3D Flash Animator实例:跳舞的小人
我们用 3D Flash Animator 做一个动画实例,通过例子一步一步的操作,大家可以很详细的了解 3D Flash Animator 软件的功能,并且也让渴望成为动画设计者的朋友们尝试着制作动画。我们做一个小人动作的动画,用鼠标来控制小人跳跃或跳舞行为。这个实例使用了3D Flash Animator 软件的元素、事件、关键帧、行为等各种功能,下面该动手了。
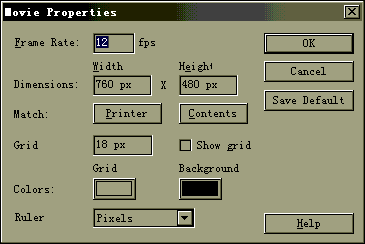
1.打开 3D Flash Animator 软件,新建一个 Flash Moive 文件,大小为 320*240。
2.我们给整个动画取一个名字叫“Action Man”。在元素菜单 Add an element 中选择 Text Title 元素,在弹出的属性对话框中填写“Action Man”文字,设置好文字的字体、大小、颜色。将文字放在工作区里顶部,作为动画的标题。
3.在元素菜单 Add an element 中选择 Paint an image 画一个小人。小人可以画得很简单,我们用 Paint 元素中的圆圈和线条工具就行了。但是要注意小人因为要做各种动作,所以手和脚的每个关节处需要有节点,以便于在后面设计小人的动作。小人的样子如图:
4.在元素菜单中选择 Picture Button 增加两个按钮,一个是控制小人跳跃的“Jump”按钮,一个是控制小人跳舞的“Dance”按钮。在按钮属性面板中使用 Paint an image 和 Text Title 元素绘制按钮。两个按钮的“Button Down”和“Button Up”两种状态下的图形要有所区别,这样在动画中演示才有按钮的感觉。
5.在 Flash Moive 面板中选择“Advanced Inte易做图ce”打开所有的选项。
6.增加关键帧 Keyframe。在帧面板中,按下“Add a Key Frame”按钮,增加四个关键帧。第一个关键帧命名为“Start”作为动画开始帧,延迟时间为“0”,第二个关键帧命名为“Jump”,延迟时间为“1”,第三个关键帧可以不取名,延迟时间为“4”,第四个关键帧命名为“Dance”,延迟时间为“1”。如图:
7.现在给关键帧增加行为和事件。
a.选中第一帧“Start”,增加 Action 行为“Stop”。
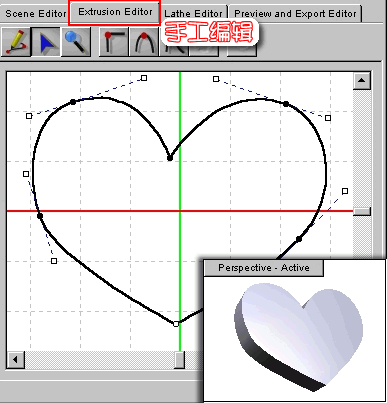
b.选中第二帧“Jump”,增加事件 Event “Morph selected elements”,进行小人的跳跃动作设计。将该事件命名为“Jump morph”。在 Morph 属性面板中设计几个跳跃动作,我们需要选择操作界面中左边工具箱中 Move Point
节点移动工具,选中小人的手脚关节点,改变小人的姿势,做出跳跃形状,并且结合Move selected object
移动工具调节小人的高度。每设计一个动作之后按下“Add a new position”定位小人的位置,以及定制每个位置的动作的延迟时间。我们按照下图来填写每个位置的选项就可以了。
c.选中第三帧,增加 Action 行为“Stop”。
d.选中第四帧“Dance”,增加事件 Event “Morph selected elements”,这里设计小人的跳舞动作。这个事件命名为“Dance Morph”设计原理和“Jump”相同,Morph 属性对话框按照下图填写:
小人的动作设计完成之后,工作区中就会显示是多个小人重叠在一起,如图:
8.小人的动作是用户按鼠标来选择的,所以这里要给“Jump”和“Dance”按钮增加 Action 行为。当鼠标按下松开时小人开始动作,于是要在“Button Up”增加按钮的 Action 行为。“Jump”按钮增加“Go to Frame”动作为:
“Dance”按钮的动作为:
9.最后测试动画效果,动画的最后结果如下: