Dreamweaver MX 初探
记得笔者三年前开始用Dreamweaver(以下简称DW),买了一本书看到最后也没搞清楚讲的是DW 1.0还是DW 2.0.现在DW都是MX了,那MX到底是什么意思又搞不清楚了。Flash MX出来时在Macromedia网站上有一个词解释得比较接近——“must have”,但遍寻不着对X的解释。不过英语中X的发音容易让人联想到“好”的含义(excellent),所以我猜想可能是Macromedia Expert的缩写。
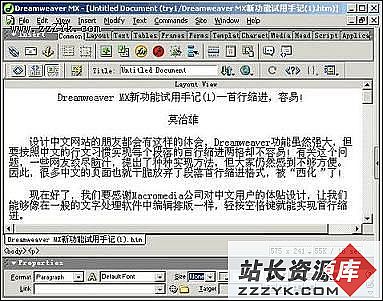
好啦,赶紧打开DW MX(如图),真是女大十八变,居然融合了HomeSite代码风格。如果你仍然喜欢她以前易做图的身影,还可以选择DW4.0时的模样。
一、艺术与技术
制作网页时,我们不可以只注重视觉效果,也不能一味地追求后台的强大。而 DW MX恰好给了美工和编程人员一个共同的舞台,大家都来用它,彼此看个清楚谁也不要轻视对方的工作了。直观地讲,DW MX拉近了与Fireworks MX的关系,融合了 DW UltraDev的可视化编程工具/面板。
DW MX本身的工作界面也充满了艺术气息,菜单下面Insert面板的布局简直就是一个网站的导航栏。
从技术角度看,DW MX的改进着实让人吃惊,她似乎是在问你:“还有什么网页文件我不可以编辑?”的确,先看看“File→ Open”中的文件类型下拉菜单,再看看“顶天立地”的Insert菜单,不禁感叹:她的胃口可真大,想赢得每一个编程人员的青睐。
不管怎么说,DW MX为美工和编程人员提供了共同的工作平台,必将提高网页制作/网站开发的效率。说到效率,我感觉 DW MX更适合中国人来用。人才市场不断发出信号——要复合型人才,DW MX正好迎合老板们的口味——省钱,今后再招聘网页制作人才时只写一条就足够了:“须精通DW MX”。不言而喻,应聘者除了应该会美工, 还得会ASP、ASP.net、JSP、PHP、 CFML、XML、WML、EDML……
二、初学与专业
如果你是初学网页制作,使用DW MX时肯定会手足无措了吧?别担心,DW MX本身就是一本超级电子图书,可以边学边干嘛。从各种弹出窗口/面板中仔细找找这些图标,比如:在“Insert→Tag''中、右键点击某对象”Edit Tag“中,随时点击就可以调出Reference Book,一共有8本之多。
刚接触网页/网站,很多人容易忽视或者难以理解“本地站点”的定义,这回DW MX给初学者设计了“向导”,只要按照提示一步步做就可以了。这样再在本地站点里制作网页,上传后就不至于出现图片不显示和链接不对的问题。
本地站点设置好了,网页制作中难免出错,丢三落四不要紧,DW MX可以给你批改作业,打开“Window→Results”面板组,它可以从语法、浏览器、链接、客户端、服务器端等多方面检查,最后点击面板上的图标还可输出htm格式的报告。
从专业的角度看,DW MX吸取了文本编辑器的工作模式,比如:在安装时就可以选择 HomeSite的使用界面,File里有了Print Code,在代码窗口编辑时有代码提示完成输入,单独的Code lnspector. 在菜单 Window中我们可以强烈感受到DW MX的侧重点:摆在突出位置的Code和Application两个面板组都是针对动态语言和数据库而设计的,而编辑静态网页的相关面板被冷落到了Other里。
DW MX除了包容了几乎所有的网络编程语言,从国际化角度也充分考虑到了出现在网页中的各国文字的使用习惯。比如:编辑易做图语文字时,就需要将Direction的设置修改为right-to-left.看来专业的设计师至少要会X种语言了:汉语、英语、HTML……
如果你只是想通过DW MX来入门,不打算登堂人室,那可真是大材小用了。还是赶快打开帮助文件和电子词典,硬着头皮啃吧。
三、过去与将来
想想过去DW一副易做图的样子,现在却是“老谋深算”了。
看看菜单命令“File→4New”,有点像 FrontPage里的“文件→新建→网页”,提供了许多模板选项。将来DW MX会不会处处模板化真的很难说,现在安装后的目录就有90MB之巨了。
过去的Reference Book似乎总希望使用者看不清,现在好了,可以调节字体的大小。不过仍不能高亮度选择和打印,实在遗憾。再有,怎么没有PHP的Reference Book呢?
补充:网页制作,Dreamweaver