用Flash MX制作飞舞的蝴蝶
MacroMedia公司的Flash MX刚推出不久,相信好多朋友最近都在学习MX中的一些新增功能,我也和大家一样,一直在研究MX的新特性以及和Flash5的区别,顺便结合MX的新特性做了一些精彩实例,下面的这个实例是一群蝴碟飞舞的效果,其中使用了一些MX的新功能,现在就让我们看看具体如何来制作。首先需要一张静态的蝴碟的图片,大家可以从本文最后提供的源文件中得到,也可以自己动手制作,至于工具吗,那可太多了,不过我建议大家使用Fireworks,毕竟我们可以直接在MX中导入FW生成的文件。
当鼠标从画面划过,蝴蝶就会跟随您的鼠标翩翩起舞
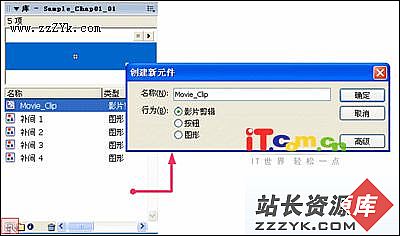
| 先来制作蝴蝶翅膀震动的动画,在影片中新建一个MovieClip组件,起名为butterfly.然后从图库中把已经导入的蝴蝶的图片拖到组件butterfly的编辑区中,如图1所示: |  图1 |
| 然后在图层1的第六帧插入一个关键帧,这时我们就要用到MX 新增的Free Transform Tool(自由转换工具) |  图2 图2 |
| 我们通过这些手柄来调节蝴蝶的翅膀的形状,使两个翅膀向里翻,但是翻的幅度不要过大,否则看上去就会不自然的,如图3所示: |  图3 |
| 接着在第9帧也插入一个关键帧,还是使用Tree Transform Tool工具,继续调整蝴蝶的翅膀,使其继续向内翻,如图4所示: |  图4 |
最后将图层1延续到第12帧,这段简单的蝴蝶翅膀震动的效果就做好了。
接下来我们就要让蝴蝶飞起来了。

图5
然后在引导层layer2上画一条弯曲的线,绘制蝴蝶飞舞的路径,绘制的时候选择straighten方式 ![]() , 然后利用次选工具
, 然后利用次选工具 ![]() 进行调节,这时候我们发现flash mx的次选工具的功能加强了 ,当你选择任一个点时都能够轻松的对线段的弧度进行调节,弯曲度可以自己掌握,最好看上去象真正的蝴碟的飞行路径就可以了,如图6所示:
进行调节,这时候我们发现flash mx的次选工具的功能加强了 ,当你选择任一个点时都能够轻松的对线段的弧度进行调节,弯曲度可以自己掌握,最好看上去象真正的蝴碟的飞行路径就可以了,如图6所示:

图6
然后选择图层layer1,将组件butterfly从图库中脱到图层layer1中,并且将butterfly组件定位到引导线的一个端点,作为飞行的开始点,大家注意一定要先将flash的吸附功能打开,方法是点一下工具箱中的吸附按钮 ![]() ,这样才能使引导线起作用。如图7所示:
,这样才能使引导线起作用。如图7所示:

图 7
然后分别在图层layer1的第6,13,21,30帧建立关键帧,将蝴蝶定位到引导线的不同位置,最后分别建立motion tween移动过渡,然后也可以接着复制几只蝴蝶 ,对蝴蝶的飞舞方向进行适当的调节,这时候就使用到了flash mx的新增工具 Free Tramsform Tool,减轻了以前制作过程中对object的大小角度调节的工作强度,这样,蝴蝶的飞行动画也做好了。最后时间轴如图8 所示;

图8
接下来就是要进行as的编写,对组件fly进行控制,以产生随机出现的飞舞的蝴蝶。
接下来就是要进行as的编写,对组件fly进行控制,以产生随机出现的飞舞的蝴蝶。
在Flash MX中写as,比flash5多了一个很有用的辅助功能,就是我们在写入ActionScript时,可以对程序的行进行编号,这样就方便了多人团体合作时对程序的调试和维护,如图9和图10所示:

图9

我们在新建立一个mocie clip组件,起名为action,在这个组件中,我们来编写控制动画的核心as,首先在组件中新建立一个图层layer2,然后将组件fly拖到图层layer2中,将时间轴延续到第八帧,如图11所示:

图11
然后打开Properties面板,给fly组件取实例名为bb,如图12所示:

图12
在图层layer1的第一帧中添加一下代码:
Count = 0;
//设置一个记数器,并赋初值为0
OldY = _ymouse;
//取得鼠标的y坐标值
OldX = _xmouse;
////取得鼠标的x坐标值
在图层layer1的第3帧插入一个关键帧,添加一下代码:
MouseX = _xmouse;
//再次取得鼠标的x坐标值
MouseY = _ymouse;
//再次取得鼠标的y坐标值
if ((Number(OldX)<>Number(Mou易做图)) or (Number(OldY)<>Number(MouseY))) {
//如果新旧坐标值不相等,则执行下面的代码
duplicateMovieClip("bb", "bb" add Number(Count), Count+850);
//复制电影剪辑bb
setP
上一个:Flash实例:漫天流星耀夜空
下一个:用Flash MX制作舞动的龙
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flas易做图的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体