Flash贺卡制作实例
 回想过去,每到岁末,辞旧迎新,总会思念远方的朋友、故乡的亲人,选择精美的贺卡,寄去自己衷心的祝福是大家都要做的必修课。现在,网络改变了我们的生活,email代替了鸿雁。我们早已习惯电子邮件的相互问候,电子贺卡也不再是新鲜的事物。但亲爱的朋友,你有没有想过亲手制作一张多媒体贺卡来表达自己的心意呢?随着Flash技术的日益成熟这美好的愿望越来越真实的走近我们,看着那些缤纷夺目的Flash贺卡,你能按捺这心中的冲动吗?让我们一起走进Flash五彩而神奇的贺卡世界。
回想过去,每到岁末,辞旧迎新,总会思念远方的朋友、故乡的亲人,选择精美的贺卡,寄去自己衷心的祝福是大家都要做的必修课。现在,网络改变了我们的生活,email代替了鸿雁。我们早已习惯电子邮件的相互问候,电子贺卡也不再是新鲜的事物。但亲爱的朋友,你有没有想过亲手制作一张多媒体贺卡来表达自己的心意呢?随着Flash技术的日益成熟这美好的愿望越来越真实的走近我们,看着那些缤纷夺目的Flash贺卡,你能按捺这心中的冲动吗?让我们一起走进Flash五彩而神奇的贺卡世界。首先我们将利用比较简单的Flash操作制作一张贺卡。请大家放心,原理虽然简单,效果依然不俗。在这里不禁要提醒大家,做Flash尤其是做贺卡最重要的是创意而不是技术,由于贺卡的特殊性,情节非常简单,影片也很简短,一般仅仅只有几秒种,不象mtv与动画短片有一条很完整的故事线,设计者一定要在很短的时间内表达出意图,并且要给人留下深刻的印象。这样如何在很有限的时间内表达出你的主题,并把气氛烘托起来,这些都需要你通过自己的思考得到答案。我只能教会你使用工具的方法与制作的技巧,但是最重要的情节设计与主题表现要由你自己来完成。建议大家多看看成功的作品,多从创作者的角度思考问题,才能比较快速的提高自己的水平。(文章末尾提供fla源文件下载学习。)
本贺卡制作主要用到以下知识和技术:
1. 使用Flash绘制矢量图(pencil tool,pentool)
2. 从外部导入矢量图(file/import)
3. 制作motion动画(对象一定要是symbol,在两关键帧之间creat motion tween)
4. 制作帧动画
5. 使用渐变填充并改变填充方向与范围(fill面板的作用)
6. 按钮的制作与按钮上as语法
7. 怎样将mc放置在scene中并使之正常播放(要在scene中加入与mc等长的frames)
8. 怎样改变元件透明度(alpha值的调整)
打开你的Flash,新建movie宽为400,高为300背景色为深蓝色。做好准备,我们马上要正式开始。为了便于您的学习,我们对一些名词与操作做以下约定:
mc:movie clip动画片段
scene:场景,每个Flash都可以有数个场景,并在各个场景中自由的跳转。
as:actionscript,Flash专用的程序语言
motion 动画:即形变动画,是Flash最基本的动画形式之一。
symbol:元件,Flash 动画的重要组成部分,也可将其看Flash 舞台上的演员。所有我们看到的动画效果都是由其来体现的。
为了便于阅读,我们将“点击windows菜单,在弹出的下拉菜单中点击panels,在弹出的panels子菜单中单击align选项“定义为windows/panels/align”。
1.建立动画素材
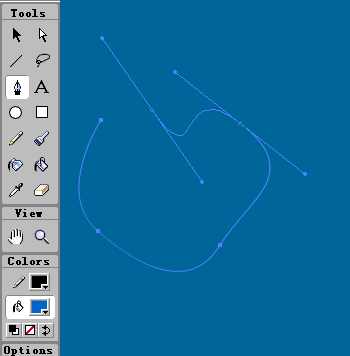
insert symbol新建movie clip元件,命名为“小木屋”,现在我们开始利用Flash绘制贺卡所必须的动画素材。Flash是一款矢量动画制作工具我们可以方便的利用其内置的pen tool与pencil tool绘制可以自由缩放而不失真的矢量图形。而且生成的文件尺寸相当袖珍,非常利于网上发布。如果您实在对自己的美术功底没有信心或者想省事的话,Flash也可以让您由外部导入已经画好的矢量图(file/import),您只须在其基础上稍做修改即可。您可以到素材站下载所需的矢量图片。但我还是强烈建议您练习一下手绘,毕竟这是Flash的基础,也是Flash精华所在。由于篇幅的限制,我不可能完整的向您接绍绘图的过程,只能讲解绘图工具的使用于技巧,在工具栏中选择pencil tool,并设定为ink mode,拖拽鼠标开始绘制曲线,并由这些曲线闭合生成图形外框。当你觉得画出的曲线不尽如人意时,可以选择arrow工具并将鼠标移动到要修改的曲线边缘,这时在鼠标箭头下方将出现一个小圆弧图标,拖动鼠标曲线就会跟随您鼠标的运动变形,(如图1)你可调整曲线位置与弧度直至满意为止。

