Dreamweaver易被忽略的问题
使用Dreamweaver很久了, 不过有些功能可能你还没有用过, 而这些功能可能非常强大,不容忽视。其实被忽略的原因可能是由于你是自学, 只是用来设计自己的个人网站,也可能是你还没有系统的看过Dreamweaver的帮助文件等。当然这些都是我个人的体会,如果你已经知道了, 就算是一个复习吧。Dreamweaver,其实如果把它理解成一个浏览器会更合适些, 就和IE或Netscape一样, 只不过是特殊一些, Macromedia的作风历来是尽可能的使它的产品保持一定的开放性, 从它早期的产品例如Director, 就是这样了, Dreamweaver一推出便广受使用者推崇的原因之一就是它的开放性。 每一个panel其实都是一个浏览器的窗口, 可以定制, 可以扩展。好了, 理解了这一点, 你就不会再抱怨Dreamweaver的功能不尽如人意了, 也许那正是Macromedia给你留下的想象空间。
言归正传, 有哪些功能常被人忽略呢?
大致上分, Dreamweaver有编辑功能, 设计功能, 预览功能,管理功能, 扩展功能等,大多数的用户对第一类功能比较熟悉, 越往后越不熟悉, 那我就按照这个顺序列一下你可能还没用到的功能, 希望对大家有帮助。
编辑功能:
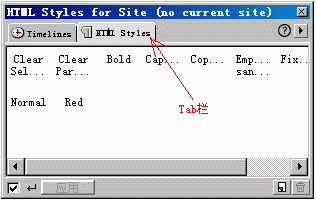
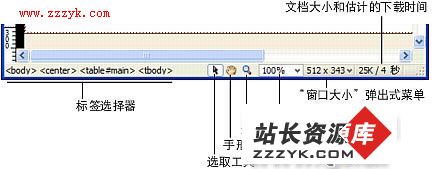
Tag selector: 这个在你文档窗口左下角的小东西, 是你最好的朋友, 想要选择文档中的某部分, 点一下相应的tag就行了, 如果右键点击tag, 你还可以编辑, 移除, 设定样式, 设定ID。
Ctrl + T: 这个快捷键, 你一定要记住, 如果你还不知道这个键的用法, 赶紧看看帮助文件。它可以插入tag, 也可以外包tag。 尤其是使用div 和 span这两个tags时, 便捷得很。
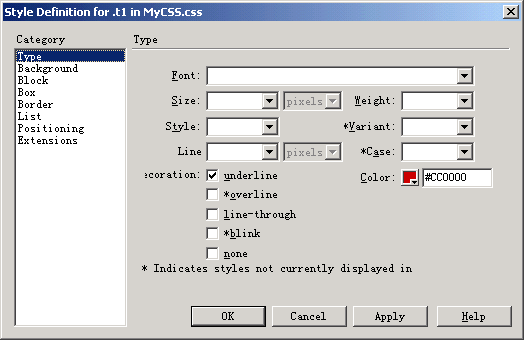
Clean Up HTML: 这个功能在菜单commands下, remove specific tags是非常高效的工具, 当我想要除去font tag时, 只要在该field里填上font,然后在该选项上打勾, 就行了。 顺便说一句, W3C建议使用CSS, 而不是Font tag来定义字体以及相关的属性。
设计功能:
标尺(Ruler), 格线(Grid), 和 Tracing Image: 对于是图形设计师背景的用户来说, 实现像素级的精确控制是永远的追求, 而这几个工具,就是你轻松实现理想的最好帮手。 尤其Tracing Image, 你甚至可以控制描图的位置, 配合layout 工具, 你在photoshop 和Fireworks的设计可以原封不动的在dreamweaver里实现。
Library 和 Template: 这两项不应该说大家不熟悉, 不过这两者的区别, 就不是每个人都考虑过的了, 简单地说, library是文件中body内的内容, 所以不能包括head中的style,script tags, 如果你希望包含head的内容, 就要使用template了。另外你可以直接复制你设计过的library或者template到一个新的site下。当你同时处理几个不同的项目时, 这会节省你一点时间。
预览功能:
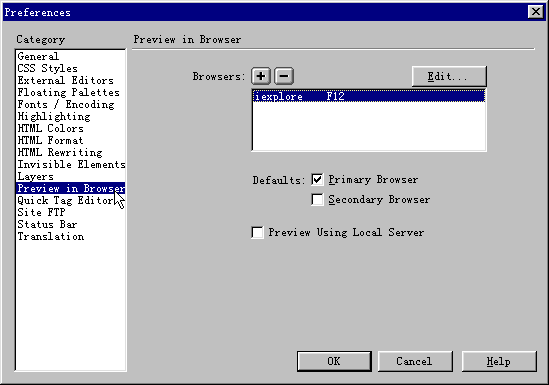
F12是大家最熟悉的快捷键了,不过我这里要提到的预览不仅仅是浏览器的预览, 还有Dreamweaver里的一些方便使用者的功能:
F4: 试试这个, 我感觉比那个Inte易做图ce Improver方便;
Ctrl + TAB: 在code view 和 design view之间切换;
View -> Head contents: 对于专业的网页设计师来说, head的重要性绝不
亚于body。如果是个人网页,你可以忽略, 如果是商业网页, 你最好尽快熟悉所有可能的head contents.
