Dreamweaver 8 样式呈现工具栏惊鸿一瞥
原文作者:Adrian Senior原文链接:http://www.communitymx.com/content/article.cfm?page=1&cid=EDF1F
翻译:随风逐月
Dreamweaver 8有一个非常有趣并很酷的新特性,样式呈现工具栏。
样式呈现工具栏允许你轻易的为不同的媒体类型,例如屏幕、手持设备和打印输出进行设计。其他的支持媒体类型有投影设备, TTY(Television Type Devices),以及TV媒体类型。Dreamweaver 8也提供了通过开关CSS显示按钮来打开或关闭所有样式呈现的能力。
设置媒体类型
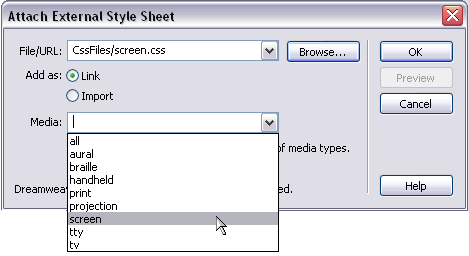
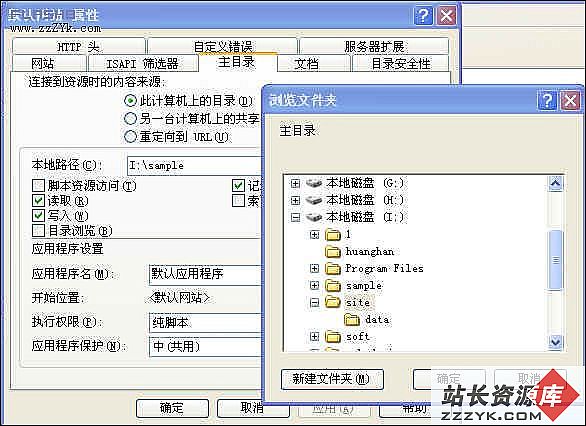
当然,要使用这些选项查看页面你需要能为它们创建样式表并设置这些样式表的媒体类型。当我们附加样式表到文档中时Dreamweaver 8 会让我们轻易的做到这点,如图1所示。
图1:新的附加外部样式表对话框
这里重大的变化就是从媒体选择列表中选择媒体类型的能力。你可以到在“媒体:”选择列表中的所有选项都是可用的。
我为我的个人站点使用了三个独立的CSS文件:一个用于屏幕,一个用于打印而第三个用于手持设备。这些CSS文件中每一个文件都在每个页面的头部被链接(附加到了页面),如列表1所示。
列表1:使用媒体类型的附加样式表(蓝色突出显示部分)
样式呈现工具栏现在让我们看一下样式呈现工具栏——我们稍后探究他的功能。样式呈现工具栏可以在文档工具栏上右击并选择样式呈现工具栏选项进行显示,如图2所示。当关联菜单上的复选标记显示对勾号标记时,工具栏变成激活状态。
图2:选择样式呈现
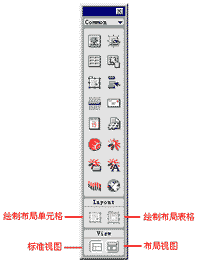
一旦选择的样式呈现工具栏被添加到文档工具栏,它即整装待用。样式呈现工具栏有七个按钮,图3中所示的每个按钮都有自己特定的图例,如下图所示。
图3:样式呈现工具栏
1、屏幕
2、打印
3、手持设备
4、投影设备
5、TTY
6、TV
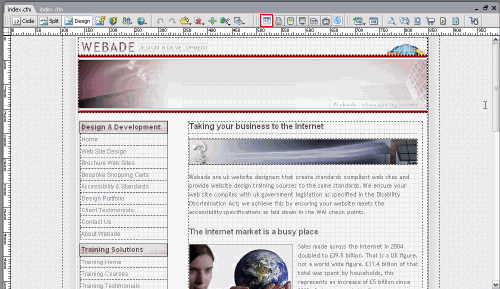
7、打开/关闭CSS要激活任意给定的媒体类型你只需点击相应按钮即可。Dreamweaver 8将为你选择的媒体类型加载相应的CSS文件,而页面则将据此呈现。让我们先从使用一个熟悉的视图——屏幕视图开始。这里屏幕视图按钮被用红色突出显示。
图4:我们页面在屏幕CSS模式下的呈现
如果仔细观察,你会在图4中看到另一个新功能:我的所有页面元素都有一个虚线轮廓。这让我可以扫一眼就精确查看每个元素的状况。它当然也可以被关闭,但是我喜欢让这个功能一直打开因为它非常的有用。
通过媒体类型转换视图既然我们已经在设计视图中打开了页面,那么我们只需要点击媒体类型按钮即可查看我们的页面在不同设备,或真实打印模式上是如何呈现的了。让我们先在打印模式中查看页面。完成此操作我们只需在样式呈现工具栏上点击打印媒体按钮(以红色突出显示部分)。
图5:查看我们页面的打印显示效果
不错,哈!这节省了大量花在浏览器中加载和预览的时间。我们现在可以轻松设置网页成为友好的打印机并且在我们设计打印样式时就查看页面的显示效果。
其他的媒体类型同样都是可选择的。你只需为媒体类型定义了样式表并在样式呈现工具栏中选择适当的按钮即可查看在该媒体类型下页面是如何呈现的。当然你可以直接在Dreamweaver 8设计视图中看到结果。我将在手持设备视图完成这个预览。
我们只需再次选择相应的按钮即可在请求的媒体类型中查看我们的页面呈现。(下图中)样式呈现工具栏上的手持设备媒体类型按钮被用红色突出显示。
图6:在手持设备格式中查看我们的页面
真是简单得不能再简单了,对吧?你只需建立你的CSS文件并应用页面样式,匹配为之设计的媒体类型即可。Dreamweaver 8将提供优秀的呈现所以你可以精确的看到页面是如何显现的。
Dreamweaver 8所有的优秀新功能中,样式呈现工具栏是我最喜欢的功能。它省却了为不同媒体类型设计的许多麻烦;事实上它(为我们)节约了大量的时间——数以小时计!
结论在这篇预览文章里我们看到了Dreamweaver 8可以读取并呈现基于媒体类型的样式表。而许多人过去可能还没有使用指定设备或打印的层叠样式表,Dreamweaver 8将会让这个转换成为一件简单的事。
下次再见:~)