当前位置:
编程学习 >
html/css > >>
- 站长资源库提供html/css编程学习、疑难处理、技术方案,当前第12页
 上一篇:http://www.2cto.com/kf/201203/124948.html1,contextmenu在Html5中,每个元素新增了一个属性:contextmenucontextmenu 是上下文菜单,即鼠标右击元素会出现一个
上一篇:http://www.2cto.com/kf/201203/124948.html1,contextmenu在Html5中,每个元素新增了一个属性:contextmenucontextmenu 是上下文菜单,即鼠标右击元素会出现一个- Html 5中支持用户自定义的data-*特性,它们在UI是不可见的。例如data-length,它可以附加在input的标签上。更加具体信息可参考W3C Html 5 data-说明书http://www.w3.org/TR/2012/W
- ACTIVE_ATTRIBUTES: 35721ACTIVE_TEXTURE: 34016ACTIVE_UNIFORMS: 35718ALIASED_LINE_WIDTH_RANGE: 33902ALIASED_POINT_SIZE_RAN
- canvas的2d开发主要方法有如下arc: function arc() { [native code] }arcTo: function arcTo() { [native code] }beginPath: function begi
- 在日常的页面制作中,为了方便用户输入,经常可以在一个输入文本框中,当用户输入内容时,自动下拉提示建议用户的输入,这叫autocomplete或者autosuggestion功能,这样能加快用户的输入,目前的做法是通过ajax去...
 function draw(){ var canvas = document.getElementById("canvas"); var cxi = canvas.getContext("2d");
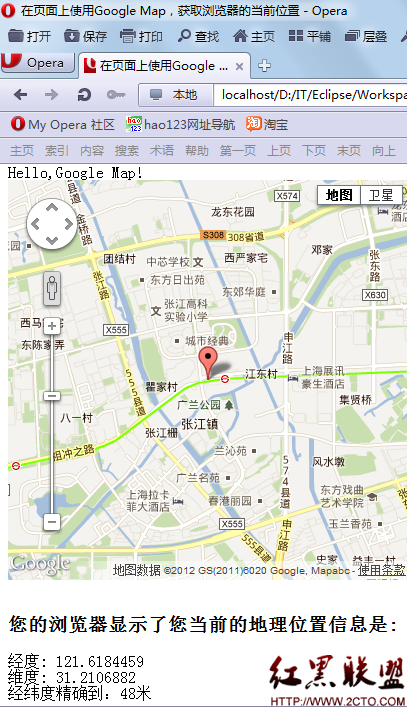
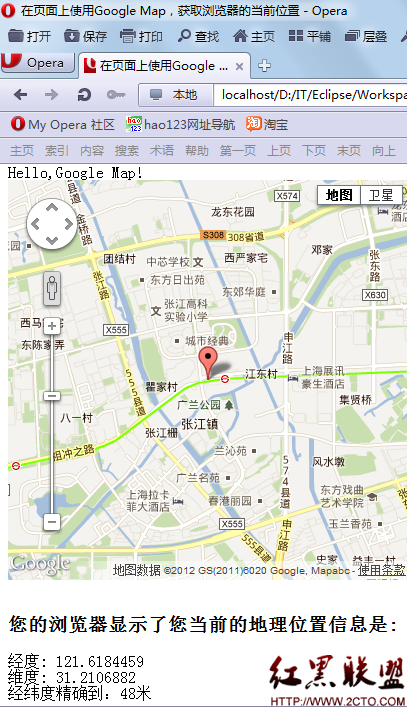
function draw(){ var canvas = document.getElementById("canvas"); var cxi = canvas.getContext("2d");  HTML5 里面引入了geolocation的API可以帮助用户获得浏览器所在的地理位置,它不仅可以标示出当前的经纬度,还可以与google map API结合使用来在地图上标示出当前位置。HTML代码,主要就是2大块,第一部分的容...
