制作温馨浪漫Flash情人卡
 情人节了你想好送什么礼物给你最爱的人了吗?其实什么礼物都比不过自己动手做出来的礼物,你完全可以自己动手来制作,下面我们就一起来看看一款简单但是真切的情人卡是如何做成的。
情人节了你想好送什么礼物给你最爱的人了吗?其实什么礼物都比不过自己动手做出来的礼物,你完全可以自己动手来制作,下面我们就一起来看看一款简单但是真切的情人卡是如何做成的。 在制作卡片之前,请先下载.fla素材源文件,里面包括了我们在制作过程中要用到的一些素材,这样可以方便你的制作过程。文章最后提供.fla源文件下载学习。
这张卡片的制作方法其实很简单,主要使用了移动渐变(motion tweening)和组件的复制,还有最最基本的action对动画的控制,这些都是flash中最基本的技术,如果巧妙使用的话,就能作出意想不到的效果。
第一步:打开文件,设定场景
1.首先请打开您下载的“情人卡原始档.fla“这个文件,这个文件里只有一些卡片里要用到的素材,内容还是空白的,我们就在这个文件里制作卡片。
2.点击"modify"\"movie",打开"movie properties"对话框。
3.请如图一所示设定此作品的frame rate,Dimension,background color等属性。

图一
第二步:场景布置
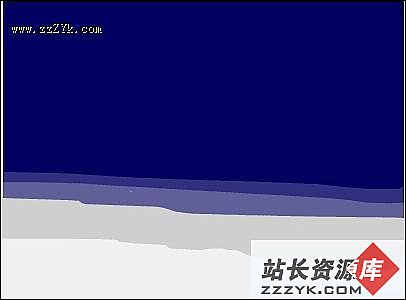
1.选取“layer 1”图层并将其更名为“背景”,利用绘图工具栏的![]() 按钮,画出如图二所示的海底图,为了方便以下的制作,请将绘图对象全部选取,按一下ctrl+G,组合对象。
按钮,画出如图二所示的海底图,为了方便以下的制作,请将绘图对象全部选取,按一下ctrl+G,组合对象。

图二
2.然后拖动library里“背景对象“文件夹里的”石头“组件于编辑区,选取”石头“对象按ctrl+D数次复制对象,并如图三所示排列,利用![]() 按钮旋转石头的角度,利用
按钮旋转石头的角度,利用![]() 按钮调整石头的大小到适当程度。
按钮调整石头的大小到适当程度。

图三
3.然后拖动library里“背景对象“文件夹里的”海草“组件于编辑区,选取”海草“对象按ctrl+D数次复制对象,并如图四所示排列,利用![]() 按钮旋转石头的角度,利用
按钮旋转石头的角度,利用![]() 按钮调整石头的大小到适当程度,修改海草的深浅颜色,请利用“effect”面板下的“advanced”功能设定其颜色,同时,您可以利用“modify”\“arrange”的功能调整海草对象的上下层排列位置。
按钮调整石头的大小到适当程度,修改海草的深浅颜色,请利用“effect”面板下的“advanced”功能设定其颜色,同时,您可以利用“modify”\“arrange”的功能调整海草对象的上下层排列位置。

图四
4.在第55桢处按F5键,将其延续到55桢。
5.新增一个图层,并将其更名为“气泡”,拖动library里“背景对象“文件夹里的”气泡“组件于编辑区的最下方,选取“气泡“对象并按ctrl+D键数次复制对象,如图五所示排列。

图五
第三步:复制组件
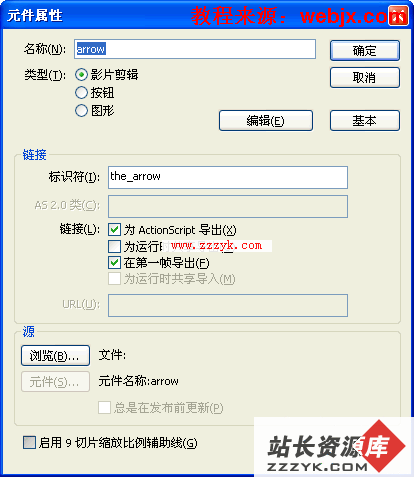
1.选取“library”里“母鱼“图像组件单击右键,点击”duplicate“,出现一“symbol property”对话框,在那么里输入“公鱼”,如图六所示。

图六
2.在library里新增一个“公鱼”图像组件,在“公鱼”组件前方的![]() 图标上双击鼠标左键,进入其编辑窗口。
图标上双击鼠标左键,进入其编辑窗口。
3.进入“公鱼”组件编辑窗口后,按ctrl_A键选取全部对象,再按"modify"\"transform"\"flip horizontal"做水平翻转。
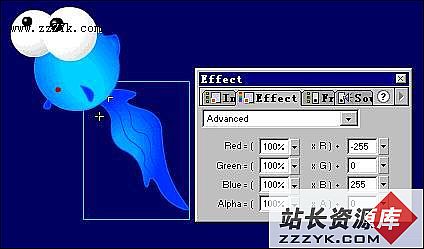
4.因为“公鱼”的颜色为蓝色,所以现在我们利用"effect"面板下的"advance"功能设定其颜色,图六为鱼的颜色。

