网络新闻滚滚而来
可控制的滚动新闻不同于自动的滚动条,它是通过按钮控制移动的,当你把鼠标放在按钮上时,新闻内容就会向上或向下滚动。我们可以在www.moond.com/main.htm上看到这种效果,这种效果一直被很多网友所钟爱,目前网络中大多数的可控制新闻栏的制作都是通过javascript脚本来实现的,其实,我们利用DW的层、时间线以及行为扩展功能就完全可以实现这类效果。需要说明的是,在制作之初,你必须确定已经下载使用了“时间线扩展插件”,它可以让我们实现层反向移动的效果。
制作步骤:
1. 首先我们需要搭建一个页面的框架,以用来圈定层所在的位置,这些都是通过表格的组织来完成的,这里不做详细介绍。组织好框架后,将光标置入表格中,选择“Insert-Layer”插入一个层,然后选定该层,在属性面板中指定其宽、高,最后在Clip中分别指定L、T、R、B四项的数值(需要了解的是:L代表层与页面左侧的距离,T代表层与页面顶部的距离,R代表层与页面右侧的距离,B代表层与页面底部的距离。)。由于我们将层嵌套在表格中时并未做任何移动,这就表示该层是绝对定位的,所以,L与T的值为0,R与B的值指定为层的宽、高。
2. 将光标置入层1中,再次选择“Insert-layer”插入一个新层,即层2,这个层是层1的子层,它的宽度数值与层1相同,高度数值随意,可以即将插入的文本长度为依据。
3. 在层2中输入需要的文字。
4. 右键单击层2,在弹开的列表中选择“Add timeline”,这个层将被自动加入到时间线中,默认的帧数量为15帧。
5.选定位于第15帧中的层2,在属性面板中改变T项目数值,这个数值可自定义,但多数情况下是以层的高度为依据的。也就是说层有多高,就在T项目中输入多大的负数数值,本例中层2高度为196,那么T项目的数值就是-196。
注意:负值代表层向上移动,正值代表层向下移动。
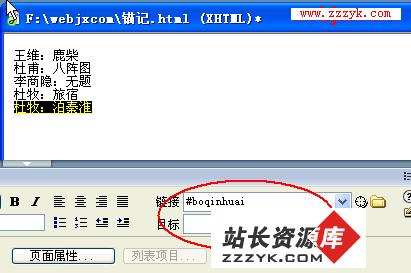
6. 选定代表向下移动的图片,首先在属性面板的Link项目中为它指定一个空连接,或者输入一个“#”号即可。然后打开Behaviors面板,按下“+”号,在行为列表中选择“Timeline-paly timeline”。这时DW会自动弹出一个名为“Play timeline”的对话框,在这里选择“Timeline1”。
7. 这时返回到行为面板中,我们会看到有了一个动作项目,选中这个动作,中间会出现一个向下的三角形,点击它,在弹开的动作列表中选择“Onclick”。见图6。
8. 选择代表向上滚动的图片,加入空连接后,在行为列表中为它指定Timeline选项中的Play timeline Reverse行为。同样的,按照第七步的方法,指定在这个图片上产生的鼠标动作为Onclick。这表示当我们点击这个图片时,时间线将反向移动。
9. 全部都完成了!按下F12键看看这个效果吧!
小提示:
你或许很讨厌浏览器右侧的滚动条随着层的移动而上下滚动!现在告诉你一个解决的办法:切换到代码编辑状态,在标签中写入如下这段代码就可以了:style=〃overflow-Y:hidden〃,这段代码可以屏蔽掉Y轴滚轴条。屏蔽X轴滚轴条的方法一样,即是:style=〃overflow-X:hidden〃。但是,这只适用于页面高度为100%的页面,如果你的页面很长,就不需要用它了。