HTML5 里面引入了geolocation的API可以帮助用户获得浏览器所在的地理位置,它不仅可以标示出当前的经纬度,还可以与google map API结合使用来在地图上标示出当前位置。HTML代码,主要就是2大块,第一部分的容... 众所周知,在HTML5诞生之前网页上要播放一段视频基本都是依靠flash插件,而HTML5诞生了<video>和<audio>标签,使得在HTML5上播放视频或者音频就像显示图片那么轻松,就像显示图片用的 <i
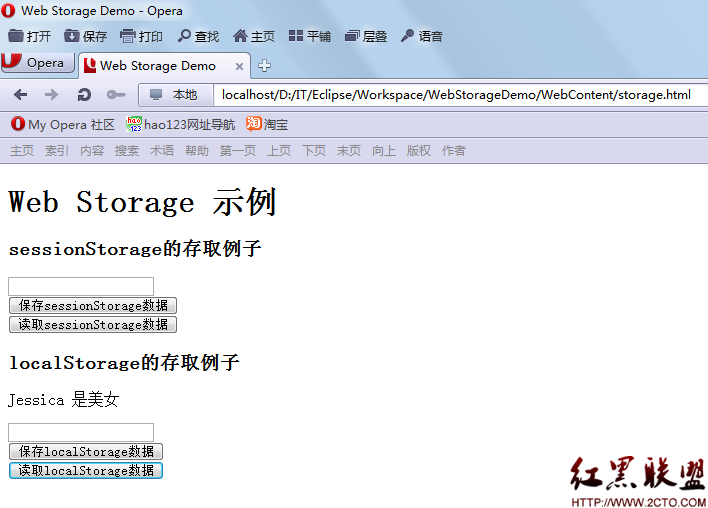
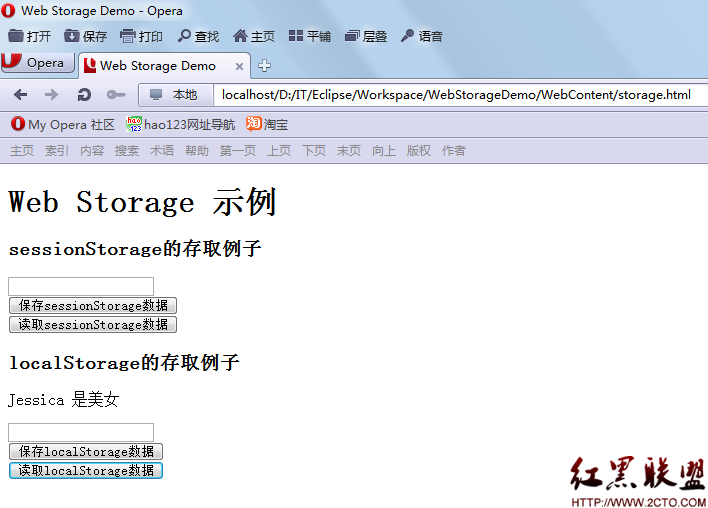
众所周知,在HTML5诞生之前网页上要播放一段视频基本都是依靠flash插件,而HTML5诞生了<video>和<audio>标签,使得在HTML5上播放视频或者音频就像显示图片那么轻松,就像显示图片用的 <i HTML5 中引入了WebStorage的概念,可以让客户端本地保存数据,它接触了传统用cookie存放数据的局限性(只有4KB)WebStorage分两种:(1)sessionStorage,这种存储是放在session对象中,一旦浏览器
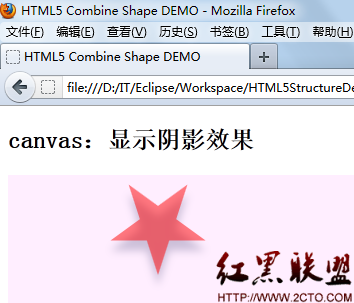
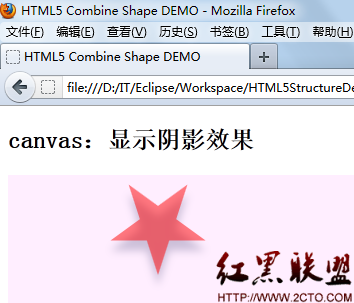
HTML5 中引入了WebStorage的概念,可以让客户端本地保存数据,它接触了传统用cookie存放数据的局限性(只有4KB)WebStorage分两种:(1)sessionStorage,这种存储是放在session对象中,一旦浏览器 HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章1.<!DOCTYPE html>2.<head>3.<meta charset=&quo
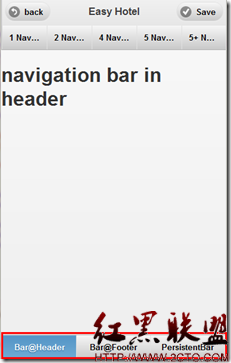
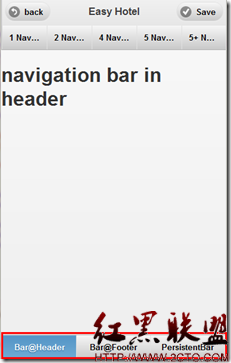
HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章1.<!DOCTYPE html>2.<head>3.<meta charset=&quo jquery 在web js框架上的风暴还在继续却也随着移动终端走向了mobile;那么jquery mobile到底包括些什么呢简介工具栏是在移动网站和应用中的头部,尾部或者内容中的工具条;Jquery Mobile提供了一套标准的工具.
