实战Flash 5 进度条
Flash5.0中的Action Script采用了流行的Visual J++平台,而在4.0中所用的是Visual Basic,这为设计者们用Flash制作出更复杂的互动电影铺平了道路。在本文中,我们要讲的是用Flash5制作进度条的实例。由于带宽的限制对于Internet上超过200K的Flash电影,都会由于体积过大而让大多数窄带上网浏览者失去耐心,虽然Flash具有边下载边观看的功能,但始终达不到在本地浏览的效果(本机上的12Fps的播放速度当然要比网上浏览时的1'2Fps甚至几秒钟一帧赏心悦目多了)。所以对于较大的电影来说在前面插入一个进度条是很有必要的,它可以让浏览者知道当前文件的下载进度。
下面我们详细介绍进度条的制作方法。本实例可在www.skmode.net/jeroo/load.swf观看。
一.导入动画
为了更好的展示进度条的作用,最好选择一个比较大的动画,但动画只是作为本文的辅助部分,为说明进度条的作用而存在,所以不必花太多时间在这上面。
为了保持主场景的简洁,我们可以把动画导入到Movie Clip。打开Flash5,选择菜单命令Insert > New Symbol…(符号),在随后出现的Symbol Properties对话框中(如图所示),把插入的动画命名为Mainmovie,然后在Behavior(此选项确定符号的类型)中选择Movie Clip(电影剪辑),单击OK按钮确定。

图1
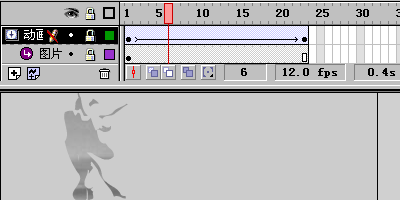
选中Layer1层,在第一帧中插入一个空白关键帧(方法是选中第一帧,并右击鼠标,在右键菜单中选Insert Blank Keyframe)。然后选择菜单命令File > Import…,导入一个动画。
Flash5可以导入的文件格式包括FHx或FTx(x为7、8、9等数字,表示版本号,它们都是Macromedia的Freehand格式的矢量文件),eps或ai(Adobe的Illustrator文件),dxf(AutoCAD的DXF文件),bmp,jpg,gif,png,swf等格式的图片或动画,在本例中导入的是GIF动画。
完成动画的剪辑后,回到主场景中,把放置动画的层命名为“movie”,在菜单中选择Modify > Movie…,如图2所示,把电影的尺寸调整到适合所输入的文件的大小,把背景色(Background)设为黑色(#000000),按OK按钮确定。再选择菜单Window > Panels > Scene,在场景面板中双击场景名把主场景命名为“FilmLoading”

选中主场景中的Layer 1层(这是每个新建文件中都有的)并改名为movie,在第十二帧处插入一个空白关键帧并选中它。然后选择菜单命令Window > Library打开符号库,选择我们刚才完成的名为“Mainmovie”的电影剪辑,把它直接拖到舞台中。这时剪辑的位置可能和场景所在的位置不符,我们可以调整Info面板(按菜单Window > Panels > Info打开)中的X和Y值,把它们分别设为0就可以了。
我们要为这个实例做的效果是在电影下载的过程中显示一个蓝色的进度条,其下方有一行不断闪动的文字“Loading…”,在文字的旁边是一个百分数表示文件下载的比例。下面我们来一一制作。
二.制作进度条的Movie Clip(电影剪辑)
插入两个新层,分别命名为loader和text。在这两个层中我们将分别放入一个用以控制进度条的Movie Clip(电影剪辑)。现在我们来制作这两个电影剪辑。
1. 制作进度条的电影剪辑
选择菜单命令Insert > New Symbol…(快捷键为Ctrl + F8),在Symbol Properties(符号特性)对话框中,把符号命名为loader,在Behavior(符号类型)中选择Movie Clip。然后单击OK按钮确定。

把当前层命名为white,选取工具栏(1)中的Rectangle工具

新增一个层并命名为blue bar,把white层隐藏起来(选中white层并按下Show/Hide Layers按钮
要注意的是,这里所画的两个矩形都不能有边框(4) ,你在选取矩形工具的时候,工具栏中Colors区的No Color按钮会被激活,按下Stroke Color(笔画颜色),然后按下No Color按钮
选中blue bar层的第一帧并单击右键,选择Create Motion Tween为第一帧加入动作。接下来,在该层的第100帧处插入一个关键帧,选中刚才所画的蓝色矩形,把它的相关参数改为W=250.0,H=9.0,x=0.0,y=0.0。
这样这个Movie Clip就完成了,你可以选择菜单命令Control > Play(5)(或者直接按回车键)来播放这个剪辑。
备注:
⑴ 如果窗口中找不到工具栏,你可以通过Window > Tools调用它;
⑵ 舞台就是我们的工作区域,即显示影片内容的地方;
⑶ 同样,如果没有看到Info面板,你可以通过Window > Panels > Info打开,或通过Window > Panel Sets > Default Layout打开所有和影片制作有关的浮动面板(系统缺省布局);
⑷ 由于这里所画的矩形都需要调整大小,去除边框不仅可以节省工作时间,还可以避免不必要的失误(因为改变矩形大小时它的边框并不随之变化);
⑸ 你也可以选择菜单命令Window > Toolbars > Controller把播放控制工具栏拖到桌面上。
2. 光有进度条是不够的,我们再来加一点东西。
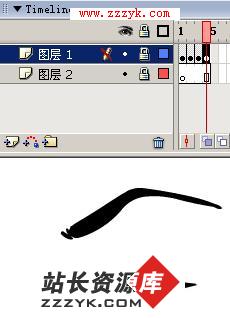
选择菜单命令Insert > New Symbol…,把Symbol命名为text,类型为Movie Clip。然后在工具栏中选择Text按钮,在Character面板(可以通过菜单Window > Panels > Character或快捷键Ctrl + T打开)中设置字体特性如下:Font(字体)=Tahoma,Size(字号)=18,粗体,颜色为白色,见下图。在舞台中任意位置输入“Loading…”,用Arrow工具

现在我们来为这段文字加上一些效果。
首先,保持这段文字被选中;选择菜单Modify > Break Apart(快捷键为Ctrl + B),把文字转化图片,这样就可以选中字段的任何一部分来加以编辑了。
然后,选取第二帧(就是用鼠标左键单击它),选择菜单中的Insert > Keyframe(快捷键为F6)来插入一个关键帧,然后选取第三帧,再插入一个关键帧……依次类推,在第一帧后面一共插入10个关键帧。这时我们可以看到在每一帧中都有和第一帧一样的文字段。
选中第一帧,用Arrow工具选中第一个字母“L”,如果有困难,你可以在窗口左下角的Magnification(缩放比例)下拉框中选择400%或者更大的比例。选中后按下工具栏中的Fill Color(颜色填充)按钮
三.制作电影
以上我们完成了两个Movie Clip的制作,还记得我们在制作前定义了两个新层吗?先按时间线面板右上角的Edit Scene(编辑场景)按钮
下面我们为做好的Movie Clip(电影剪辑)编辑动作。这里我们将要使用Flash5强大的动作脚本编辑工具——Action Script,Flash5.0中的Action Script比起4.0中有较大的不同,在本文中由于篇幅的限制我们就不专门讲解Action Script的使用方法了。我们会就实例的制作进程中用到Actio