影片剪辑,命名实体名称为:smapmc。
步骤4:建立控制的mc和小地图显示的mc。建立一个用来控制的mc,命名为box,再建立个mc,用在小地图中显示的,命名为cir。不要把它们拉进场景,只需要给它们做连接名,连接名称分别为box和cir。
步骤5:AS代码部分,将以下代码复制到主场景第一帧。
| //////地图比例尺转换as,绝命时刻2007年4月3日/////// var sd:Number = 5; //定义速度 var boxmc = allmc.attachMovie("box", "nbox", 1); //把控制的元件动态载入影片剪辑allmc,并赋予变量boxmc boxmc._x = Math.random()*Stage.width; //boxmc里包含了nbox,现在定义它的X坐标,Stage.width是主场景的宽,让boxmc._x随机在主场景的任意X轴位置 boxmc._y = Math.random()*Stage.height; //同上,不过这里是随机Y轴 var xpos:Number = boxmc._x; //初始,把boxmc的X坐标显示出来,传递到动态文本筐xpos上 var ypos:Number = boxmc._y; //同上,这里传递的是Y坐标 smap.attachMovie("cir", "cir", 1); //动态载入cir这个元件,把它载入到smap这个影片剪辑中,它是显示在小地图里的mc smap.cir._x = boxmc._x/10; //定义cir在smap里面的X坐标,由于地图大小是以10倍的比例缩放的,所以行走的速度和位置都要/10 smap.cir._y = boxmc._y/10; //同上,这里定义的是Y坐标 var sw:Number = Stage.width; //把总场景的宽赋予变量sw var sh:Number = Stage.height; //把总场景的高赋予变量sw smap.smapmc._width = sw/10; //为了让smap.smapmc.宽按比例缩小放大(考虑到不管如何改变主场景大小都能自行按比例缩小小地图),所以也应该/10,也是为什么 //上两行代码要获取主场景的宽和高的原因 smap.smapmc._height = sh/10; //同上,这里是判断高 smap.smapmc._x = smap.smapmc._width/2; //为了要让smap.smapmc不管放大还是缩小都永远保持在smap._x=0位置上,所以/自己的一半 smap.smapmc._y = smap.smapmc._height/2; //同上,这里是定义Y坐标 onEnterFrame = function () { xpos = boxmc._x; //不断的把boxmc的X坐标传递给动态文本xpos ypos = boxmc._y; //同上,这里是传递Y坐标 if (Key.isDown(68)) { boxmc._x += sd; smap.cir._x += sd/10; //boxmc每移动10像素那么小地图里的mc就移动1像素,所以就拿boxmc的速度/10,还是除于10,倍数 } if (Key.isDown(65)) { boxmc._x -= sd; smap.cir._x -= sd/10; //同上 } if (Key.isDown(87)) { boxmc._y -= sd; smap.cir._y -= sd/10; //同上 } if (Key.isDown(83)) { boxmc._y += sd; smap.cir._y += sd/10; //同上 } }; |