jquery 在web js框架上的风暴还在继续却也随着移动终端走向了mobile;那么jquery mobile到底包括些什么呢简介工具栏是在移动网站和应用中的头部,尾部或者内容中的工具条;Jquery Mobile提供了一套标准的工具.- 1.今天看了下html5高级程序设计这本书的第一章,现将自己觉得比较重要的一些东西罗列在这2.HTML5包括了一下的一些新的功能点:3.新的DOCTYPE和字符集,和html4相比html5更加简洁明了如下所示:<!DOCTYPE h
 上一篇:http://www.2cto.com/kf/201203/124948.html1,contextmenu在Html5中,每个元素新增了一个属性:contextmenucontextmenu 是上下文菜单,即鼠标右击元素会出现一个
上一篇:http://www.2cto.com/kf/201203/124948.html1,contextmenu在Html5中,每个元素新增了一个属性:contextmenucontextmenu 是上下文菜单,即鼠标右击元素会出现一个 function draw(){ var canvas = document.getElementById("canvas"); var cxi = canvas.getContext("2d");
function draw(){ var canvas = document.getElementById("canvas"); var cxi = canvas.getContext("2d");  HTML5 里面引入了geolocation的API可以帮助用户获得浏览器所在的地理位置,它不仅可以标示出当前的经纬度,还可以与google map API结合使用来在地图上标示出当前位置。HTML代码,主要就是2大块,第一部分的容...
HTML5 里面引入了geolocation的API可以帮助用户获得浏览器所在的地理位置,它不仅可以标示出当前的经纬度,还可以与google map API结合使用来在地图上标示出当前位置。HTML代码,主要就是2大块,第一部分的容... 众所周知,在HTML5诞生之前网页上要播放一段视频基本都是依靠flash插件,而HTML5诞生了<video>和<audio>标签,使得在HTML5上播放视频或者音频就像显示图片那么轻松,就像显示图片用的 <i
众所周知,在HTML5诞生之前网页上要播放一段视频基本都是依靠flash插件,而HTML5诞生了<video>和<audio>标签,使得在HTML5上播放视频或者音频就像显示图片那么轻松,就像显示图片用的 <i HTML5 中引入了WebStorage的概念,可以让客户端本地保存数据,它接触了传统用cookie存放数据的局限性(只有4KB)WebStorage分两种:(1)sessionStorage,这种存储是放在session对象中,一旦浏览器
HTML5 中引入了WebStorage的概念,可以让客户端本地保存数据,它接触了传统用cookie存放数据的局限性(只有4KB)WebStorage分两种:(1)sessionStorage,这种存储是放在session对象中,一旦浏览器 HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章1.<!DOCTYPE html>2.<head>3.<meta charset=&quo
HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章1.<!DOCTYPE html>2.<head>3.<meta charset=&quo jquery 在web js框架上的风暴还在继续却也随着移动终端走向了mobile;那么jquery mobile到底包括些什么呢简介工具栏是在移动网站和应用中的头部,尾部或者内容中的工具条;Jquery Mobile提供了一套标准的工具.
jquery 在web js框架上的风暴还在继续却也随着移动终端走向了mobile;那么jquery mobile到底包括些什么呢简介工具栏是在移动网站和应用中的头部,尾部或者内容中的工具条;Jquery Mobile提供了一套标准的工具.