如何使用Dreamweaver为网页进行优化
大家为了优化页面、加快页面易做图,除了对图片进行优化之外,还需对页面别的每个元素进行优化。在页面编织过程中如能充分使用编辑软件,也可以在页面制作中达到优化目的。
下面是Dreamweaver中的多数优化技法:
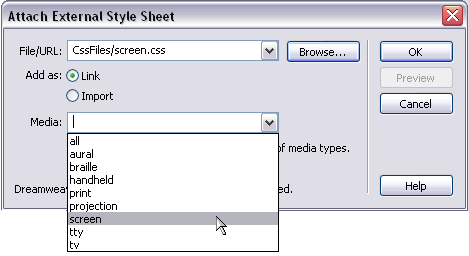
合理调用CSS
进行页面设计时,运用样式表单CSS来对页面元素进行布置,可以大大地减少HTML代码,这点大家可以很清楚。
做法:
(1)是选定对象,根据右键栏目中选择定义好的样式加入;
(2)是根据样式面板中为对象选择样式;
(3)是在标签选择器上的某标签上点击右键选择样式。
这三种做法虽然获得的页面效果一样,但因为第一种做易做图在HTML代码中产生一个“span”标签,可能过多地使用必定会使页面源文件大大增肥,影响易做图。所以调用CSS时,应采取第二、第三种做法。
为服务器减负
在交互页面中,网民经常使用表单向服务器提交数据,等待服务器的数据处理、返回浏览器……等待的过程是很令人心烦的。为此,大家在进行页面编辑时,也有需要为服务器作个考虑。Dreamweaver中制作页面,能为服务器减负的工作有一项做得较出色,可以对网民所提交的表单的合法性进行验证,只需在浏览器端进行,不必返回到服务器验证,既减轻了服务器的负担,又促使浏览者少一份伤心的等待。
做法:选中表单,打开“行为”面板,点击“+”号选“验证表单”,接下来进行设置就好。顺便提醒,这种验证过程实际上是使用JavaScript在浏览器端作验证。在Dreamweaver里进行上述操作时,它会把这段JavaScript代码放在页面头部与之中,这种必定会使页面的完全显示时间变长,因为浏览器要先下载这段代码才下载别的页面元素。所以,最好在Dreamweaver中打开代码编辑器,把这段脚本程序剪贴到源代码的最后边,促使其在最后下载。还有,大家在为页面加入JavaScript脚本特效时,您可能不希望页面出现时马上生效,也不妨这种设置。
自我“减肥”
目前页面“减肥茶”好多,大家随处总可找到,而在Dreamweaver中,大家不必四处找“减肥茶”,使用其自身的“减肥”功能足可以使页面“苗条怡人”。
做法:在“命令”栏目下选择“清除多余的HTML”,就好进行设置对页面冗余代码进行清除。
合理应用表格
大家不但要为服务器减负,对使用的浏览器大家更就得减负,也可以要尽可能地缩短浏览器对页面的解析时间,上面提及的JavaScript脚本加入可以一个例子。影响浏览器对页面解析的还有表格,因为浏览器对表格的解析时间与表格的大小、复杂程度成正比,而大家在Dreamweaver中为了版式的安排,总是通过加入大量的表格来进行定位的,有些人甚至在大表格中套入多重的小表格,这实质上也是在加大浏览器的负担,使页面呈现时间大大加长。为此在使用表格时,应尽量用表格打散,并要尽可能地避免表格的层层相套。