Director8新手上路——可视化的交互创作
交互是多媒体的灵魂,如果一个多媒体作品没有交互,那它称不上是一个合格的多媒体作品,只能称作是幻灯片。所谓交互就是人机进行沟通,沟通的方法各种各样,最常用的交互是你鼠标点击一个按钮,程序执行响应的子程序。更好的交互系统还具备提示功能,在你点击错误是,程序会提示你如何进行正确的操作。当然,交互还有很多方面的应用,例如现在网上比较流行的鼠标跟随,也可以称作是一种交互,程序判断你的鼠标状态,然后做出响应的反映。一些更有趣的交互是你可以直接对着计算机的麦克风发命令,让它为你执行各种程序。然而,交互虽然用起来非常舒服,做起来却没这么简单,在Director以往的版本中,虽然可以用很简单的命令来进行交互程序的设计。但是对于不喜欢编程的用户还是一件苦的差事,从Director6.0开始,Macromedia试图改善这种状况,开始增加了一些Behavior来减轻程序员的负担,扩大Director的开发队伍,知道现在的8.0,这种状况终于得到彻底的改观,你不需要写任何语句,就可以做出以前只有专业程序员才能做出的效果!心动了吗,开始行动吧。
熟悉Dreamweaver的人,对Behavior不感到陌生,其实Behavior就是一些别人提你写好了的程序,你直接把它们放到正确的地方,然后把一些参数设置一下就可以了。Director的预定义Behavior的是通过Library Palette窗口来实现的。选择Window>Library Palette命令,可以显示这个窗口。使用Library Palette窗口,你可以单击、拖动并把行为添加到你的影片中,但是你“不能”编辑或者删除这些行为。
我们通过一个简单的交互实例来介绍在Director中如何进行可视化的交互程序开发。我们设计的一个交互程序是这样的:首先是一个静止的场景,在场景中有两个按钮,一个按纽是跳转到精灵的鼠标跟随画面,一个按钮是跳转到精灵躲避鼠标的画面。在这两个画面中,都有一个返回按钮可以返回到主场景。
第一步:准备素材:
1、 新建一个影片,设置大小为400*300。
2、 把fun.dir中的“青山”、“蜜蜂”、“未开的花”、和“盛开的花”四个演员复制到新的影片的演员表中。
3、 在Paint窗口中制作一个红色的按钮。
4、 复制此红色按钮,并在紧接着的演员窗口粘贴此演员,再通过Paint窗口把它的颜色变为兰色,作为按钮的Roll over状态。
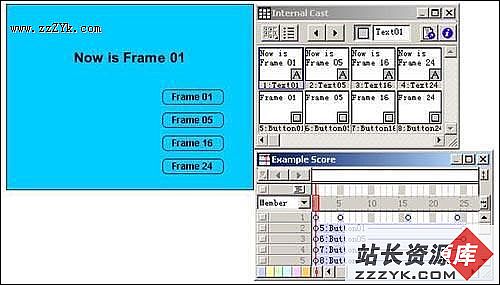
第二步:布置主场景:
5、 把“青山”演员拖到舞台上,放置到合适位置。把帧的跨度设为10。
6、 把红色按纽放到屏幕偏左下放合适的位置,并设置Ink属性为Matte。把帧的跨度设为10。
7、 选择Window>Library Palette命令,显示出Library Palette面板。
8、 单击左上角的“Library List”按钮,在弹出的菜单中选择Controls库。
9、 把Push Button库拖到舞台的红色上。
10、 系统弹出对话框,提示将把下一个演员当作按钮的Roll Over状态,单击OK。
11、 单击运行按钮,可以看到当鼠标移动到红色按钮上时,按纽变为兰色。
12、 在演员表中,建立一个文字演员,输入“到鼠标跟随”。
13、 把文字演员放到按钮的正下方,并设置Ink属性为Matte。
14、 在Library Palette面板左上角的“Library List”中选择Navigation库。
15、 拖动Play Frame X库到按钮上,在弹出的对话框中输入15,表示鼠标单击此按钮时,播放头移动到第15帧。
16、 用同样的方法在右下角建立另一个按钮,在其下放置“到躲避鼠标”文字演员。并把Play Frame X库属性设置为30。
17、 拖动Hold on Current Frame到第10帧处的Script通道中。表示播放到第10帧,就自动停止,一直等待用户输入。
18、 单击运行按钮,查看运行情况。
第三步:制作鼠标跟随画面。
19、 复制第1到10帧的青山演员,粘贴到第15帧开始处。
20、 把“未开的花”演员拖到舞台上合适的位置,并进行大小缩放。
21、 设置工具面板中背景的颜色为黑色,在精灵的Ink属性中选择Background Transparent。
22、 拖动“蜜蜂”演员到舞台,设置起Ink属性为Matte。
23、 在Library Palette中的Library List按钮中选择Animation下的Automatic库。
24、 拖动Random Movement and Rotation库到“蜜蜂”精灵上。这样在没有鼠标动作时,蜜蜂会自动飞行。
25、 在Library Palette中的Library List按钮中选择Animation下的Interactive库。
26、 拖动Sprite track Mouse库到蜜蜂上,这样蜜蜂就会跟随鼠标运动。
27、 在右上角建立一个返回按钮。单击后可以回到第10帧。
28、 在第25帧的Sprite通道设置Hold on Current Frame行为。这样播放头就会停留在25帧处,等待鼠标动作。
第四步:制作鼠标躲避画面。
29、 参见第三步,可以顺利制作出精灵躲避鼠标的画面。
整个制作完成,单击运行按钮检查影片是否运行正常。
第五步:生成EXE文件。
30、 保存文件后,选择File>Creat Projector,在弹出的面板中选择刚才保存过的dir文件,单击Creat按钮,然后在弹出的面板中输入文件名,单击保存按钮。
OK!大功搞成,一个漂亮的EXE文件就生成了,感觉如何,没有写任何代码吧?