Dreamweaver中加入竖直线的问题
网页制作时经常用到1个像素高或宽的细线条来修饰,可以使网页的布局更加清晰,整体更加美观。由于一直习惯使用Dreamweaver编辑网页,所以在阅读《巧妙地在Frontpage中给网页加入一条竖直线》一文后,笔者利用文中的方法二,在Dreamweaver中给网页加入一条竖直线。
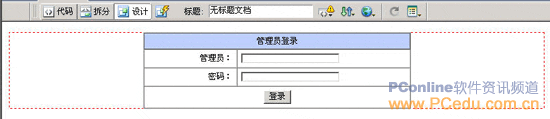
依葫芦画瓢,按照《巧妙》一文的所述的方法二,笔者在Dreamweaver中插入表格,设置单元格边距和间距均为0,表格的宽度为1个像素,并设置背景色为蓝色。确认设置无误后,按F12预览,可是网页上并没有如愿出现竖直细线条(如图1)。明明进行了正确的设置却不能实现竖直细线条,真是郁闷!

这是什么原因呢?于是笔者打开Dreamweaver的源代码窗口,经过仔细观察,发现设置为1像素宽的单元格中有个“ ”的标记(如图2),这个标记是HTML中的转义符,在浏览器输出为一个空格。发现这个标记,笔者终于恍然大悟,原来就是这个标记在作祟!于是删除这个标记后,再次打开网页,竖直细线条终于成功的设置了!

在Dreamweaver中插入表格都会自动在每个单元格中加上“ ”的标记,正是因为这个标记,使得设置为1像素宽的单元格在浏览器中显示时多了个空格,把单元格撑大。
另外,《巧妙》一文的方法一使用<hr>语句来插入竖直线,笔者觉得有不妥之处,因为<hr>语句插入的竖直线上下都会留有空白,并不能在任何时候都满足自己的需要,所以笔者建议尽量使用插入表格的方法来实现。
补充:网页制作,Dreamweaver