按钮大小变化在FW中的制作
在网页中我们经常在制作按钮时给它加上许多的变化,其中有一种是在鼠标滑到按钮时,按钮变大或变小。这种效果小巧精致给网页增加了动感。由于变大或变小是以同一基准圆为核心的,因此制作的难度较大。但在FW中却容易完成。下面就是制作的方法:1、新建一文档:这里采用300X300,底色为白色。
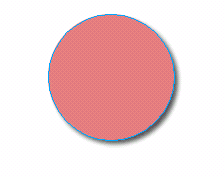
2、选择Ellipse(圆形工具)按住shift键画一个正圆。可以为这个正圆添加各种效果,这里是为它添加了阴影。点选对象,选择Effect面板中的下三角形,选取Shadow and Glow--$#@62;Draw shadow.效果如图所示:



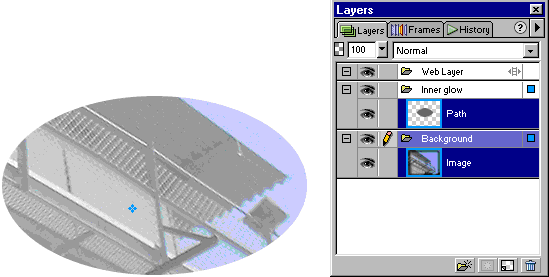
5.完成后选取矩形,选择Object面板,选取值为0的可见度.如下图所示:


选择slice--$#@62;再选择Simple Rollover

**注意: 在输出时要注意,要选取Slicing:Use slice Objects才行。这只是按钮的制作,网页设计时,可以整页面设计.