如果您使用过coredraw等其他矢量图软件,可能pen tool更适合您。它可以轻松而精确的画出完美的曲线。选择pen tool,在工作区内点击鼠标左键并移动鼠标至下一个节点位置单击,不要松开鼠标,拖动它,你会发现在两点间自动生成一条曲线且随你鼠标移动而改变弧度,(如图2)松开鼠标后在曲线的两端各有一个节点,你可以在曲线上单击以增加节点数目。选择subselect tool进行进一步的编辑,单击一个节点,在节点处出现两个可拉伸的调节柄,拉动它们可以改变曲线形状,重复以上的操作就可以画出动画造型的轮廓。以上操作比较复杂,希望大家多加练习。然后给造型填充颜色,注意在Flash中fill工具只能对闭合区域进行填充,所以一定要确保你的曲线是闭合的,你可以调整显示比例来进行检查。

2.各动画元件的制作:
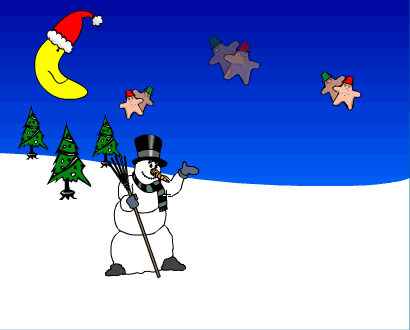
经过上述步骤,我们应当建好如下mc:“小木屋”,“月亮”,“圣诞老人”,“圣诞老人头像”,“星星”,“雪人”,“时钟”,“袜子”,“圣诞树”。新建元件“背景”,windows/library,在工具拦上选择pen tool绘制背景,(大小为宽400,高300)选择fill tool进行填充,windows/panels/fill在弹出的fill面板上选择liner gradient即线性渐变填充,调整颜色从深蓝到蓝,在选择了fill tool的前提下,点选工具栏上transform tool,鼠标单击被填充的区域,出现表示可编辑的编辑框,鼠标按住边缘的圆型标志,将其旋转90度,你会发现被填充的渐变色渐变的方向发生了变化,点击位于中部的方型标志,拖动它可以改变填充色的填充范围。Insert layer,新建一层layer2,从library中拖拽“雪人”,“圣诞树”, “星星”,“月亮”到layer 2,选择元件后可利用scale改变其大小尺寸,利用rotate进行旋转。最后按图(如图3)摆放。

新建元件“文字”,使用text tool输入你要用的文字,并可以windows/panels/character,在character面板中调整文字颜色、字体、大小等属性。你也可以使用swish软件轻松建立很酷的特效文字,在此不再赘述。
新件元件“按钮”并设置其为button,在hit帧建立关键帧,用rectangle tool画一个矩形,颜色不限,因为hit 帧是用来检测鼠标事件的,所以此帧上的任何东西都不会显示在播放的动画里,点击over帧,用text tool输入“REPLAY”调整文字大小与颜色并使其居中。(如图4,5)


新建元件“袜子动画”,从library中拖拽“袜子”元件到layer1,鼠标右键单击第10帧在弹出菜单中选择inser/keyframe,建立关键帧,同样在第20帧也建立关键帧,单击第10帧,modify/trasform/scale and rotate...,在rotate后输入20,确定,这样在这一帧上的“袜子”元件被旋转20度,单击从第一帧到第10帧间的任意一帧,选择creat motion tween建立motion动画。在第10争到第20帧之间也建立motion动画。注意motion动画的对象必须是元件,你不能直接在画出的图形上制作motion动画,而应当将其转化为symbol。这个动画的表现是“袜子”元件不停的在20度的范围内来回转动。同样的方法新建“月亮动画”,“星星动画”,“圣诞老人头像动画”使它们也在一定的角度内转动(角度大小并没有限制,一切看你自己的感觉)。
在library中双击“圣诞老人”元件,在第3,5帧,建立关键帧,单击第3帧,用pencil tool,pen tool,arrow tool对其进行修改,使之走路的两腿位置互换达到走动的效果。注意,在这里我们运用了帧动画的技巧,也就是说利用两张局部不同的图型互换达到动画效果,当然要是你想做得更精细,可以多做几个关键帧,每一帧的双腿只作较小的修改,使走动的效果更加逼真(如图6)。

新建元件“木屋与袜子”,将“小木屋”拖拽到layer1,新建一层layer2,拖拽“袜子”元件到laer2,改变“袜子”元件的大