保守的使用下拉菜单
摘要:下拉菜单经常带来更多的可用性问题,并且常常容易被混淆。这是因为网页设计师们往往会在不同的几种情况下使用它。同时,滚动的菜单降低了网页的可用性,因为用户无法在单一的一个扫视上看到他们想看到的所有选项。
很明显,下拉菜单在好的网页设计中有其自己的位置。但是,有限的交互式部件导致了网页设计师们滥用下拉菜单,这带来了可用性问题并且容易让人误解。设计师们会在各种不同的情况下使用下拉菜单,包括:
- 命令菜单:根据用户所选的选项,进行不同的操作。
- 导航菜单:把用户带到网站上新的位置。
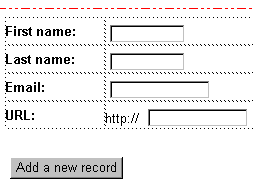
- 表单填写:在填写表单时,让用户通过下拉菜单来选择某一选项。
- 挑选值:从一系列可用的值中,选择一个。
变革前景展望
网站的确需要一套更丰富的标准交互式部件-至少得像80年代由Mac公司提出的设计调色板一样丰富。给出更加具体的部件,设计者们可以为每种目的选择正确的表达方式,从而增加用户掌握环境的判断力。目前而言,相当多的设计师们混淆了这些动作的使用方法,因此很少有用户会在在给定的时间内明白它们可以做什么。
不幸地,短时间内还不会出现更好的浏览器。如果打算使用增强的设计部件标准,我推荐在两年或更长时间后使用,因为浏览器功能的突破,会非常缓慢。
因此,可以预见,我们还得使用这一易使人混淆的、单一的图形用户界面部件——下拉菜单。
避免使用的设计
下拉菜单是有它们的好处的。首先,它们节省了用户的屏幕空间。当它们仅显示一个正确的选择时,可以防止用户选择不正确的步骤。最终,由于它们是一个标准的部件(甚至是令人讨厌的部件),用户知道当他们碰到它时应该怎么办。
尽管它有以上的优点,但是如果设计师们尽量少用下拉菜单,那么网页的可用性会得到提高。下面举了几个在设计中应该避免使用的例子:
- 交互式菜单:当用户在一个下拉菜单中选择了相应的选项后,同一页面中的另一个下拉菜单自动改变。这会使用户感到非常迷惑。
- 很长的菜单:这意味着用户不能扫视所有的项,而必须拉动滚动条。通常,在这种情况下,使用正规的HTML的超链接列表会更有效。
- 州、城市缩写菜单:例如U.S. 寄信地址。用户直接键入"NY"会比在一个需要滚动的下拉菜单中进行选择,方便快捷得多。虽然让用户自己输入数据时,为了保证数据的正确性,必须增加数据校验脚本,但从可用性角度来说,这通常是一种最好的方法。
- 用户非常熟悉的数据菜单:例如,他们的出生年月。用户常常会键入这样的信息,让用户从下拉菜单中选择年份、月份,破坏了规则,你完全可以为用户创建更多的东西。正如下面的例子,所展示的:
在这个小测试中我们得出,有时候对单一的用户进行测试,能够清楚反映一些问题。一旦你看到操作中的误解,你就会意识到,使用一个“有用的”下拉菜单以节省用户输入的时间所带来的害处远远大于它所带来的好处。