Director 制作可交互电影《生存空间》(3)
Director 制作可交互电影《生存空间》2 、流动的星河
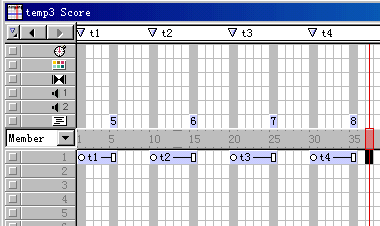
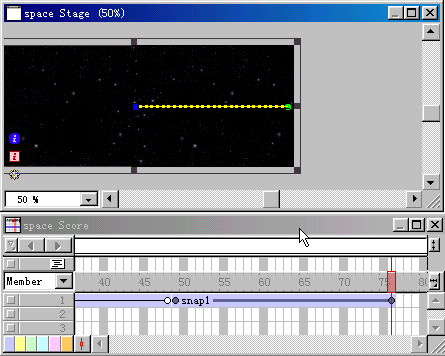
白云飘过这后,背景将切换成不断向左流动星空背景。我们先在 Internal Cast 窗口找到星空图片,将它拖到通道 1 第 49 帧,在出现的动画条上选中开始帧即第 49 帧,将星空图片向右拖,并使它的左边界与舞台的左侧比齐。由于星空图片比舞台要长一倍,所以为了方便制作,我们将舞台左下角的数字改为 50% ,舞台显示就比例缩小一半,这样就把舞台周围的工作区也显示出来,如图 12 所示。

图 12 加入星空背景
接着选中动画条的结束帧即第 76 帧,在舞台上将星空图片向左拖,使其右边界与舞台的右侧对齐,这样就自动产生了从左往右移动的关键帧动画,如图 13 所示。

图 13 让星空背景运动
提示:由于整个动画有一百多帧,我们可以随时用鼠标拖动结束帧向右拉长动画条。另外,如果希望在移动的星空中看到有星星闪烁的效果,可在星空图中剪切一颗小星星作为独立的演员,然后将小星星加入到舞台中,并在编排表中把小星星动画条的长度从默认的 28 帧缩短为 2 帧(或 1 帧),这样看到小星星就会就会因为显示时间很短而产生一闪而过的效果。
现在按快捷键 Ctrl+Alt+P ,就可预览已完成的背景动画。
在上面的讲座中,我们已学习了动态背景的制作,接下来将请动画的主角 ——“ 地球 ” 、 “ 太空人 ” 、 “ 和平鸽 ” 出场。
地球渐现
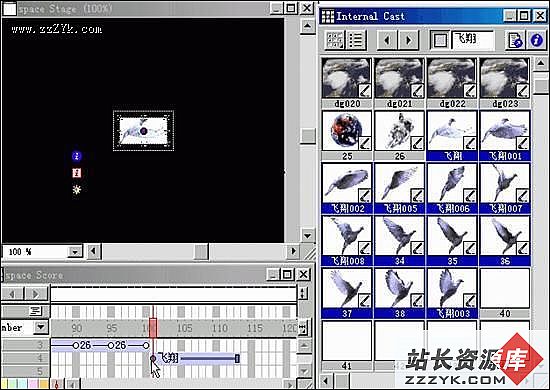
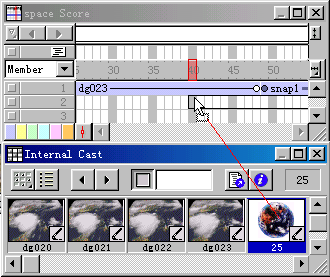
步骤 1 :在 Internal Cast 窗口中找到地球图片,将它拖到编排表第 40 帧上的一条通道上,如图 1 所示。

图 1 将地球拖入编排表
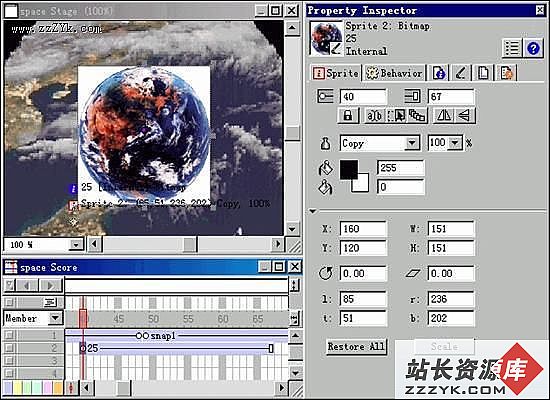
这时地球出现在舞台的中间,地球看上去象是画在不透明的白纸上,如图 2 所示。

图 2 地球出现在舞台上
[1]