FLASH的精彩旋转制作
大家好,又见面了,这次"setp by step跟Aero-lk学原码"节目,这次我们来看一个没有使用一点AS的效果,Cool不Cool,你自己看:
怎么样?效果不错吧!
好现在我们来一起分析一下这个作品,当然这个作品不是我做的,是flashkit.com的原码.
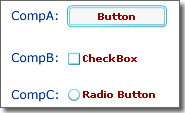
第一步:我们要准备两副图片来做光效果,我这里就使用原作里的图片,你也可以自己创作一些图片,只要符合要求即可.
如图:
这些图片是透明背景的,可以先在FW里处理.这里不多说.
第二步:从外部导入这两张图片做为graphic,分别命名为a,b
第三步:我们建立一个名为light的MC,在这个MC里我们将要制作旋转的光效果.
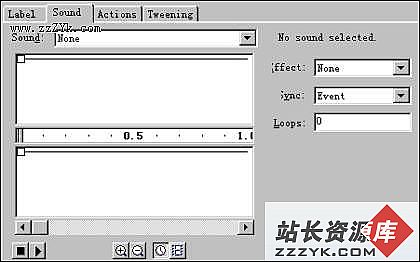
建立一层,建立50帧的motion渐变.在首尾两帧,我们用右键scale调节大小,实现渐小的过程.然后我们在frame浮动面板里实现旋转的效果.如图:
选择关键帧,更改easing为-100,使旋转有加速度.更改rotate为CW设定旋转方向,5times表明旋转次数.
好,先休息一下,看看广告.design竞技场正在征集Blueidea.com-T-shirt创意,敬请关注!
第四步:我们再加一层,这一层的作用是体现光的发散效果,在51帧建立关键帧,把b图放入场景,右键scale把其变成垂直细长的形状.52帧把51帧的细条稍稍拉宽一点,体现光的扩散.当然颜色也是要有所变化的.我们在effect浮动面板里进行调节.如图:
再接再厉,不要停.我们再加一层使效果更加完美.这一层我们做光辉横向发散.一共四个渐变过程,从椭圆聚成小白球再拉伸成一条细线,淡去,完全符合人眼对光的感受.依然是在effect面板调节tint.(具体见源代码)
这样我们就快完成了,然后第...第几步了?哦,第五步,我们回到主场Scene里.在主场我们建立一层,把light拖入Scene中,先scale一下,view/transform/edit certer调节一下中心点,再做一个变大再变小的效果,这个不难吧,同样在首帧末帧调节tint值以体现光的扩散.然后我们复制层8次,我们就有了8层,错开各层关键帧,相差10帧左右.如图:
接着我们来调节各层之间的角度,modify/transform/scale and rotate,45度.调节成下图状态:
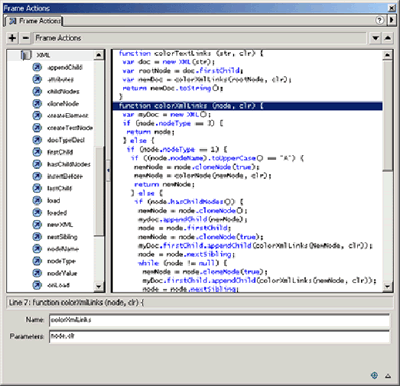
最后在最后一加AS:stop();完成(如果还有不明白的,可以到这里领取免费源代码)
总结:
通过这个例子,我们学会了单元旋转的操作和对中心点的调节,也看到了flash的效果不全都是依赖AS来实现的.
【责任编辑:星河 频道主编:赵家雄】 |