Flash中Guide的巧用
Flash作为一个多媒体制作软件,自诞生之日起最广泛的用途就是用来建立矢量动画,虽然Flash同样具有强大的网页制作能力,但真正使用Flash制作整个网站的还不多,更多的是用来制作网络动画和图形。Flash制作动画的手段大体可分为三种方式:关键帧渐变生成动画;利用Mask制作动画;利用Guide控制的动画。
如果你使用过3DS MAX,一定会对运动路径有深刻的印象。使用运动路径,能够使所制作的物体实现复杂的运动效果,它是非常有用的动画制作工具。好的东西,总要被广泛地借鉴。在Flash中,同样也有类似的运动路径设置,为您的动画制作提供有力的帮助,这就是的Guide的应用。
在制作动画时,引导层Guide一般用来绘制路径,在制作以符号为对象的路径动画时,Guide是使用最普遍,也是最好的方法。引导层上所有的对象在最终生成动画时是不可见的。
本文利用Flash 的Guide制作一个申奥广告的实例,一个自转的足球如同一只画笔,绘制出2008年北京奥运会会徽。
通过本文,希望朋友们能对Guide的使用有所了解。
申奥广告
1、选择菜单File/New,创建一个新电影。
2、选择菜单Modify/Movie, Width设为300px,Height设为350px。
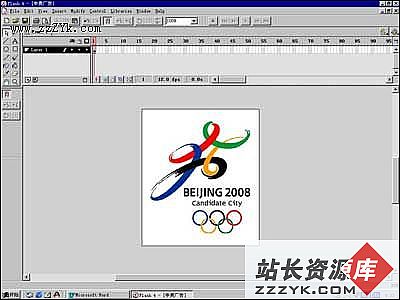
3、选择菜单File/Import,导入一张奥运会会徽图片,读者可以从北京奥申委官方网站http://www.beijing-olympic.org.cn下载。

图1
4、新增一层Layer2,点击![]() 按扭,在Layer2图层上方再加一个引导层Guide:Layer2。
按扭,在Layer2图层上方再加一个引导层Guide:Layer2。
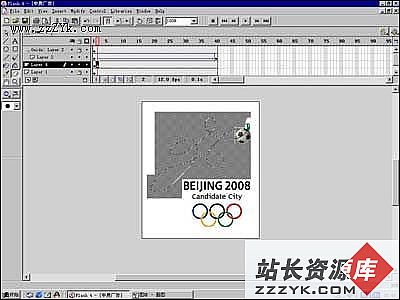
5、选中Guide:Layer2第一帧,选择铅笔工具,将参数栏中的线宽设置成1,选中Smooth项,使绘制的曲线更平滑,用铅笔工具沿着奥运会会徽图案画一条曲线作为动画的路径,再用箭头工具对路径进行精细调整。

图2
6、“足球” Symbol的制作
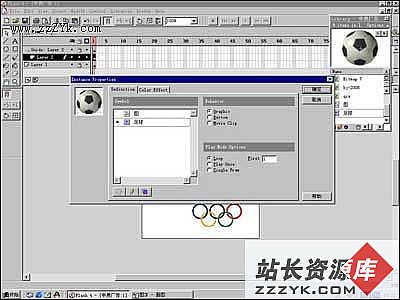
选择菜单Insert/New Symbol,输入符号名称“足球”,点选Movie Clip模式。点击OK, 进入符号“足球”的编辑界面。
选择菜单File/Import导入一个已作好的足球动画,该动画播放时,足球将自转。

图3
7、点击Scene1,回到场景模式,选中Layer2的第一帧,选择菜单Window/Library,将符号“足球”从Library中拖到工作区。双击工作区中的“足球”实体,弹出Instance Properties 对话框,选择Graphic,在Play Mode Options后面的选项栏中,选中Loop。
将“足球”实体的属性设置为Graphic ,并选中Loop的作用是将“足球”符号本来有的动画属性在本例中表现出来。否则,足球沿路径运动时,本身并不自转。

图4
8、为精确定位,点击![]() 按扭,拖动“足球”实体中心的十字,拖动时,中心的十字将变成圆圈,使之与曲线的一端重合。
按扭,拖动“足球”实体中心的十字,拖动时,中心的十字将变成圆圈,使之与曲线的一端重合。

图5
9、选中所有层的第40帧,按F5,将帧数增至40,选中Layer2的第40帧,按F6,插入关键帧,将“足球”实体与曲线的另一端重合。拖动“足球”实体时,一定要拖动实体中心的十字,否则,引导将会失败,“足球”只会在两个端点间做直线运动。

图6
10、将Layer2层的40帧全部选中,鼠标右键点击其中任意一帧,从弹出的菜单中选择Great Motion Tween。“足球”实体将沿着会徽图案运动。

图7
11、选择Layer1层,点击![]() 按扭,新增一层Layer4,选中该层第一帧,选择矩形工具,画两个“无线框”矩形,填充色与背景色相同,即为白色。将Layer1层中的会徽图案全部覆盖。
按扭,新增一层Layer4,选中该层第一帧,选择矩形工具,画两个“无线框”矩形,填充色与背景色相同,即为白色。将Layer1层中的会徽图案全部覆盖。

图8
12、选中Layer2层第2帧,按F6键,插入关键帧,选中橡皮工具,擦除“足球”移动过的轨迹,露出会徽部分。

图9
13、同样方法,依次点击等时线窗口中Layer4层的下一帧,“足球”实体将沿路径移动一段距离,按F6键,插入关键帧,再用橡皮工具使“足球”移动后露出的会徽部分显现出来。

图10
14、为了使效果更逼真,在会徽图案中两种颜色的交叉出,选择笔刷工具,用底下的颜色代替上面的颜色。在第一个交叉处,用绿色覆盖红色。

图11
如果用Photoshop等软件事先对图片做一下处理,步骤会更简单,读者不妨试一试。本文主要介绍Flash的应用,这里不在赘述。
15、点击引导层Guide:Layer2上“眼睛”图标下方的红叉子,将其变为不可见层。按Enter键看看效果吧,足球移动过的地方,绘制出一个美丽的奥运会会徽。第16帧、第35帧的位置如图。

图12