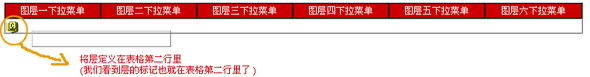
符合标准的似于Flash的超酷特效代码
这个特效是改成用DIV+CSS布局实现的!<style>
*{font:normal normal 13px/1.5em "宋体"}
dl{width:200px;float:left;}
dd{margin:0;padding:0;line-height:1.8em;padding-left:3px;}
dd a{text-decoration:none;}
img{float:left;}
dd a:hover{color:#f00;}
.first{width:20px;height:190px;border:1px solid #ccc;border-left:0;float:left;text-align:center;cursor:pointer;}
.first0{width:68px;height:190px;border-left:1px solid #ccc;float:left;text-align:center;cursor:pointer;overflow:hidden;}
.second{float:left;border:1px solid #ccc;display:none;"}
</style>
<script>
function (obj){
return document.getElementById(obj);
}
function showAds(n){
for(var i=0;i<6;i++){
if(n==i){
("ads"+i).style.display="block";
}else{
("ads"+i).style.display="none";
}
}
}
</script>
<div>
<!--part0-->
<div class="first0" onmouseover="showAds(''0'')"><img src="http://webdesign.chinaitlab.com/UploadFiles_8014/200707/20070702113533135.jpg" title="" /></div>
<div class="second" style="display:block;" id="ads0" ><img src="http://webdesign.chinaitlab.com/UploadFiles_8014/200707/20070702113533600.jpg" title="" /></div>
<!--part1-->
<div class="first" onmouseover="showAds(''1'')">美丽地图</div>
<div class="second" id="ads1" >
<dl>
<dd>[上海]典范造型缘于专业
如果您总是先选择发型师,再选择美发店,那么这……</dd>
<dd><a href="#">·[广州]奥龙堡 运动起来</a></dd>
<dd><a href="#">·[广州]青鸟健身新时尚</a></dd>
<dd><a href="#">·[广州]安索瑜珈释放心灵</a></dd>
</dl>
<img src="http://webdesign.chinaitlab.com/UploadFiles_8014/200707/20070702113534395.jpg" title="" />
</div>
<!--part2-->
<div class="first" onmouseover="showAds(''2'')">非常食尚</div>
<div class="second" id="ads2" >
<dl>
<dd>[上海]露纳的"养命仙汤"进入露纳餐厅,四处看看,不论是大厅还是包房……</dd>
<dd><a href="#">·[上海]Pasti意菜香气缠绵</a></dd>
<dd><a href="#">·[上海]全罗道 享辛辣乐趣 </a></dd>
<dd><a href="#">·[上海]印度小厨 食之魅</a></dd>
</dl>
<img src="http://webdesign.chi补充:网页制作,Dreamweaver