DW UltraDev中插入日期乱码的修正
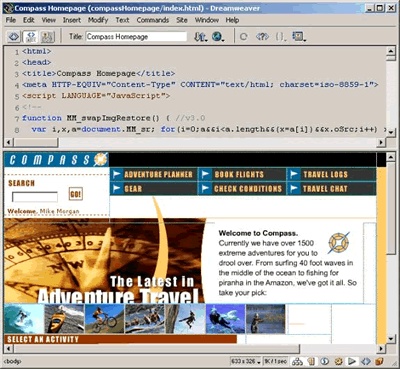
Dreamweaver UltraDev编辑网页功能确实比FrontPage强大,相信不少网友在使用它。不过在使用的过程中,我发现虽然Insert(插入)菜单中的Date(日期)命令真的十分方便,但是却有一毛病。如果选择了中文星期格式和Update Automatically On Save (存盘时自动更新)功能,并对文件进行了修改,譬如原来是“星期五, 2000-07-14 6:54 PM”,存盘时却变成了乱码“ÐÇÆÚÎå2000-07-14 6:55 PM”。我曾经苦恼了一天,后来对Dreamweaver UltraDev进行了仔细研究,发现Update Automatically On Save功能调用的是Dreamweaver UltraDev安装目录Dreamweaver UltraDev\Configuration\Commands\Date_beforeSave.htm文件。幸好略懂JavaScript,不然的话,我真是没辙了。Date_beforeSave.htm第70行是dateStr = dateWin.createDayStr(now,dateInfoArr[0]);
它调用了同目录下的Date.js中的createDayStr()函数返回正确格式化的星期字符串。而createDayStr定义为:
function createDayStr(dateObj,dayFormat,bPreview,highAscii)
其中参数highAscii是决定是否对字符码大于128(即最高位为1,通常情况下是汉字或其它双字节编码的字符)的字符进行escape编码的关键参数,如果为false则进行编码,否则不予编码。看到此处,我终于豁然而通,于是将Date_beforeSave.htm第70行改为:
dateStr = dateWin.createDayStr(now,dateInfoArr[0],true,true);
关闭Dreamweaver UltraDev,重新启动它,这次中文星期格式可以正确保存了。但有时会弹出一个错误对话框,什么在Date_beforeSave.htm第80行出现一个JavaScript错误,不是对象之类,着实令人烦恼。于是将Date_beforeSave.htm第75行改为:
newOrig = "$#@60;!-- #BeginDate format:" + dateID + " --$#@62;"+ dateStr + "$#@60;!-- #EndDate --$#@62;";
存盘,关闭Dreamweaver UltraDev并再次启动它,这次问题完全解决了。