Flash AS实例:奇妙的滑动菜单
我们今天要做的是一个很漂亮的菜单效果,在制作纯flash的网站时可以用上,绝对比平时常见的菜单有新意,很有视觉冲击力,大部分的动画效果都由as来完成。我会力求详细而全面的介绍整个实例的制作方法与原理,帮助大家更加深入的了解flash内部的坐标系统以及如何使用as来制作动画效果,并谈一谈关于学习as的小技巧。实例效果描述:
在实例中左边是3个按钮,任意点击一个按钮,此按钮的边框就会滑动变大为一个色块并显示详细的内容。点击这个色块,你会发现你可以拖动它到任意位置,再次点击就取消了拖动。在这个色块的左上角有一个back按钮,点击back按钮,色块将变为边框并回到按钮1上,最妙的是当你再次点击按钮1时,再次出现的色块将停留在上次被拖动到的位置。如此奇妙的效果是怎样实现的呢?(文章末尾提供源文件下载学习)
本例充分的利用了as的坐标替换,我们首先要预设一个坐标值决定当用鼠标点击按钮时,色块第一次滑动出来时停止的位置,当用鼠标拖动色块时,使用变量来保存移动后的色块元件的横坐标与纵坐标,当点击了“back”按钮使色块滑动回去之后,再次点击按钮就使用保存的移动后的色块元件的横坐标与纵坐标来代替预设值,因此,色块将回到上一次运动的位置。那么怎样用as来控制元件的移动呢?其实很简单,当按钮被点下的时候,我们有运动物体(即色块)的初始横、纵坐标与终点位置的横、纵坐标(第一次为初始值),那么我们可以设定一个循环的每隔一帧执行一次的as,而这个as的内容是从改变元件的横纵坐标,使之接近终点,由于时间间隔很短,连续起来看上去就是元件在做motion运动了。当判断到元件现在的位置与终点的位置相差不大时就可以终止循环,并将最终的终点横、纵坐标赋予元件,完成运动。看上去比较复杂,但是由于有前面的基础,我相信一切都不是问题,现在我们马上开始神奇的菜单之旅。
制作步骤:
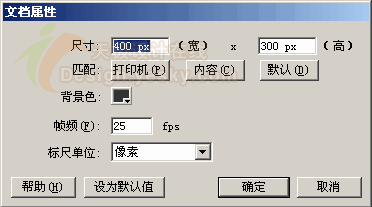
打开flash,新建一个影片,modify-movie设置此影片的宽为550,高为400,背景色为深蓝色,并且frame rats设置为120。(如图4)

Frame rate的含义是每秒钟影片播放帧数,默认值为12,即每秒影片播放12帧,但是为了达到更好的效果我们可以把这个数值提高,这样影片播放更加流畅自然。insert-symbol,新建元件命名为:“框”,在工具栏上选择rectangle tool,设置strock color为白色,fill color为none。画一个框,你可以自己决定这个框的大小,在本例中我做的是:宽为84.3,高为23.8,(如图5)windows-panels-align在align面板上将这个框居中对齐。

新建元件命名为:“色块”在工具栏上选择rectangle tool设置其stroke color为无,fill color为浅蓝色。绘制一个矩形,windows-panels-info在info面板上设置它的宽为199,高为248。(如图6)

新建元件属性为按钮,命名为“隐藏按钮”,在hit帧建立关键帧,从library中拖拽“色块”元件layer1,在align面板上设置居中对齐。
新建元件命名为:“as”,现在先不用急着编辑as代码,我们在下面将有详细的讲解,。
新建元件属性为按钮,命名为“菜单按钮1”,在工具栏上选择rectangle tool设置其stroke color为无,fill color为蓝色,绘制一个矩形在info面板上设置其宽为84.3,高为23.8,再设置其居中对齐。使用text tool输入文字“按钮1”,文字颜色为白色。(如图7)

新建元件属性为按钮,命名为“back”,使用text tool输入文字"back",文字颜色为浅黄色。设置其居中对齐。
新建元件命名为“弹出”,在layer1的第15帧建立关键帧,从library中拖拽“色块”元件到这一帧。新建一层layer2,在第15帧新建关键帧,从library中拖拽“隐藏按钮”元件到这一帧,并设置居中对齐。再新建一层layer3,在第15帧新建关键帧,从library中拖拽“back”元件到这一帧,将其放置在“色块”元件的左上角。
在library中双击“框”元件,对其进行编辑,从library中拖拽“弹出”元件到layer 1, windows-panels-instance在弹出的instance面板上将其name属性设置为cc。在info面板上设置其宽为84.2,高为23.6,设置居中对齐。在library中双击“弹出”元件,对其进行编辑,鼠标拖拽layer1上的第一帧到第15帧,鼠标右键单击第20帧,在弹出的菜单中选择insert keyframe新建关键帧。鼠标单击第15帧,windows-panels-effect打开effect面板在下拉菜单中选择alpha,设置alpha=0%。鼠标右键单击从第15帧到第20帧的任意一帧,在弹出的菜单中选择creat motion tween,建立motion动画。鼠标右键单击layer1上第一帧,在弹出的菜单中选择insert keyframe,双击这一帧,在弹出的frame actions面板上输入:stop();(如图8,9)


新建元件命名为“综合”,从library中拖拽“框”元件到layer1,打开info面板,设置其横坐标为:-84.3,纵坐标为:-23.8。其实就是将其右下角与中心点对齐就可以了,windows-panels-instance在弹出的instance面板上将其name属性设置为aa。再从library中拖拽“按钮1”到layer1,使其正好位于“框”元件的上方。最后将“as”元件拖拽到layer 1,随意放置在任意位置。值得注意的是,我们这次将采用含有as代码的mc 来控制整个影片,而不是象过去一样将as写在每一个mc的关键帧里。(如图10)

回到scene 1,将“综合”元件拖拽到layer1,windows-panels-instance在弹出的instance面板上将其name属性设置为zh1。用鼠标将其拖拽到左上角。
好了我们已经完成了所有的元件制作,就只差最关键的as编写了,现在大家不妨自己先做一下,那怕是做不出效果,但是只要多动手,就会对自己有好处。自己动手的时候肯定会遇到一些问题,多想想如何解决,这样印象才深刻,对自己大有好处。
现在我们添加as控制动画的效果,在library中双击“弹出”元件,开始对其进行编辑。我们首先要记得在上一节中,我们将“弹出”元件放置在了框元件中,并且设置其name属性为cc,这对我们理解以下的as有很大的好处。右键选中“弹出”元件中的隐形按钮,在弹出菜单上选择actions,打开actions面板,在其中输入如下as:
on (press) {
startDrag ("/zh1/aa");
}
//这段as的含义
上一个:简单制作逼真爆破烟雾效果
下一个:用Flash模拟表现跳动的节奏
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flas易做图的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体