Premiere不传之秘---Angel之梦蝶恋花
一 、Angel之梦—蝶恋花。
现在我们制作一个类似卡通的片段,这个片段将模拟轻盈的蝴蝶飞舞,盘旋鲜花周围。然后它飞进了鲜花里面,鲜花逐渐开放,一个Angel站立了起来,然后转瞬间变成4个,最后一个标题My dream进入屏幕并定格。
素材的组织:一个Angel卡通图片,Angel.psd,一个蝴蝶的eps文件,一个鲜花的eps文件。后两个文件均是Adobe Illustator矢量文件。虽然Premiere可以直接输入eps格式的文件,但是由于这两个文件均不含有Alpha通道,为了将蝴蝶和
鲜花与背景隔离开,我们需要在Photoshop中进行处理。打开Photoshop,选择置入。在蝴蝶素材中应用选择工具将蝴蝶勾选出来,并为它增加一个Alpha通道,注意这里必须采用Alpha通道。这样可以在Premiere中应用Alpha channel Key,将蝴蝶抠出来。至于这里为什么不将蝴蝶的背景填充为纯蓝色以便在Premiere中应
用Blue Screen Key抠像,我们将在下面具体地解释。对Angel.psd素材由于Angel的头发含有一些蓝色,因此将背景填充为纯绿色。对作为背景的花的素材不作任何改变。注意花的素材应该选取基本上花朵朝正面的图片,且应比较饱满。当然
假如你找到的花的素材中背景还有其他的物体,那么你仍然需要在Photoshop中将背景处理一下。图1、图2、图3为经过我们处理后的三个素材。
一、思路分析
1、蝴蝶飞舞
将处理过的蝴蝶素材导入Premiere。主要通过应用Motion设定实现。我们前面说过,Distortion变形是一个强大的工具,用它可以实现一些三维的变换。对了,这里我们将充分地利用它模拟蝴蝶飞舞的动作。
2、鲜花盛开
这本来是只有三维动画软件才能够做的事情,而且即使是在3dsmax中制作也相当困难,主要是造型十分困难,例如要采用Nurbs曲面建模、采用很多样条曲线等等。我们在Premiere中通过简单的方法模拟实现。这里我们应用滤镜Pinch(掐
捏),哈哈。一提到它,大家可能有恍然大悟的感觉,Pinch滤镜从图像的中心到图像的边沿收缩变形图像。用它来模拟鲜花盛开是再合适不过的了。但是要真正使效果理想可不是说起来这么简单的。
二、具体实现
基本的思路明确了。下面我们开始制作。在制作过程中,实际上还有许多具体的问题。
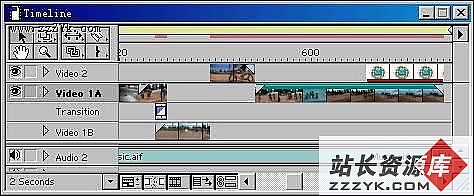
将蝴蝶素材和鲜花素材以及Angel素材引入Premiere中。将Butterfly.psd文件拖到Timeline窗口的Video 3轨道,将Flower.psd文件拖动到Video 1轨道。如图4。
1、首先考虑制作蝴蝶的飞舞动作。在Transparency窗口中将透明方式设置为Alpha Key。对蝴蝶素材应用Motion设定。在Motion窗口中,将Start点的位置调整为可以在Info窗口中直接输入位置坐标,将End点的位置调整为Center。应点击
Show All以观察End点蝴蝶与鲜花的相对位置。如果鲜花素材并不是十分准确的正面居中,应该适当加以调整,总之,应将End点拖到鲜花花蕊正中。为了便于调整,应先点击暂停按钮。
下面开始调整Distoration。将Start点拖动到Visual Area的左上角,观察Distortion变形窗口。拖动变形窗口内方框略图的四个角,调整为如图5形状。调整Start控制点的Zoom值,调整为30。在Motion窗口中时间线上点击,将出现一个
新的点。对它进行Distortion调整和Zoom值调整。重复以上的步骤,在时间线上再增加十个点,通过拖动使这些点的位置比较均匀,并相应调整各个点的Distortion,本例中几个典型点的Distoration设置如图6。在Motion窗口左上角的预览窗口中观察调整的效果,如果觉得运动不够平滑的话,可以选择Smooth Motion选项。
