Swish1.5l轻松进阶(上)
Swish2.0羞羞答答地一展芳容,一反过去小家碧玉的装束,如今俨然和Flash般的大家风范了。 可恨一直到现在Swish2.0都只可远观而不可亵玩,迷恋闪艺的闪客只好拿Swish1.5出气了。第一篇 擅用字体
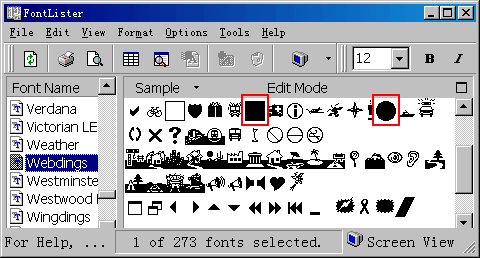
在Swish中只能导入位图格式的图片,不能导入矢量图形。就是想来一个简简单单的圆形或是方形都不能够,这也太菜了吧!其实不然!“字体特效易做图”同时也是“符号特效易做图”!我们的中国字不就是一个个符号吗?系统的字体文件夹中除最常用的中英文字体还有大量的符号字体,如最常见的Webdings、Windings字体。你可以用字体浏览软件(如Fontlister)来看个清楚,挑合适的再在Swish中加以特效!这时要方要圆,各种形状,悉听尊便。

我们一起来看个例子:
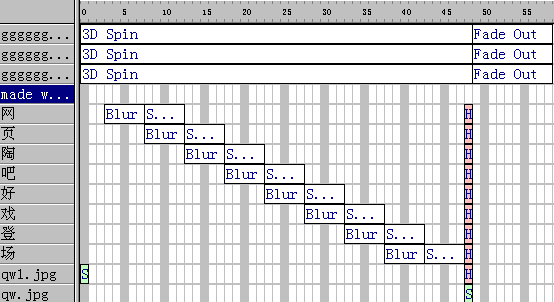
在这个例子中就用了Webdings字体中的方形符号,再配合其它的文字和图片,运用合适的文字特效就大功告成了!下面是这个动画的制作示意图:
这里稍作解释一下:
1.ggg……这样的层指在Webdings字体中g显示为方形符号,在这样的一个层中ggggg……指一排方形符号。
2.三个方形符号层的特效形式基本一样,但中间的这个层要将旋转的角度由90度变为15度,正好形成方孔。
3.将“网页陶吧好戏登场”每个字放在一层,将它们的位置放在方孔的中间,可以用字的坐标进行精确调节。
4.字的特效设为先模糊再字体放大的效果,因为要体现文字快速闪入,所以帧数宜少。
5.为丰富动画的效果,增加黑色背景的烟花图片两张,一张加入了“网页陶吧好戏登场”这几个字的火焰效果。
6.首先出现没字的图片qw1,到全部字出现时所有文字隐藏,方形符号层淡出,这时有火焰效果的图片qw出现。
也别忘了最常用的标点符号吧!来看个例子:
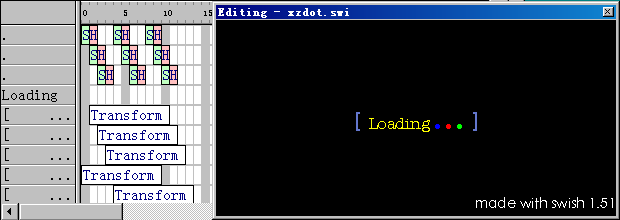
在这个例子中就用了括号和句号,加以简单的旋转和出现隐藏的特效就得以完成。下面是这个动画的制作示意图:
这里稍作解释一下:
1.三个句号层的有规律出现隐藏,形成闪烁和流动和动态效果。
2.五个括号层在相同的位置,应用相同的旋转一圈效果,但出现的时间有先后,这样可以形成环绕的效果。
最后来一个综合效果:
这里用了Webdings字体中左右扬声器符号和应用模糊的特效括号 ,再结合音乐符号的背景图,配上音乐,大作完成了!
一点小建议:
1.网上有大量的字体资源,如51fonts网站,你可以下载靓靓的图形字体。
2.不满意别人的字体,你可以自己做。如果图形要求不高,可以用FontCretar来创建字体,再安装就可以直接在Swish中使用了;如果对图形要求高(如公司的标志),就可以在CorelDRAW中画好或是打开,再选中图形来创建符号,完成以后,符号字体自动安装马上可用啦!
--> 第二篇 和Flash协同作战