用Flash的AS脚本生成动态统计饼图
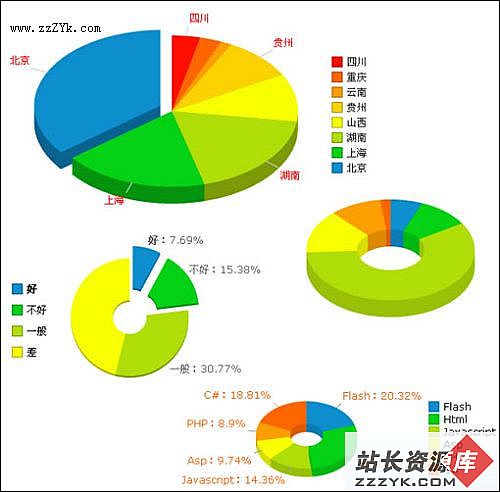
本例中我们用Flash的Action Script脚本来生成漂亮的动态统计饼图。先发效果,这个效果参考了一下国外的饼图,不过他的代码、注释我也看不懂,所以我就写个中文的好了。大家完全可以根据我的代码改出更多的效果来。
编程水平有限,大家谅解一下,不过保证能正常运行。
http://www.blueidea.com/articleimg/2007/03/4540/http://www.zzzyk.com/html/soft/ok.swf
数据来源于xml配置文件,可以直接修改xml文件以达到直接使用的目的。默认数据来源为piedata.xml但是可以在页面中修改这个数据来源。如下:
| <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/ flash/swflash.cab#version=7,0,19,0" width="600" height="600"> <param name="movie" value="http://www.zzzyk.com/html/soft/ok.swf?piedata=piedata.asp" /> <param name="quality" value="high" /> <embed src="http://www.zzzyk.com/html/soft/ok.swf?piedata=piedata.asp" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="600" height="600"></embed> </object> |
在代码中swf文件名后加上参数?piedata=piedata.asp则可以修改数据来源为piedata.asp。
其实原理也不难,先画个圆(扇形)做上表面,然后分别画出两个侧面和一个曲面,最后画底下的圆(扇形)。一个立体的小扇形就出来了。让他们一起拼在一起就成了饼图嘛。只有一点比较烦就是确定每一个扇形的深度,好让他们在视学上看起来处于正常的前后关系位置。在这儿,我想了一个法子。
先算出当前扇形的中间度数,看这个度数是否在水平线以下,是的话就看这个度数与垂直方向的角度,角度最小的在最前面,最大的在最后面,如果中间度数在水平线以上,那么则与中间度数在水平线以下的相反。这儿要注意的是必须要从正上方作为0度,开始计算。
下面是源代码,所有代码放到影片的时间轴上的一帧中就可以了。
代码拷贝框