Flash使用技巧--用Flash 5巧做“弹出”效果菜单
Windows应用程序的菜单都具有统一的风格,当鼠标移到主菜单按钮上时,菜单按钮凸起,单击主菜单按钮时,弹出下级菜单,鼠标移到下级菜单项时,下级菜单项变成蓝底白字。在许多网站上的导航菜单也使用了类似的效果,但很多都是用DHTML结合javascript制成的。其实,Flash 5也可制作类似的菜单效果,本文就介绍如何用Flash 5强大的ActionScript做一个类似Windows菜单效果。前期制作
1、启动Flash 5.0,新建一个文件,舞台的背景色及舞台大小可根据需要设置;
2、选择Insert→New Symbol命令,弹出Symbol Properties(符号属性)对话框,在Name(名称)输入框中输入MainMenu,Behavior(作用)选择Button(按钮),进入按钮符号编辑窗口;
3、在Up帧上绘制一个矩形,填充色和边框色均选灰色(C0C0C0),边框宽度1.0即可;
4、单击工具箱中的文本工具,在矩形框上写上“文件”二字,颜色选黑色,字体、字号根据需要设置;
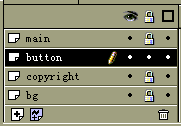
5、单击Over帧,按F6键在该帧上插入一个关键帧,使用Ink Bottle Tool(墨水瓶工具)调整矩形左边框和上边框的颜色为白色(FFFFFF),下边框和右边框的颜色为深灰色(666666),以使鼠标移到按钮上时有凸起的效果(如图1所示);

图1
6、与上面类似,在Down帧上插入一个关键帧,调整左边框和上边框的颜色为深灰色(666666),下边框和右边框的颜色为白色(FFFFFF),并稍微向右下方移动文字,使鼠标在按钮上单击时有凹下的效果,主菜单按钮到此制作完毕。
制作菜单项
1、用Window→Library命令打开库面板,选中MainMenu,右击鼠标,在弹出的菜单中选择Copy(复制),制作MainMenu的4个副本,分别命名为SubMenu1、SubMenu2、SubMenu3和SubMenu4(也可另外制作4个按钮);
2、在库面板中双击SubMenu1的图标使之进入编辑状态,把SubMenu1各帧的文字改为新建,用填充工具和墨水瓶工具分别把Over、Down两帧的填充色和边框色均改为深蓝色(000099),用Character(字符)面板把文字颜色改为白色,以达到鼠标移到按钮上时改变背景色和文字颜色的效果。
制作Menu的电影剪辑
1、选择Insert→New Symbol命令,弹出Symbol Properties(符号属性)对话框,在Name输入框中输入Menu,Behavior(作用)选择Movie Clip(电影片段);
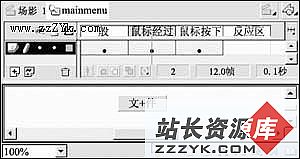
2、在Menu的第一帧上放置MainMenu按钮实例,方法是从库中拖出MainMenu,放到合适的位置;
3、在Menu的第二帧上插入关键帧,分别把SubMenu1~SubMenu4拖到舞台上,并且用Align(排列)面板把它们排列整齐;
4、在第一个关键帧上双击打开Object Actions(对象动作)面板(或用Window→Actions打开),在其中加入GotoAndStop(1)语句,使电影在开始时不自动播放;
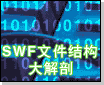
5、在第10帧处插入一个关键帧,在其帧动作中加入GotoAndStop(1),目的是当鼠标离开子菜单后,延迟显示子菜单一段时间,加入帧动作后的时间线如图2所示;
6、选择MainMenu按钮的第1帧,加入以下动作:
on(Release){
访问www.zzzyk.com 试试 CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络, |