用动作脚本动态创建和控制文本框
在Flash 5中文本框只能在设计阶段创建,而在Flash MX中,我们可以使用动作脚本在运行期动态创建。在Flash MX的动作脚本语言中新增了两个对象:TextField(文本框)对象和TextFormat(文本格式)对象。使用TextField对象可以动态创建文本,使用TextFormat对象可以动态设置化文本框中文本的格式。动态文本框和输入文本框都是动作脚本语言的TextField(文本框)对象的实例。在创建一个文本框时,可以在属性面板中赋予它一个实例名。这样,我们就可以在动作脚本语句中通过实例名来设置、改变和格式化文本框和它的内容。TextField对象拥有与MovieClip(电影剪辑)对象相同的属性和方法,使用这些属性和方法可以设置、选取和管理文本。
下面给大家介绍使用动作脚本动态创建文本框、动态设置文本框属性、动态格式化文本框中的文本和使用文本框事件控制文本框的方法。
文章末尾给出整理好的TextField和TextFormat对象的属性和方法的列表,供大家参考查阅。
一、动态创建文本框
使用MovieClip对象的createTextField(创建文本框)方法创建新的空文本框,作为调用该方法的电影剪辑的子对象。使用removeTextField(删除文本框)方法可以删除用createTextField方法创建的文本框,但它不能删除在时间轴中放置的文本框。
二、动态设置文本框属性
使用动作脚本设置文本框的属性,必须给文本框分配实例名。如果是用文本工具在编辑区中创建文本框,可以用属性面板设置实例名。如果是用脚本动态创建文本框,可以把实例名作为一个参数,用createTextField方法创建。
三、动态设置文本格式
使用动作脚本语言的TextFormat(文本格式)对象可以设置文本框的属性。TextFormat对象合并了字符和段落格式信息。字符格式信息描述单个字符的外观:字体名、字体大小、字符颜色和相关的URL。段落格式信息描述段落的外观:左边界、右边界、首行缩进、左对齐、右对齐、居中。
四、用文本框事件触发动作脚本
我们可以使用动作脚本来俘获文本框发生的事件。例如,可以确定用户是否修改了文本框的文本或滚动了文本。通过编写脚本语句,使用这些事件来触发脚本运行。可以俘获的文本框事件包括:onChanged和onScroller。
五、TextField和TextFormat对象的属性和方法列表
1.TextField对象的属性和方法
2.TextFormat对象的属性和方法一、动态创建文本框
使用MovieClip对象的createTextField(创建文本框)方法创建新的空文本框,作为调用该方法的电影剪辑的子对象。使用removeTextField(删除文本框)方法可以删除用createTextField方法创建的文本框,但它不能删除在时间轴中放置的文本框。
创建文本框后,可以使用TextField对象来设置文本框的属性。如果不设置文本框的属性,新的文本框将接受下面所列的一组默认属性:
type = "dynamic"
border = false
background = false
password = false
multiline = false
html = false
embedFonts = false
variable = null
maxChars = null创建文本框之后,就可以使用TextFormat对象来格式化文本框中的文本。创建一个新的TextFormat对象,并把它作为一个参数,传递给TextField对象的setTextFormat(设置文本格式)方法。用createTextField方法创建的文本框接受下列默认TextFormat对象属性:
font = "Times New Roman"
size = 12
textColor = 0x000000
bold = false
italic = false
underline = false
url = ""
target = ""
align = "left"
leftMargin = 0
rightMargin = 0
indent = 0
leading = 0
bullet = false
tabStops = [] (empty array)创建动态文本框的操作步骤如下:
1.选择要添加动作的帧、按钮或电影剪辑。
2.如果动作面板没有打开,选择Window>Actions,打开动作面板。
3.在动作工具箱中,单击展开Objects>Movie>MovieClip>Methods(对象>动画>电影剪辑>方法),然后双击createTextField方法。
4.在Object框中输入电影剪辑的实例名,该电影剪辑将是新建文本框的父对象。本例输入别名_root,因为主时间轴就是新建文本框的父对象。
