网页制作教程
一、什么是HTMLHTML(超文本标记语言)是网页中使用的语言,它能被网页浏览器(IE或Netscape)解释,从而显示出丰富多彩的信息片、文字、声音、影象、动画等)。
制作网页前首先要弄懂什么是HTML。
在IE中点击"查看"→"源文件",就能看到该网页的HTML代码。下面是一个网页文件(model.htm)的HTML代码:
<html>
<head>
<title>这里是标题</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1><font color="#FF0000">第一段文字。</font></h1>
<h2><font color="#000099">第二段文字。</font></h2>
</body>
</html>
【操作】请在记事本中输入以上代码,命名为test1.htm,存于D盘,然后双击打开看看。
标记一般是成对出现的,#FFFFFF表示使用的颜色是白色。
<html>...</html>
<head>...</head>
<title>...</title>之间是该网页的标题
charset=gb2312表示语言字符集信息是中文简体,如big5则是中文繁体。
<body>...</body>之间是网页的正文内容
<body bgcolor="#FFFFFF" text="#000000">表示网页的背景色是白色,默认的文字颜色是白色。
<h1>...</h1>之间是h1号标题字
<h2>...</h2>之间是h2号标题字
<font color="#FF0000">...</font>之间的文字为红色
HTML是一套国际标准,其标记有几百种,你并不需要全部了解它们,只要记住其中常用的十几种,就可以做出非常漂亮的网页来。
常用的标记举例:
| 标记名称 | 标记举例 | 解释 |
| 链接 |
<a href="URL"> ... </a> |
URL:链接的地址,如: http://www.163.com |
| 标尺线 |
<hr> |
划一条横线 |
| 换行 |
<br> |
人工换行 |
| 链入图象 |
<img src="URL"> |
|
| 文字的对齐 |
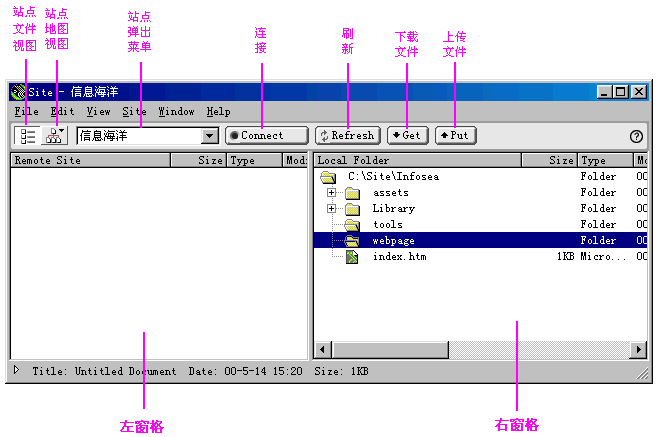
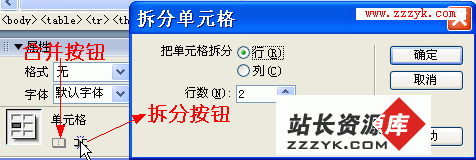
补充:网页制作,Dreamweaver