Dreamweaver MX中文版建站攻略(十)调整工作区大小、在布局视图中添加内容
使用Dreamweaver MX工作区,默认的界面中,工作区很小,如果要把工作区变大,选择三角形按钮,就可以隐藏面板组和属性面板。

如果要使用面板组,再点击三角形按钮。

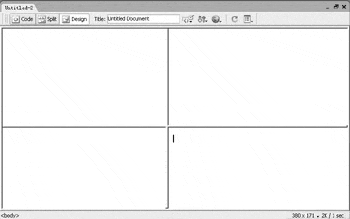
在Dreamweaver MX中,可以在表格中添加内容,但是内容只是在表格的中间出现。这时需要从标准视图切换到布局视图,精确定位网页内容。

(图三)
点“布局” 切换到布局视图

在布局视图中,您可以在页上绘制布局单元格和布局表格。当您不在布局表格中绘制布局单元格时,Dreamweaver 会自动创建一个布局表格以容纳该单元格。布局单元格不能存在于布局表格之外。
单击插入栏“布局”分类中的“绘制布局单元格”按钮

将鼠标指针放置在页上要开始绘制单元格的位置上,然后拖动指针以创建布局单元格。若要创建多个单元格而不用每次都单击“绘制布局单元格”按钮,请按住 Ctrl 键并拖动指针来创建每个布局单元格。

绘制一个布局表格: 单击插入栏“布局”分类中的“绘制布局表格”按钮, 将鼠标指针放置在页上,然后拖动指针以创建布局表格。若要绘制多个布局表格而不必重复单击“绘制布局表格”按钮,请在单击“绘制布局表格”按钮时按住 Ctrl 键。

绘制嵌套布局表格:将一个布局表格绘制在另一个布局表格中,创建嵌套表格。单击插入栏“布局”分类中的“绘制布局表格”按钮。鼠标指针变为加号 (+),指向现有布局表格中的空白(灰色)区域,然后拖动指针以创建嵌套布局表格。

转换到标准视图下的表格就是

将内容添加到布局单元格中:在布局单元格中输入文字。单击插入栏“常用”类别中的“插入图像”按钮插入图像。如(图三)所示。
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
如果你遇到软件学习难题:
访问www.zzzyk.com 试试CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,