Flash 制作“文随鼠走”
Flash MX在flash 5的基础上扩展了许多新功能,增强了在工作环境、图形处理、视频和文本等方面的功能,是目前网页动画制作最流行的工具。
今天我们就来看一个小例子。文字跟着鼠标走是网页上用得比较多的一种动画,是如何制作的呢,下面是具体的制作步骤。
操作步骤如下:
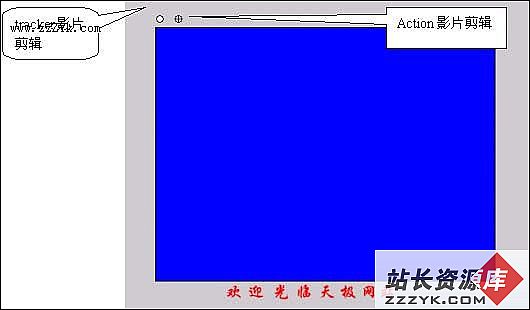
1、单击属性中的尺寸,在打开的"影片属性"对话框中设置场景大小为400×300,背景为蓝色。如图1所示。
图12、 按快捷键"Ctrl+F8"新建一个名为"动作"的"影片剪辑"符号。如图2 所示。
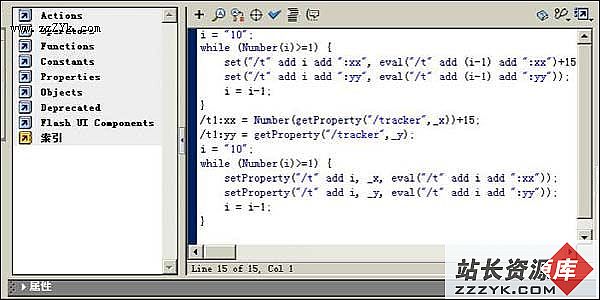
图23、右键单击图层1的第1帧"动作",弹出Actions选项卡,如图3 所示,添加如下语句:
// 设置文字的位置
i = "10";
while (Number(i)>=1) {
set("/t" add i add ":xx", eval ("/t" add (i-1) add ":xx") + 15);
set("/t" add i add ":yy", eval ("/t" add (i-1) add ":yy"));
i = i-1; // 函数 Eval(Variable):获取某一变量的值
}
// 重新获得初始位置
/t1:xx = Number(getProperty("/tracker", _x))+15;
/t1:yy = getProperty("/tracker", _y);
// 重新写入文字的坐标
i = "8";
while (Number(i)>=1) {
setProperty("/t" add i, _x, eval ("/t" add i add ":xx"));
setProperty("/t" add i, _y, eval ("/t" add i add ":yy"));
i = i-1;
}
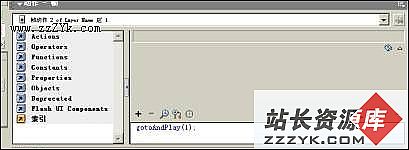
图34、单击第2帧,按F6插入关键帧,右键单击第二帧,在弹出的菜单中选择动作,弹出Actions选项卡,如图4添加如下语句:
gotoAndPlay(1);
如图45、按快捷键"Ctrl+f8"。建立一个名为"欢"和"影片剪辑"符号,选取文字工具,选 字体为"华文行楷",字号为20,颜色为红色,在场景中输入一个"欢"字,按"Ctrl+k"弹出"对齐"对话框,分别单击"垂直居中"与"水平居中"使文字居中。
6、用同样的方法分别插入名为"迎"、"光"、"临"、"天"、"极、"网"、"站"的"影片剪辑"符号,在对应的场景中输入相应的文字。
7、按快捷键"Ctrl+F8"新建一个名为"tracker"的"影片剪辑"。什么也不做。
8、回到场景1,按F11打开库,将"tracker"影夹拖到场景中的左上角,在"实例名"处键入"tracker",左键单击第一帧,在弹出的菜单中选择"动作",在Actions选项卡中,如图5所示,添加输入如下语句:
startDrag("/tracker", true);
// 拖动对象 tracker
图59、单击图层1的第三帧,按"F6"插入关键帧,将"action"拖到场景中 "tracker"的右边,在"实例名"处键入"action", 右键单击第三帧,在弹出的菜单中选择"动作",在Actions选项卡中,添加如下语句:
stop();
10、分别将"欢"、"迎"、"光"、"临"、"天"、"极"、"网"、"站"从库中拖到场景中,如图6所示,并分别在"实例名"中键入t1、t2、t3……t8。

图611、按"Ctrl+Enter"组合键测试影片效果,并保存结果。源文件下载