Director 3D 基础(6)
Director 3D 基础用 lingo 来把 2D 字体延展成 3D 字体
Macromedia Director 8.5 Shockwave studio 允许你在你的影片中用以下两种方法创建 3D 文本:
1 、把 2D 演员延展成 3D 文本。
2 、延展文本进 3D 世界。
虽然你可以利用这两种方法来获得类似的 “ 看 ” 到的效果,但由于它们是用不同的方法来改变文本的,所以它们是有不同的优点的。
一、延展 2D 演员成 3D 文本
当你延展 2D 演员成 3D 文本,显示 2D 文本为 3D 模式,既可以使用 Lingo 也可以使用属性检查员来指派 3D 属性给一个 2D 文本。显示 3D 文本需要 Text Asset Xtra 、 3D Asset Xtra 和 Font Xtra ,这些都是在安装 Director 8.5 时已经一起安装了的。
当一个文本演员以 3D 模式显示并在舞台上有一个精灵时,这个精灵就是一个 3D 精灵(还成了一个有自己独立的摄像机与灯光属性的 3D 世界),不是一个 2D“ 普通 ” 的文本精灵。你可以切换文本于 2D 与 3D 模式之间。如果是从 3D 切换到 2D ,这个精灵的 3D Asset 和一些 3D 属性就会删除掉,并且舞台上的精灵就会回复为一个普通的 2D 文本精灵。然而,位置、材料属性和灯光信息还是会保存在文本演员中。
要显示 2D 文本于 3D 模式,你必须设置 2D 文本属性如字体大小与样式,然后设置 3D 文本属性如斜面类型和斜面厚度、字的厚度、字的光滑程序。
二、延展文本进 3D 世界
当你直接延展文本进 3D 世界,你也要设置文本演员的属性,如字体大小与样式,然后使用 Lingo 延展文本。然而你还有切换 2D 与 3D 之间的选择权。一旦文本被延展进 3D 世界,你还可以象移去世界中的其它模型一样移去它的。
延展文本进 3D 世界的一个优点是文本中的每个字符都有自己的材质球,并且 3D 文本属性包括一个材质球列表。你可以利用材质球列表单独地改变每一个字符。例如,你可以选择某个字符运运起来,其它不运动,也可以只为某个字符加上色彩。
三、观看样版影片
样版影片 3DText1 说明如何把 2D 文本显示为 3D 模式,样版影片 3Dtext2 说明如何延展文本进 3D 世界。
四、 3DText1
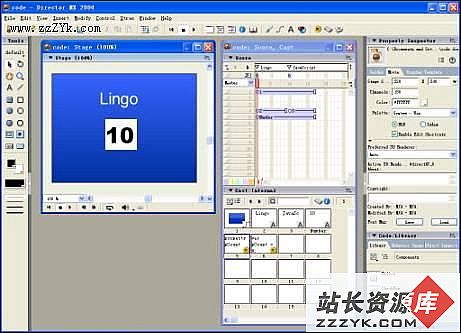
当你打开 3DText1 影片,你可以看到舞台上有一个由名叫 “textSample” 扮演的精灵。这个演员的文字是 “Director 3D” 。当影片播放时,你可以切换文本于 2D 与 3D 模式之间,你可以使用舞台左边的按钮来应用不同的设置并看这些设置是如何影响这个文本的。
每个属性按钮包括一个行为脚本以调用影片程序中的一个事件(句柄)。
要查看完整的影片程序,打开 Script window 然后去到 Movie Script 5 。
在影片程序中,以下的事件指定了模型(文本)位置以及摄像机位置与旋转角度。 transform 属性包括旋转和位置两个子属性。
on startMovie
if member(‘‘textSample‘‘).displayMode = #mode3d then
member(‘‘textSample‘‘).model[1].transform.position = vector(-190, -5,0)
member(‘‘textSample‘‘).camera(‘‘DefaultView‘‘).transform.position = vector(81, 21, 90)
member(‘‘textSample‘‘).camera(‘‘DefaultView‘‘ ).transform.rotation = vector(-3, 0, 0)
end if
end
以下的事件显示在文本演员中的当前的 3D 文本属性调用的内容:
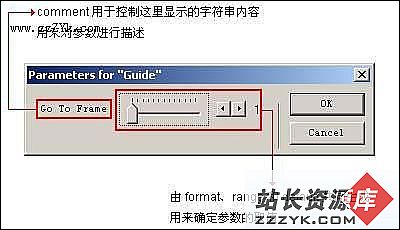
on setComment
member(‘‘comment‘‘).text = ‘‘3d Text‘‘ & RETURN & \
‘‘bevelType = ‘‘ && member(‘‘textSample‘‘).bevelType & RETURN & \
‘‘bevelDepth = ‘‘ && member(‘‘textSample‘‘).bevelDepth & RETURN & \
‘‘tunnelDepth = ‘‘ && member(‘‘textSample‘‘).tunnelDepth & RETURN&\
‘‘smoothness = ‘‘ && member(‘‘textSample‘‘).smoothness & RETURN & \
‘‘displayFace = ‘‘ && member(‘‘textSample‘‘).displayFace
end
点击舞台上的按钮调用的不同事件。当你点击 “Toggle 3D” 按钮,以下这个切换 2D 与 3D 模式的事件会通过改变 displayMode 属性来实现。
on toggle3d
if member(‘‘textSample‘‘).displayMode = #modeNormal then
member(‘‘textSample‘‘).displayMode = #mode3d
member(‘‘textSample‘‘).model[1].transform.position = vector(-190, -5,0)
member(‘‘textSample‘‘).camera(‘‘DefaultView‘‘ ).transform.position = vector(81, 21, 100)
member(‘‘textSample‘‘).camera(‘‘DefaultView‘‘ ).transform.rotation = vector(-3, 5, 0)
setComment
else
member(‘‘textSample‘‘).displaymode = #modeNormal
member(‘‘comment‘‘).text = ‘‘2d Text‘‘
end if
end
以下事件设定 3D 文本的侧面(斜面)效果,象倾斜、圆与没有效果。
on setBevelType