图六
5.最后返回场景一。
第四步:移动渐变
1.新增两个图层,并更改其图层名称为“公鱼”及“母鱼”。
2.拖动library里的“母鱼”组件于“母鱼”图层的编辑区,放置在左下方,选取“母鱼”对象后,利用![]() 按钮将它缩小一点点。
按钮将它缩小一点点。
3.选取“母鱼”图层桢22按F6键,将此桢设定为关键桢,选取对象移动至编辑区中间,在利用![]() 按钮旋转其位置,于桢1到桢22之间按鼠标右键,点击“create motion tween”功能,将此段设定为产生移动渐变。
按钮旋转其位置,于桢1到桢22之间按鼠标右键,点击“create motion tween”功能,将此段设定为产生移动渐变。
4.拖动library里的“公鱼”组件于“公鱼”图层的编辑区,放置在右下方,选取“公鱼”对象后,利用![]() 按钮将它缩小一点点。
按钮将它缩小一点点。
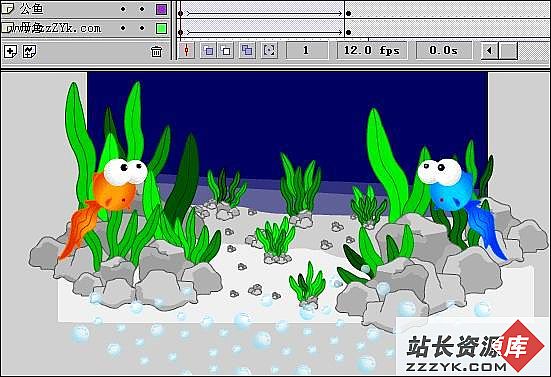
5.选取“公鱼”图层桢22按F6键,将此桢设定为关键桢,选取对象移动至编辑区中间,在利用![]() 按钮旋转其位置,于桢1到桢22之间按鼠标右键,点击“create motion tween”功能,将此段设定为产生移动渐变。最后如图七所示:
按钮旋转其位置,于桢1到桢22之间按鼠标右键,点击“create motion tween”功能,将此段设定为产生移动渐变。最后如图七所示:

图七
6.新增两个图层,并更改其图层名称为“心一”及"心二”。
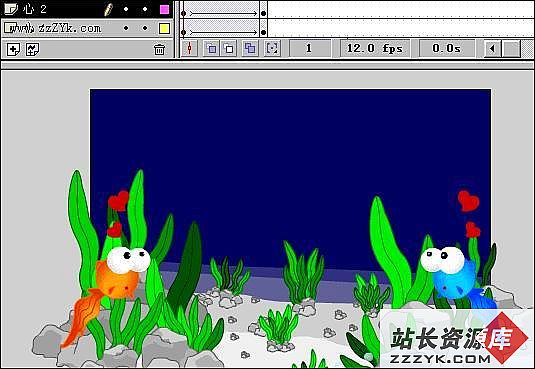
7.拖动library里的“心心”组件于“心一”图层的编辑区,放置母鱼的上方,利用![]() 按钮将其旋转角度,如图八所示:
按钮将其旋转角度,如图八所示:

图八
8.选取“心一”图层桢11按F6键,将此桢设定为关键桢,选取对象移动至“母鱼”的上方,再按“modify”\"transform"\"flip horizontal"做水平翻转,在‘effect"面板,设定其效果为“alpha"50%,在桢1到桢11之间单击鼠标右键,点击“create motion tween”功能,将此段设定为产生移动渐变。在桢12按F7键设定此畛为空白关键桢。
9.同样的,拖动library里的“心心”组件于“心二”图层的编辑区,放置"公鱼"的上方,利用![]() 按钮将其旋转角度,再按“modify”\"transform"\"flip horizontal"做水平翻转.
按钮将其旋转角度,再按“modify”\"transform"\"flip horizontal"做水平翻转.
10.选取“心二”图层桢11按F6键,将此桢设定为关键桢,选取对象移动至“公鱼”的上方,再按“modify”\"transform"\"flip horizontal"做水平翻转,在‘effect"面板,设定其效果为“alpha"50%,在桢1到桢11之间单击鼠标右键,点击“create motion tween”功能,将此段设定为产生移动渐变。在桢12按F7键设定此畛为空白关键桢。最后如图九所示:

图九
第五步:组件制作,设定动作指令
1.点击“insert ”\"new symbol"打开“symbol property”对话框,建立一个名为“心"的”graphic“组件。
2.进入组件编辑窗口后,利用绘图工具画出一个心形对象。
3.再次点击“insert ”\"