Flash MX 2004新特性实例学习一
Flash MX 2004的试用版终于可以下载了,它帮助文件中自带的例子很好地反映了2004中新增加的功能。下面我们通过学习这些例子的制作,来熟悉在2004中新增加的功能。这些例子都是从Flash MX 2004的帮助文档中来的。在我的windows2000中的保存路径是C:Documents and SettingsAdministratorLocal SettingsApplication DataMacromediaFlash MX 2004enConfigurationSamples。如果找不到的话,在查找文件中搜索“Samples”就可以找到。下面我们就来学习Flash MX 2004中激动人心的新特性吧。在每个实例的讲解都分为涉及特性、制作过程、实际用途三个部分。
实例一、Accessible Applications
一、涉及特性
这个实例主要涉及新增组件的应用,以及对组件的编程。在2004中,组件分为Data、Media、UI三大类别。让人惊喜的是在UI类别中差不多已经包括了制作WEB应用所需要的所有组件,以后用Flash制作网页再也不麻烦了。而且通过编程可以对组件进行灵活、全面的控制。
二、制作过程
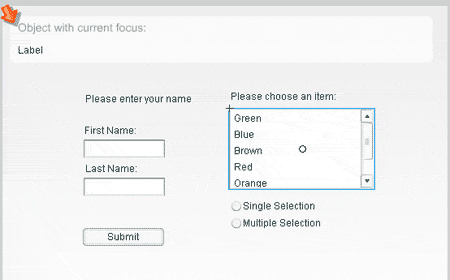
1. 按“Ctrl + F8”新建一个Symbol,类型为“Movie Clip”,命名为“display”。将一个“Label”组件拖到此Symbol的场景中,命名为“label”。将此Symbol拖到场景中,命名为“display”。
2. 将一个“List”组件拖到场景中,命名为“colorList”,在“label”属性中增加内容“Green”、“Blue”、“Brown”、“Red”、“Orange”、“Purple”。
3. 将两个“Text Input”组件拖到场景中,分别命名为“usernameInput” 和“passwordInput”,并设置第二个的属性中的“password”为true。
4. 将一个“Button”组件拖到场景中,命名为“submitButton”,设置“Label”属性为“Submit”。
5. 将两个“Radio Button”组件拖到场景中,分别命名为“radio_single”和“radio_multiple”,设置“Label”属性为“Single Selection”和“Multiple Selection”。
6. 将四个“Label”组件拖到场景中,分别命名为“caption”、“username_label”、“password_label”、“select_label”。分别设置“Text”属性为“Please enter your name”、“First Name:”、“Last Name:”、“Please choose an item:”。
7. 按“Ctrl + F8”新建一个Symbol,类型为“Movie Clip”,命名为“arrow_mc”。在此Symbol的场景中绘制一个箭头。将此Symbol拖到场景中,命名为“arrow_mc”。调整场景中的Symbol的布局如图所示。

8. 在主场景的时间轴上增加一个层,命名为“Action”,在此层的Action面板上增加代码如下:
//注释1
/* Copyright 2003 Macromedia, Inc. All rights reserved.
The following is Sample Code and is subject to all restrictions
on such code as contained in the End User License Agreement
accompanying this product.
*/
//注释2
display.onEnterFrame = function () {
if (Selection.getFocus() != null) {
var mcfocus:MovieClip;
var mcloc:Object = {x:0, y:0};
// Get the object that's in focus
mcfocus = eval(Selection.getFocus());
// Set the label
this.label.text = mcfocus;
// Get the location of the object in global coordinates
mcloc = {x:mcfocus._x, y:mcfocus._y};
mcfocus._parent.localToGlobal(mcloc);
//注释3
// Move the arrow to point to it
this._parent.arrow_mc._x = mcloc.x;
this._parent.arrow_mc._y = mcloc.y;
} else {
//注释4
label.text = "There is no object in focus.";
this._parent.arrow_mc._x = 0;
this._parent.arrow_mc._y = 0;
}
}
//注释5
function onClick (evt) {
if (evt.target.selectedRadio == radio_single) {
colorList.multipleSelection = false;
} else {
colorList.multipleSelection = true;
}
}
//注释6
radioGroup.addEventListener("click", onClick);
radio_single.selected = true;
2004中的Action跟MX的Action有很大的区别,所以尽量详细的解释。
注释1:是版权信息,实例的来源是在Flash MX 2004的帮助文件中,所以保留这样的版权信息。
注释2:这个函数是根据鼠标选定的组件来更改在Display中显示的内容。
注释3:将箭头移动到鼠标选定的组件附近。
注释4:鼠标没有选定如何组件,将箭头放在左上角。
注释5:是Radio Button的侦听函数,根据选定的Radio Button设置List组件中的属性。
注释6:为两个Radio Button组件增加“click”的事件侦听,侦听函数为“OnClick”,并设置默认选择的Radio Button为单选。
三、实际用途
这个实例主要涉及的是UI组件和对组件的编程。UI组件的用途主要是在WEB方面,比如在用Flash制作网页中的表单时,丰富的组件和灵活的控制会让工作变得非常轻松。而且也提供了一个组件应用的思路:不单单可以将常用的东西封装成组件,也可以通过编程更灵活地控制组件。
实例二、Behaviors Scrapbook
一、涉及特性
此实例涉及的特性主要有两个:读取图片和设置Symbol的层次。不算是新增加的特性,但在性能方面的改进还是比较大的。
二、制作过程
1. 按“Ctrl + F8”新建一个Symbol,类型为“Movie Clip”,命名为“photo”,在此Symbol中绘制一个黑色的长方形。
2. 按“Ctrl + F8”新建一个Symbol,类型为“Movie Clip”,命名为“snapshot”,在此Symbol中绘制一个灰色的长方形。将Symbol “photo”拖到此Symbol中,调整其位置,并命名为“photo”。
3. 将Symbol “snapshot”拖五次到场景中,命名为“snapshot1”、“snapshot2”、“snapshot3”、“snapshot4”、“snapshot5”。分别在每一个“snapshot”的Action面板上增加语句如下:
on (press) {
//注释1
startDrag(this);
//注释2
mx.behaviors.DepthControl.bringToFront(this);
}
on (release) {
//注释3
stopDrag();
}
注释1:当鼠标按下的时候,拖动图片。
注释2:设置鼠标所在的图片为最前端。
注释3:当鼠标松开的时候,停止拖动图片。
4. 在主场景的时间轴上增加一个层,命名为“Action”,在此层的Action面板上增加代码如下:
/* Copyright 2003 Macromedia, Inc. All rights reserved.
The following is Sample Coe and is subject to all restrictions
on such code as contained in the End User License Agreement
accompanying this product.
*/
//注释1
this.snapshot1.photo.loadMovie("image1.jpg");
this.snapshot2.photo.loadMovie("image2.jpg");
this.snapshot3.photo.loadMovie("image3.jpg");
this.snapshot4.photo.loadMovie("image4.jpg");
this.snapshot5.photo.loadMovie("image5.jpg");
注释1:分别从Flash所在的文件夹中读取相应的图片出来。
5. 保存此Flash文档,将5张图片放在此Flash所在的文件夹中。注意图片的命名要跟第4步中的图片名一样。
三、实际用途
读取图片的功能其实在Flash MX中已经有了。不过从图片的读取速度跟显示效果来看,改进还是不小的。以后在用Flash制作图片浏览器时,可以先读取图片的文件名,再动态读取所在文件夹中的图片。