简单漂亮的Flash夜空繁星
幽静的夜空,繁星点点,在空中一隐一现,多么美妙的一番景象啊,下面我们就使用功能强大的Flash来制作这一效果。
本实例最终效果如图1所示:
图1 最终效果1.启动Flash,新建一个影片文件,设置影片舞台大小为450px*150px(单位为象素),设置影片背景色为黑色。
2.首先制作单个的星星。新建一个图形元件,命名为Star,进入元件编辑区后,使用矩形工具在编辑区绘制一个无边框的白色矩形,并用鼠标拖动矩形左上角的顶点使之与右上角的顶点重合,形成一个长尖的三角形,如图2所示:
图2 制作长三角形3.选中工具箱中的颜料桶工具,然后再打开混色器面板,在填充类型下拉列表中选择线型渐变效果,然后设置左边的色块为黑色,右边的色块为白色,具体设置如图3所示;
图3 设置填充色设置好或在三角形上点一下,给其填充上所设置的颜色,如图4所示;
图4 给三角形填充渐变色4.选中这个做好的三角形,复制并连续粘贴四个副本到编辑区中,使用旋转工具将其拼成一个星星图案,如图5所示:
图5 拼接三角形为五角形然后全选所有三角形,选择修改/组合菜单命令将其组合一个整体,并使用缩放工具将星星适当缩小,使其符合实际大小,如图6所示:
图6 组合并缩小星星5.接下来制作群星闪耀的效果.新建一个影片剪辑命名为";statMC";,进入元件编辑区后,从图库中将刚才做好的元件";star";拖到编辑区的中央,然后分别在时间轴的第15和第30帧处各插入一个关键帧。
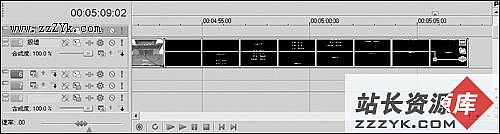
6.回到第1帧,选择该帧的星星,然后在属性面板中设置其透明度为100%,最后选取第15帧,将该帧中星星的透明度设为0%,最后分别在第1到第15帧,第15帧到第30帧之间设置运动渐变动画效果,从而实现了星星由有到无再到有的效果,时间轴如图7所示;
图7 时间轴窗口7.新建一个影片剪辑命名为"script",进入元件的编辑区后,在图层Layer1中连续插入3个关键帧。
在第1帧中加入如下Actions:
num=0;
在第2帧加入Actions语句:
if (num>50){
num=0;
}
_root.star.stop();
_root.star._x=random(550);
_root.star._y=random(400);
_root.star.duplicateMovieClip(";star";+num,num);
num=num+1;
在第3帧加入Actions语句:gotoAndplay(2);
8.最后回到主场景,把元件"starMC"和"script"分别拖到场景中,在属性面板中设置元件";starMC";的实例名为"star",这样一个星空的效果就完成了。fla文件下载