NOKIA 3310 随心所欲换彩壳
著名手机制造商“诺基亚”曾经推出过一款主流手机——NOKIA3310,它的一大卖点就是广告中变来变去让人心动不已的“前后随心换彩壳”。手机可以根据不同的心情、服饰和季节任意搭配出不同的色彩。
现在,Macromedia推出的Flash5.0居然也跟随时尚潮流,将这一手机变脸大招应用在action的语句中,让用户根据自己的心情和色彩喜好,在动画中搭配自己的“彩壳”。这一强大功能的实现,实在令人为Macromedia那种“科技以人为本”的精神感到钦佩。
想要什么样的彩壳,自己试试!(在方框内输入合理的数字,例如从上到下输入:50,80,20,50;200,120,80,90后点击变色按钮,等着惊喜吧)
源文件下载 |
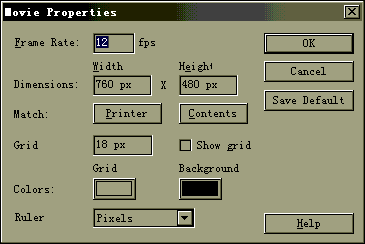
1.新建400×300画布。
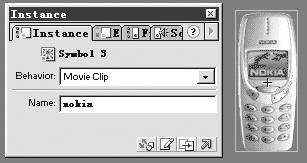
2.导入手机图片并定义为一个Movie Clip(电影夹子)。在Instance(实例)面板中,将该电影夹子命名为“nokia”。
 |
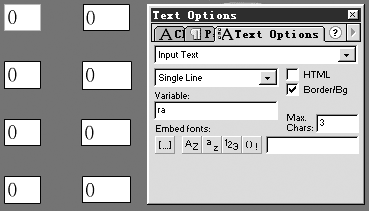
3.切换文字工具,在画布左侧建立8个input text文本框。varible值分别设为——第一列:ra,ga,ba,aa;第二列:rb,gb,bb,ab,(如图2)。
 |
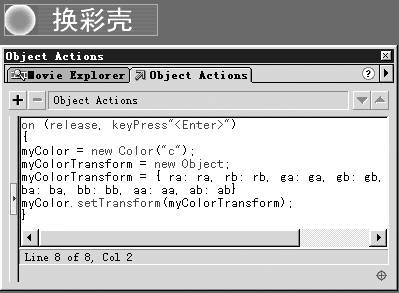
4.制作一个按钮,并在按钮的action中,输入:
on (release, keyPress"
{
myColor = new Color("nokia");
myColorTransform = new Object;
myColorTransform = { ra: ra, rb: rb, ga: ga, gb: gb,
ba: ba, bb: bb, aa: aa, ab: ab}
myColor.setTransform(myColorTransform);
}
 |
5 .完成。
测试影片时,在文本框中分别输入一定的数值,点击“换彩壳”按钮,我们就可以看到NOKIA3310的彩壳前后随心换了。
说明:与Flash4.0相比较,Flash5.0提供了一套色彩控制函数,其中包括:new Color (target),.getRGB,.getTransform,.setRGB,.setTransform。选择action编辑窗口的objects菜单下的color子菜单,可以调用这些函数。利用色彩控制函数语句,动画设计师可以实现色彩的提取和更改,从而产生动态色彩变幻的影片。
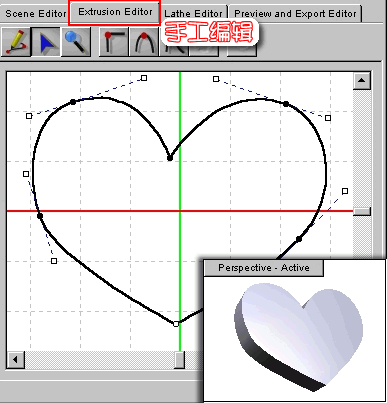
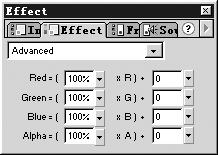
本文利用了这些函数中的最后一个函数——.setTransform。该函数包含有ra,rb,ga,gb,ba,bb,aa,ab等8个参数,分别对应:红色百分比(取值范围-100到100),红色偏移值(-255到255),绿色百分比(-100到100),绿色偏移值(-255到255),蓝色百分比(-100到100),蓝色偏移值(-255到255),透明百分比值(-100到100),透明偏移值(-255到255)。这些参数等同于Effect面板下的advanced选项中的参数(例子中的文本框排列顺序与Effect面板中的文本框同),如图5所示。
 |
通过这些参数的改变,我们就可以在Flash电影中动态地改变电影夹子的色彩,从而制作出各种色彩变化效果。本文的随心换彩壳仅仅是一个最普通的应用,相信通过举一反三,可以创建出更多更吸引人的效果来。
最后,需要提醒一点,因为只有Flash5.0提供色彩函数,所以,如果要正常显示色彩控制效果,您必须在FlashPlayer5.0以上播放器中查看动画。