Flash MX的自由变形工具
Flash MX发布出来已经有一段时间了,各位热爱Flash的朋友对Macromedia在这次升级中做出的众多变化会不会有点措手不及?其实看到与Flash 5完全不一样的界面,完全用不着头晕,我们将用实例的方式对Flash MX进行详尽的讲解,读完全文之后相信您又可以象操纵Flash5一样得心应手的享受Flash Mx带给你种种快乐。对比Flash 5,Flash MX并没有增加大家热切盼望的三维功能,Macromedia公司将主要精力放在了ActionScript语言的加强上,Flash MX几乎将原来的ActionScript扩充一倍有余,其他除了操作界面变得更加人性化之外,并没有增加太多的新功能。
目标任务:熟悉Flash Mx新界面,并利用新增工具手绘人像
我们将通过实例讲解在Flash Mx中新增加的以及改动很大的功能,并且将涉及到一些很有用的AS命令。下面就开始吧。
进入Flash MX
Macromedia 这一次在Flash MX用户界面上下了大工夫,原来略显零乱的面板现在变得井井有条,工具栏在工作区域的左侧,其他的功能面板位于工作区域的右侧,而在下方就是Properties Inspector面板,(如图3)不论你使用什么工具,该工具的属性都可以从此面板上看到并进行编辑,难怪Mecormedia 引以为豪,确实是非常方便的设计。

1)新建一个动画文件
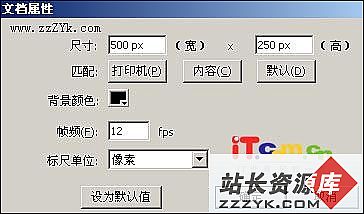
使用菜单命令File-New新建一个文件,在用Modify-Document命令打开Document Properties面板我们可以在这里调整影片的大小,背景色等属性,设置Width为500px,Height为400px, 背景色为黑色(如图4)


Insert-New Symbol新建一个元件命名为“上半身”,在工具栏上选择oval Tool,设置其Stroke Color为黑色,Fill Color为浅黄色,(如图5)画圆。

在使用Arrow Tool选择这个圆后,在工具栏上选择Free Trsform Tool,这是Flash Mx新提供的功能,这个工具除了可以缩放和旋转物体之外,主要增加两个选项:Distort和Envelope,即变形和拉膜(和Flash 5一样,工具附加的功能都会在你选择了此工具之后出现在工具栏的最底部),Distort主要用于可以修改中心点,并且拉伸物体的某一条边;而Envelope多用于修边和动画制作,可以灵活的针对物体的顶点进行旋转某个顶点或者是某条边的变形。我们选择Envelope功能,(如图6)

在圆的周围出现一圈街点,如果你平时熟悉使用钢笔工具的话,就会发现和我们在绘制矢量图时的节点编辑非常相似,选择任意一个节点,都会出现两个可以拉动的柄并以此调节线条的曲率。
我们一个节点一个节点的进行编辑,(如图7)

编辑过程如图(8,9)
 |  |
图8 | 图9 |
最后的效果如图所示(如图10)。

在右边的功能面板中选择Color Mixer面板,我们发现Flash Mx将原来控制框线颜色的Stroke Color与填充颜色的Fill Color面板上的功能合并在Color Mixer 面板上了,其实只要是一切有关于颜色的选择都可以在这里找到,又是一个非常好的改进!我们选择填充方式为Liner 线形渐变,在色盘上选择从黄色到白色的渐变(如图11)。

填充的效果如图(如图12)。


Insert-New Symbol新建一个元件命名为“下半身”,在工具栏上选择Rectangle Tool,Stroke Color为黑色,Fill Color 为白色。(如图13)画一个矩形,

同样使用Free Trsform Tool的Envelope功能进行变形,变形过程如图14,15,
 |  |
图14 | 图15 |
最后的效果如图(如图16)。
 图16
图16
使用Color Mixer面板,设置填充颜色为从浅蓝色到白色的线形渐变。(如图17)
 图17
图17

再新建元件命名为“头部”,在工具栏上选择Pencile Tool,在下面的mode设置中选择为ink mode,用与Flash 5中同样的使用方法绘制出头发以及面部的轮廓并进行填充(如图18)。

在Layer 1的时间轴的第2帧上按下F6,新建一个关键帧,使用Arrow Tool对头部的嘴型进行调整,使最后的结果如图所示。(如图19)这是利用Flash最基本的帧动画的形式来制作一个人物说话的动画,

通过前后两帧的细微变化达到动画的效果,如果你想制作更加精致的动画效果,你可以使用更多的帧来绘制开口与闭口之间的过程,使帧与帧之间的变化更加细微,当然这也会增大最后生成的动画文件的尺寸。
5)最后的组装
最后,我们点击时间轴下面的Scene 1按钮就可以回到Scene 1,在场景中对我们制作的元件进行最后的组装,使用菜单命令windows-library打开library面板,将我们制作好的元件从library中
上一个:不学Flash 照样做闪客
下一个:实例学用Flash MX增强的AS功能
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flas易做图的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体
部分文章来自网络,