View -> Plugin -> Play: 可以直接播放第三方插件所支持的文件。
Flash 和 shockwave的预览:到底是一家人,dreamweaver对flash和shockwave的支持是无与伦比的, 你甚至可以在dreamweaver里生成和修改flash 文件。 而你只要在你的系统里安装的相关的插件, 就可以直接从属性控制窗口(property inspector)播放flash 或 shockwave文件。 需要多说一句的是, Macromedia发布的javascript与Flash整合的插件, 大概是功能强大但却被无情忽略的一个典型。
管理功能:
Assets panel: 不知道有多少朋友经常的使用这个窗口, 我也不知道如何描述它的便捷, 我只知道, 一旦我的site被定义好, 那么我所需要的几乎所有的资源都可以在这个窗口获得, 尤其是add to favorites这个功能,体贴无比。
Site window: 你所需要的就是一个周详的计划,Site window不仅仅是个windows explorer 窗口, 它帮助你记忆所有的连接,你无需担忧因移动文件或新建文件(夹)而造成连接失效, 另外对于团队开发来说, check in和check out已被证明是保护文件的有效办法。
Check links: 不用我多说了,一试便知。注意,很多朋友愿意使用多个#来定义空连接, 在浏览器里有效, 不过却是非法定义,check links会把它挑出来, 我也不建议使用, 不够专业, 如果你对自己要求高一些, 就用"javascript:;"。
Reports: 当你完成了一个网站的项目, 你是否希望Dreamweaver生成一份详尽的报告, 来告诉你有关外部连接(external links), 可以合并的font tags (combinable nested font tags), 未定义的Alt属性(missing Alt text), 多余的tags (redundant nested tags), 可删除的空tags (removable empty tags),还有最重要的"untitled documents"等信息呢?这些信息可以帮助你大大的优化你的网站, 使你的工作看起来更专业, 不要小看这一点, For Professional, there is nothing too small. 这个功能在site -> reports下。
Extension manager: 这个application是开发者最爱, 我不谈插件的封装, 就说说插件的管理, 论坛上很多朋友热衷于插件的收集, 问题是安装太多的插件, 拖累系统, 影响Dreamweaver的整体性能,extension manager里最左侧的on/off选择可以使你有选择的载入所需的插件, 同时保留对暂时不需要的插件的管理, 这样会不会对你有所帮助呢?
扩展功能:
这可以作为一个专题来讨论了, 我不是这方面的专家, 我唯一能建议的是, 如果你有兴趣, 你可以深入研究。 一个典型的例子是, 你设计了一个网站, 交给客户, 客户希望自己来维护管理, 他购买了dreamweaver, 但是没有时间系统学习, 你可以给客户自定义一个Dreamweaver, 除去不必要的功能, 使客户只能使用相关的功能,简化用户的学习过程。我知道这需要你有一定的xml知识。所以"扩展"也可以是减少的意思。更准确的说法是它允许用户定制功能。
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到软件学习难题:
访问www.zzzyk.com 试试
部分文章来自网络,