调整Zoom选项,使它在各点有所变化,很明显Zoom值大,将使得Butterfly彷佛是更向观众飞来,Zoom值小将使Butterfly好像是离我们而去,这种Zoom值在不随同点的动态变化能够极大地增加蝴蝶飞舞的真实性。在本例中我们各点的Zoom值分别设定为30,70,56,35,70,40,42,37,70,50,42,37,30。在这里之所以设定为比较小的值是为了和鲜花素材的比例比较协调。同时应注意对End点的位置调整,应使Butterfly刚好消逝在鲜花素材的中间。
注意这里我们在运动路径上有些控制点上Distortion使用了大幅度的翻转,蝴蝶图像已经高度变形,已经有一部分移动到了样本窗口之外,如图7所示,在这种情况下抠像方式如果选择Blue Screen Key(当然胡蝶图像应该背景为纯蓝色)
,图像在翻转的时候,将在屏幕上出现一道黑线,这是我们所不愿意看到的,作者反复调试,最终发现Transparency方式还是只有选择Alpha Channel Key。当然Motion窗口中的Fill Alpha选项就只能选择Use Clip's,即使用素材自身的Alpha通道。
2、下面模拟鲜花盛开。对于我们这个片段而言,鲜花在蝴蝶飞入之前应该有一个停顿的时间。因此必须将鲜花的动作分成三段处理。第一段是鲜花开放之前的,第二段是鲜花正在开放,第三段是盛开后的静止状态。这里可以直接使用Pinch滤镜,然后通过对Pinch滤镜设置多个关键帧实现。但为了减少最后生成的时间,作者采取另一种方法。即先将一个Flower.psd素材拖到Video 1轨道,对它不进行滤镜处理,然后将另一个flower.psd素材拖动到Video 1轨道,并使它与前面的鲜花素材紧密衔接。并利用Alias,分别将前后两个鲜花素材更名为Flower1和Flower2。
对Flower2素材应用Pinch滤镜,单击鼠标右键,选择Clip>Filter,在弹出的 滤镜选择对话框中选择Pinch,并在时间线上中间点击两次以增加两个点,假定为 A点、B点,可以通过拖动点改变点的位置。如图8。对第一个点,Start点,在Pi
nch滤镜对话框中,将Amount参数调整为0;将A点Amount参数调整为0;将B点Amount参数调整为-13;将End点的Amount参数调整为-13,图9。可以看到设置为负数的Amount值将使鲜花图像从中间向外延伸。观众感觉上仿佛是鲜花盛开。当然这种方法的关键是要找到满意的素材。
这里还需要指出的是,有些读者以为Flower1素材既然是静止的,那么好像就没有必要再对Flower2素材进行如此复杂的Pinch关键帧设置,认为只需要模拟鲜花盛开和静止的两段,认为可以减少两个点,只需要在时间线上增加一个点就可以了。从道理上讲是这样的,但在实际的应用中,如果这样处理,在Premiere中并不能保证前后两个Flower素材的平滑过渡。
3、将Angel.psd文件拖动到Timeline窗口中的Video 2轨道。使它与Video 3 轨道上的Butterfly.psd素材有一点重合的地方。如图10。为素材设置Transparency透明设定,在Transparency窗口中选择Green Screen Key。由于我们的素材背
景为纯绿色,这将确保Angel从背景中分离出来。
对该素材运用Motion设定。点击Fill Color 下面的色彩样板,调整为纯绿色填充。调整Distortion变形。将Start点的Distortion调整为如图所示。并在时间线上增加二个点,假定为A点和B点。AbEND点的Distortion不作任何改变,可以通