5.在Parameters(参数)框中输入以下参数值,各参数之间用逗号分隔:Instance Name(实例名):新建文本框的实例名。例如输入:"textBox"。
Depth(深度):指定堆叠顺序的数值。本例输入:1。
X:相对与父剪辑的x坐标。本例输入:50。
Y: 相对与父剪辑的x坐标。本例输入:50。
width(宽度):文本框的宽度。本例输入:200。
height(高度):文本框的高度。本例输入:100。下面的代码显示在脚本窗口:
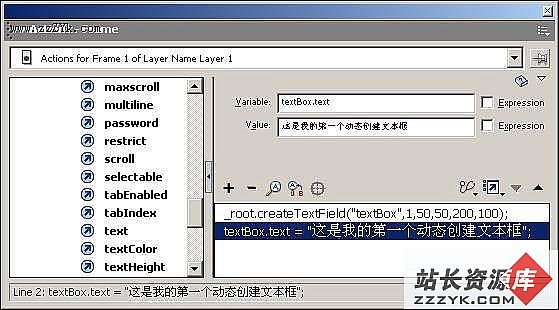
_root.createTextField("textBox",1,50,50,200,100);
操作结果如下图所示。
6.在动作工具箱中,单击展开Actions>Variables(动作>变量),然后双击set variable(设置变量)动作,在Variables框中输入:textBox。
7.在动作工具箱中,单击展开Objects>Movie>TextField >Properties(对象>动画>文本框>属性),拖动滚动条,找到text属性。
8.选择脚本窗口中的textBox = ""语句,然后把光标定位到Variables框的textBox后面。
9.在动作工具箱中双击text。text属性被添加到Variables框的textBox后面,二者之间自动加上点(.)。
10.在Value框输入:这是我的第一个动态创建文本框。此时在脚本窗口中显示下面的语句:
textBox.text = "这是我的第一个动态创建文本?";操作结果如下图所示。
本例创建一个文本框,其实例名为textBox,深度为1,x为50,y为50,宽度为200,高度为100。
11.选择Control>Test Movie(控制>测试动画),你就可以看到动态创建的文本框。
如果要动态删除用createTextField方法创建的文本框(如本例中的textBox),可以在脚本中使用下面的语句:textBox.removeTextField();
下载实例源文件
二、动态设置文本框属性
使用动作脚本设置文本框的属性,必须给文本框分配实例名。如果是用文本工具在编辑区中创建文本框,可以用属性面板设置实例名。如果是用脚本动态创建文本框,可以把实例名作为一个参数,用createTextField方法创建。
动态设置文本框属性的具体操作步骤如下:
1.如果动作面板没有打开,选择Window>Actions,打开动作面板。
2.在动作工具箱中,单击展开Objects>Movie>MovieClip>Methods,双击createTextField方法,然后在Object框中输入实例名:_root;在Parameters框中输入:"dSetPro",1,100,100,400,200。操作结果如下图所示。

3.在动作工具箱中,单击展开Actions>Variables,然后双击set variable动作,在Variables框中输入:dSetPro。
4.在动作工具箱中,单击展开Objects>Movie>TextField >Properties,拖动滚动条,找到text属性。
5.选择脚本窗口中的dSetPro = ""语句,然后把光标定位到Variables框的dSetPro后面。
6.在动作工具箱中双击text,把它添加到Variables框的dSetPro后面。
7.在Value框输入:动态设置文本框属性。操作结果如下图所示。
8.仿照上述第3-7步,用动作脚本设置文本框对象dSetPro的multiline(多行)属性为true,勾选Value文本框右边的Expression(表达式)复选框。
9.按类似的方法设置wordWrap(绕排)和border(边框)属性。此时,脚本窗口中应该显示如下语句:
dSetPro.multiline = true;
dSetPro.wordWrap = true;
dSetPro.border = true;操作结果如下图所示。
10.选择Control>Test Movie,你就可以看到动态创建的文本框。
下载实例源文件
三、动态设置文本格式
可以使用动作脚本语言的TextFormat(文本格式)对象来设置文本框的属性。TextFormat对象合并了字符和段落格式信息。字符格式信息描述单个字符的外观:字体名、字体大小、字符颜色和相关的URL。段落格式信息描述段落的外观:左边界、右边界、首行缩进、左对齐、右对齐、居中。
首先,你必须创建一个新的TextFormat对象,然后就可以使用TextField对象的方法,并把它们作为参数传递给TextFormat对象,用以格式化文本框中的文本。
文本框中的每一个字符,可以一个个地分配给TextFormat对象。一个段落的第一个字符的TextFormat