Flash常用mc属性控制
Flash中有图形、按钮和影片剪辑这三种类型的元件,电影属性就是影片剪辑所拥有的属性,如_alpha属性、_x属性等,我们在很多的实例文章中都已接触过这些属。
用这些电影属性可以设计出许多眩目的效果,但可能很多读者还没有真正的熟悉它。熟练地掌握和使用这些电影属性,不但可以提高自己的Flash的编程能力,假以时日,你的Flash水平定可"更上一层楼"。
今天我们就来总结一下Flash的属性控制应用。
效果预览:
图 1效果简介:
这是一个使用电影属性来完成的综合效果。笔者想通过这个具体实例给大家讲解影片剪辑属性的作用及其使用方法。
在文章讲解前,大家应该先知道这个概念——从库中拖拽到场景中的元件就是一个实例。只有影片剪辑、按钮实例能使用电影属性。文章中将学到使用常用电影属性实现的一些效果。
制作步骤:
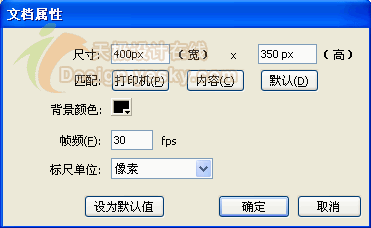
设置场景的大小为480px×360px,背景色为#893300,帧频为12fps。
1.把主场景中的"图层 1"改名为"图片"层,然后导入一张图片,笔者使用的一个滑梯图片,其大小是(60px,30px)。
2.鼠标左键选中滑梯图片,按F8键,在弹出的"创建新元件"面板中把该图片转换成"滑梯"影片剪辑元件。接着在其编辑场景的"属性"面板如图 2所示进行设置,即让滑梯以场景的左角定点在场景的中心,如图 3所示,这在需要给影片剪辑严格定位的编程中经常使用。
图 2
图 3
3.回到主场景。选中"滑梯"元件,然后在"属性"面板中给该元件起个实例名"mc"。
4.下面我们先来编写一段程序让读者可以通过方向键来自由控制实例"mc"的运动。
右键点选实例"mc",在弹出的菜单中选择"动作"命令,然后在打开的"动作"面板中键入如下代码(专家模式下):
帧被载入时执行
onClipEvent (enterFrame) {
如果敲击左方向键,实例"mc"左移15px
if (Key.isDown(Key.LEFT)) _x -= 15;
不让实例"mc"跑到按钮区里
if (_x<=100) _x = 100;
如果敲击右方向键,实例"mc"右移15px
if (Key.isDown(Key.RIGHT)) _x += 15;
不让实例"mc"从场景右面外跑出去
if (_x>=480-_width) _x = 480-_width;
如果敲击上方向键,实例"mc"上移20px
if (Key.isDown(Key.UP)) _y -= 20;
不让实例"mc"从场景上面外跑出去
if (_y<=0) _y = 0;
如果敲击下方向键,实例"mc"下移20px
if (Key.isDown(Key.DOWN)) _y += 20;
不让实例"mc"从场景下面外跑出去
if (_y>=360-_height) _y = 360-_height;
}
在代码中,使用到了_x、_y、_width、_height这四个电影属性了。_x属性,_y属性的作用就是设置影片剪辑在场景中X,Y轴的坐标值;从名字就可以看出来,_width属性,_height属性的作用是影片剪辑的宽度和高度属性。与_x、_y属性相似的_xmouse、_ymouse属性则可以返回鼠标当前的坐标值。
现在读者可以单击小键盘上的方向键让影片进行运动了。如果你敲击"←"键,则实例"mc"的X轴坐标值就会减去15个像素单位,即向做移动15个像素。代码"if (_y<=0) _y = 0;"的作用是先判断实例是否在场景外,如果在则把实例的坐标重置为"0",以确保实例不出界。
在编写大段代码时,常因漏写、多写"{}"而导致程序出错并且不容易查找。现在我告诉大家,在if、for等语句中不写"{}"是合法的。正如代码中所示的一样。
5.下面我们来控制实例"mc"的透明度。在主场景中在新建一层,并改名为"按钮"层。在该层中放置一个按钮。双击该按钮,并在其中输入文字"alpha",如图 4所示。该按钮的作用是控制实例"mc"的透明度。
图 4
右键点选"alpha"按钮,打开"动作"面板,然后输入如下代码:
release:按钮释放事件
on (release) {
透明度属性的值减10
mc._alpha -= 10;
实例"mc"完全透明时重置透明值为100
if (mc._alpha <=0) mc._alpha = 100;
}
影片剪辑的_alpha属性可以返回影片剪辑透明度或改变。其值的范围在0(完全透明)到100(完全不透明)之间。如果想直接将影片或是按钮实例进行隐藏,可以使用_visible属性,具体的使用方法是"mc._visible = 0;"。但此时的影片剪辑和按钮则同时被禁用。
6.现在我们试着来控制旋转角度。如图 1所示在主场景的"按钮"层再放置一个"rotation"按钮,其作用是改变实例"mc"的角度值,使影片发生旋转。右键点选"rotation"按钮,打开"动作"面板,键入如下代码:
on (release) {
控制实例"mc"向右旋转15度
mc._rotation += 15;
}
该段代码所实现的功能就是按钮被单击一次,实例"mc"就以15度为单位改变一次角度。以实现实例向右旋转运动。
7.下面是控制对象的大小。在主场景的"按钮"层再放置一个"width"按钮,其作用是改变实例"mc"的宽度和高度属性值的。右键点选"rotation"按钮,打开"动作"面板,键入如下代码:
on (release) {
在水平和垂直方向上按一定比例进行缩放实例
mc._xscale = mc._yscale *= 0.6;
if (mc._width<10)
mc._width = mc._height = 100;
}
代码中的_xscale、_yscale属性的作用是使实例"mc"在水平和垂直的方向上按一定比例进行缩放。代码中的数字"0.6"就是让实例按照60%的比例缩小。
8.现在我们再看看复制实例。在主场景的"按钮"层再放置一个"name"按钮。属性_name的作用是返回由实例的名称。右键点选"name"按钮,打开"动作"面板,键入如下代码:
on (release) {
if (i<4)
i++;
复制实例"mc"
duplicateMovieClip("mc", "mc" add i, i);
this["mc" add i]._x -=i*60;
this[mc._name add i]._y += i*50;
}
其实,[mc._name add i, i];同语句["mc", "mc" add i, i];"的作用是一样的。从中我们也可以看出_name属性的作用。
9.如图 1所示在主场景的"按钮"层再放置一个"visible"按钮,其作用是隐藏/显示实例"mc"。右键点选"visible"按钮,打开"动作"面板,键入如下代码:
on (release) {
mc._visible -= 1;
}
属性_visible的左右前面我们已经介绍过。只是这段代码很巧妙。它使得按钮每被单击一下,按钮的状态都不用,即隐藏和显示实例。
10.恢复原状。最后再添加一个"reset"(重置)按钮。如图 1所示。该按钮的功能是使影片恢复到初始状态。右键点选"reset"按钮,打开"动作"面板,键入如下代码:
on (release) {
删除被复制出的实例
for(n=1;n<=3;++n)
removeMovieClip("mc" add n);
重置实例"mc"的其它属性
mc._alpha =100;
mc._rotation = 0;
mc._width = 30;
mc._height = 60;
mc._visible = 1;
i = 0;
使实例"mc"回到起始状态时的位置
mc._x = X;
mc._Y = Y;
}
当"reset"按钮被单击后,代码中影片的透明度,宽度等属性就会被重置到初始的状态。动作removeMovieClip()将删除被复制出的实例。
右键单击场景中的第1帧,然后在"动作"面板中键入如下代码,则上面代码中使实例"mc"回到起始状态的代码就可以工作了。
X = mc._x;
Y = mc._y;
几乎所有的电影属性都是很