if member(‘‘textSample‘‘).bevelType = #none then
member(‘‘textSample‘‘).bevelType = #miter
setComment
[1] [2] 下一页
[page_break]
else if member(‘‘textSample‘‘).bevelType = #miter then
member(‘‘textSample‘‘).bevelType = #round
setComment
else if member(‘‘textSample‘‘).bevelType = #round then
member(‘‘textSample‘‘).bevelType = #none
setComment
end if
end
以下的事件设定字的前面与背面的倾斜数值。这个厚度的数值从 1 一直提升到 15 ,然后会返回到 1 。
on setBevelDepth
if member(‘‘textSample‘‘).bevelDepth < 15 then
member(‘‘textSample‘‘).bevelDepth = member(‘‘textSample‘‘).bevelDepth + 1
setComment
else
member(‘‘textSample‘‘).bevelDepth = 1
setComment
end if
end
以下的事件设定字的厚度。这个数值从 10 一直提升到 100 ,然后会返回到 10 。
on setTunnelDepth
if member(‘‘textSample‘‘).tunnelDepth < 100 then
member(‘‘textSample‘‘).tunnelDepth =
member(‘‘textSample‘‘).tunnelDepth + 10
setComment
else
member(‘‘textSample‘‘).tunnelDepth = 10
setComment
end if
end
以下的事件设定字的光滑程序和 3D 字的弯曲角度。当你点击 “Display Smoothness” 按钮时,数值会返回到 1 。
on setSmoothness
if member(‘‘textSample‘‘).smoothness < 10 then
member(‘‘textSample‘‘).smoothness = member(‘‘textSample‘‘).smoothness + 1
setComment
else
member(‘‘textSample‘‘).smoothness = 1
setComment
end if
end
else if member(‘‘textSample‘‘).bevelType = #miter then
member(‘‘textSample‘‘).bevelType = #round
setComment
else if member(‘‘textSample‘‘).bevelType = #round then
member(‘‘textSample‘‘).bevelType = #none
setComment
end if
end
以下的事件设定字的前面与背面的倾斜数值。这个厚度的数值从 1 一直提升到 15 ,然后会返回到 1 。
on setBevelDepth
if member(‘‘textSample‘‘).bevelDepth < 15 then
member(‘‘textSample‘‘).bevelDepth = member(‘‘textSample‘‘).bevelDepth + 1
setComment
else
member(‘‘textSample‘‘).bevelDepth = 1
setComment
end if
end
以下的事件设定字的厚度。这个数值从 10 一直提升到 100 ,然后会返回到 10 。
on setTunnelDepth
if member(‘‘textSample‘‘).tunnelDepth < 100 then
member(‘‘textSample‘‘).tunnelDepth =
member(‘‘textSample‘‘).tunnelDepth + 10
setComment
else
member(‘‘textSample‘‘).tunnelDepth = 10
setComment
end if
end
以下的事件设定字的光滑程序和 3D 字的弯曲角度。当你点击 “Display Smoothness” 按钮时,数值会返回到 1 。
on setSmoothness
if member(‘‘textSample‘‘).smoothness < 10 then
member(‘‘textSample‘‘).smoothness = member(‘‘textSample‘‘).smoothness + 1
setComment
else
member(‘‘textSample‘‘).smoothness = 1
setComment
end if
end
上一页 [1] [2]
- 更多Director疑问解答:
- Director MX 2004教程--Director与Flash,竞争还是合作?
- Director MX 2004教程--常用多媒体编著软件
- Director MX 2004教程--哪些人适合使用Director
- 关于多媒体程序运行速度的研究
- 谈谈Director作品的发布模式
- Director MX 2004教程--用Lingo语法和javascript实现同一功能
- Director中的属性
- Director MX 2004教程--创建新的演员表
- Director 疑难解答(5)
- Director的“洋葱皮”技术介绍(2)
- Director的“洋葱皮”技术介绍(1)
- Director MX 2004教程--演员的管理
- Director MX 2004教程--演员窗口
- Director MX 2004教程--提高开发效率
- Director MX 2004教程--Director MX 2004都支持些什么?
CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,
部分文章来自网络,