过点击Reset按钮,使该点恢复原始形状。对 Start点变形处理为如图11形状,对End点的变形不作任何改变。通过以上的处理可以给人造成一种Angel从花朵中站立起来的感觉。为了使Angel更加生动,可以对Angel设置适当的移动。本例中我
们将Start点、A点、B点和End点的位置坐标设置为(-4,-6)、(0,-8)、( 1,-8)、(0,-8)。
3、调整淡化。点击Video 2和Video 3轨道左边的三角图标,使轨道扩展,显示出红色的淡化线。在靠近Butterfly素材结尾处增加一个淡化点,并向下拖动尾部的淡化点如图。当鼠标指向淡化点的时候,Info窗口中会显示该淡化点的时间信息。应通过这种方法使对Butterfly增加的淡化点位置和对Angel素材增加的淡化点位置相一致,从而保证Butterfly素材简单淡出后,Angel素材很协调的淡入 。如图12。看起来就是蝴蝶的消逝带来了Angel的出现。
4、从Project窗口中将Angel.psd拖动到Timeline窗口的Video 3轨道,并与前面Video 2轨道的Angel素材尾部相衔接。如图13。为了不引起混淆,点击鼠标右键,选择Alias,将第一个Angel素材更名为Angel 1,将第二个更名为Angel 2
。在透明方式中仍然选择Green Screen Key。对Angel 2素材应用滤镜Replicate(多屏重复)。该滤镜将屏幕分成许多小方块,并在每个小方块中显示完整的图像。在Replicate滤镜对话框中不改变默认值,即将值设定为4,如图13,这样就使屏幕的四个角分别出现了一个完整的Angel。5、再次应用淡化。在靠近Angel1素材结尾处增加一个淡化点,并向下拖动尾的淡化点。在Angel 2素材开头处增加一个淡化点,并向下拖动首部的淡化点, 如图14,以使Angel1和Angel 2素材过渡得比较自然。
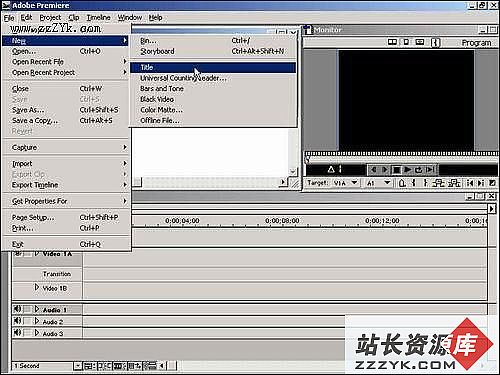
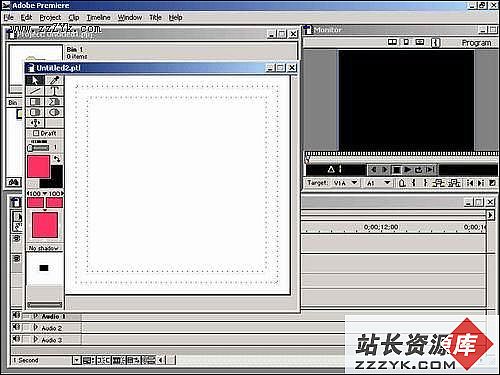
6、建立标题。选择Premiere菜单中的File>New>Title,新建一个Title文件。 点击文字工具,在标题窗口中间输入my dream,并选择Center Horizontally.和 Center Vertically.,以确保标题文字位于标题文件窗口的正中。点击阴影选项
,将阴影拖到22,11的位置,选中文字,点击鼠标右键,在弹出菜单中选择Shadow。选择阴影方式为Soft,以得到比较柔和的阴影。将该文件保存为dream.ptl。该dream.ptl如图15。
7、选择File>Import,在project窗口中增加dream.ptl素材,将dream.ptl拖动到Video 4轨道。对Dream.ptl应用Motion设定。这里我们将Start点位置保持为默认值(-80,0)。然后在时间线上增加一个点,并点击center以使它位于屏幕正中,选中End点,仍然点击Center,使End点也居中。这样调整所模拟的就是文字从屏幕左边进入,然后在中间停留的效果。
由于Premiere自动为标题素材建立Alpha通道,因此我们无需再进行透明设定 。点击dream.ptl所在Video 4轨道左边的图标,扩展Video 4轨道,可以看到在dream.ptl下面有White Alpha几个字,这说明Premiere 5已经自动使用了White A
lpha Key抠像。现在这个场景基本上制作完毕了。图16为最终的Timeline窗口的轨道图,图 17、图18、图19、图20为生成动画中的几帧。如果调整得比较精确的话,效果能够令人满意,可以说这已经是一个准专业的卡通片段