Swift3D 2.0新鲜试用——预览输出
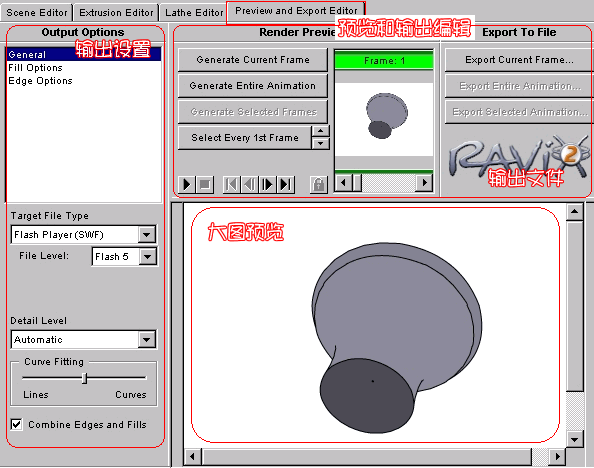
终于可以输出动画了!按一下预览和输出编辑的标签,这下你发现地方亮堂多了!

左边是动画输出的一些设置,右边是对设置好的动画的预览,和正式输出。
我们先来详细了解下输出选项:它分为三个部分。
1 一般(General)选项
2 填充(Fill) 选项
3 线条选项(Edge)选项
下面我们详细讲解。
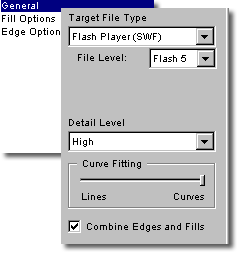
1 一般(General)选项:

输出文件类型(Target File Type):可以选择swf格式、连续Ai、Eps格式和SVG格式。(由于Livemotion的出现,Livemotion不能导入swf格式的动画,所以有了变化。)
细节水平(Detail Level):自动(Automatic)、高(High)、中(medium)和低(low);细节水平高的话,输出文件也大。
曲线化(Curve Fitting):可以在线和面之间移动,这样可以使输出的图形更优化。
合并边线和填充Combine:这决定输出的图形边线和填充是否在一起(选中的话,输出的图形在Flash中可将边线和填充轻松分开,各自编辑。)
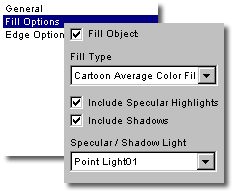
2 填充(Fill)选项:
填充类型(Fill Type):有七种。可以选择卡通单色、卡通普通色、卡通双色、卡通四色、卡通全色、面渐变明暗填充、高级渐变明暗填充。
这里卡通单色填充效果最简单,文件最小,高级渐变明暗填充效果最真实,文件最大。
高光点(Include Specular Highlights):是否出示高光点。
阴影(Include Shadows):是否显示阴影;如要显示,请选光源。
注意:要想看到阴影,还要加上地板辅助,如下图。3 线条选项(Edge):
这里比较简单。线条类型(Edge Type)和线条粗细Edge Weight)以及线条色彩(Edge Color)。
隐藏线(Hidden Edges):是否显示看不到的线。如下图:设置好了,我们来输出……
渲染输出窗口:
在渲染输出窗口的左边可以选择生成当前帧、生成全部动画,还是生成选择的帧或是几帧;中间可以预览一下动画每一帧的小图;在右边可以进行帧或动画或选取的动画的输出。
【责任编辑:Shiny】