全面透视Flash 5的浮动面板(3)
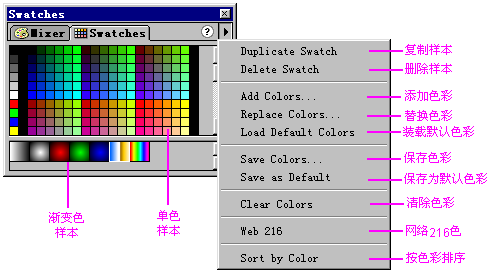
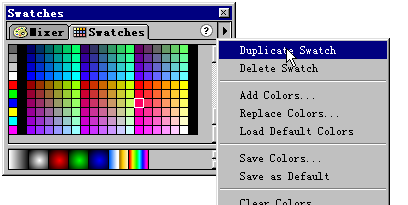
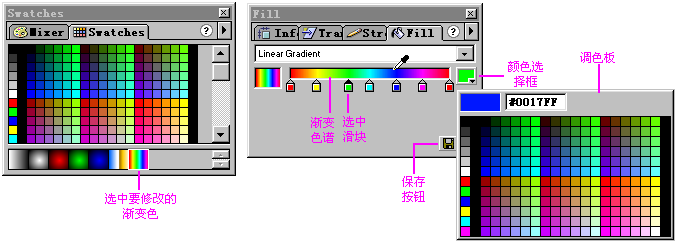
b>7.色彩样本面板(Swatches)打开色彩样本面板,可以看到面板分为上下两部分。上面部分是单易做图彩样本,下面部分是渐变色彩样本。在制作动画过程中,可以根据需要取用本面板中的色彩样本。单易做图彩样本默认为256种,使用混色面板弹出菜单上的Add Swatch(添加样本)选项,可以添加色彩样本。使用填充面板的保存按钮,可以添加渐变色样本。

使用本面板的弹出菜单,可以对色彩样本进行删除、复制、保存等管理。该菜单共有10个选项。它们的作用是:
- Duplicate Swatch(复制样本):复制面板中选定的色彩样本,可以复制单色样本,也可以复制渐变样本。

- Delete Swatch(删除样本):删除面板中选定的色彩样本,可以删除单色样本,也可以删除渐变样本。
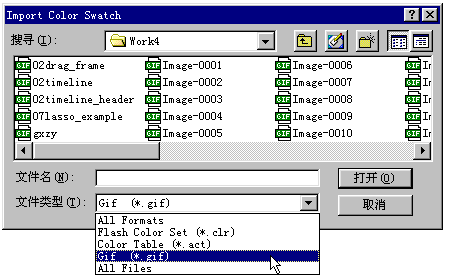
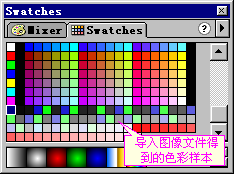
- Add Colors(添加色彩):选择此项时,将弹出Import Color Swatch(导入色彩样本)对话框,通过选择文件类型,可以从外部色彩文件(Flash的色彩集文件.clr和色彩表文件.act)或图像文件(.gif)导入色彩样本。此项操作对渐变色彩样本没有影响。


- Replace Colors(替换色彩):选择此项也可以从外部色彩文件或图像文件导入色彩样本,但导入时会用外部文件的色彩替换掉原有的全部色彩样本。此项操作对渐变色彩样本没有影响。
- Load Default Colors(装载默认色彩):载入默认色彩样本。
- Save Colors(保存色彩):把当前的色彩样本保存到文件(.clr)中。
- Save as Default(保存为默认色彩样本):把当前色彩样本存储为默认色彩样本。
- Clear Colors(清除色彩):清除当前的色彩样本,只留下黑白两色。渐变色彩样本也仅留下黑白渐变色。
- Web 216(网络216色):载入Web 216种色彩样本。
- Sort by Color(按色彩排序):按色彩种类对色彩样本排序。
对渐变色彩样本进行管理,需要配合使用填充(Fill)面板。在打开色彩样本面板的同时打开填充面板。

如果要修改现有的渐变色,先在色 久姘逯醒≈幸恢纸ケ渖耸保畛涿姘灞阆嘤ο允狙《ǖ慕ケ渖4斫ケ渖懈髦盅丈幕橐餐毕允境隼础?梢宰笥乙贫庑┗椋谋渌堑奈恢茫佣谋浣ケ湫Ч?br>
可以更改滑块代表的颜色,方法是:在填充面板单击选中要更改的滑块(注:选中的滑块的指针为黑色,且所代表的颜色与颜色选择框的颜色相同),然后单击最左边的颜色选择框,弹出调色板。在调色板上选择一种颜色,或用吸管工具在屏幕上任意地方拾取一种颜色,颜色的更改立即反映在相应的滑块和渐变色谱上。

可以添加和删除滑块,方法是:要添加滑块,在滑块行中空位单击。要删除滑块,按住要删除的滑块并向下拖。需要说明的是,最多的滑块数是8块,最少是2块。添加达到8块后不能再添加,删除剩下2块后不能再删除。
单击保存按钮,保存修改结果。
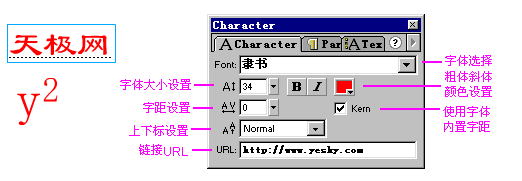
8.字符面板(Character)
字符面板用来设置字符属性,包括字体、大小、颜色、字距、上下标等等。与Flash 4比较后发现,工具栏中原来用于设置字符属性工具已经取消。原有的字体、大小、粗体、斜体、颜色设置均已集中到这个面板上,字体大小采用滑杆设置,使用更方便快捷。此外,本面板还新增了字距设置,可以直接输入数字,也可以使用滑竿设置。单击上下标设置右边的下箭头,从弹出的菜单上选择Superscript(上标)或Subscript(下标),还可以设置上下标。 在URL框中输入URL,还可以给文字加上超链接。加了超链接的文字下面有虚线,如下图中的“天极网”所示。

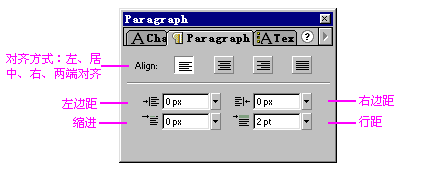
9.段落面板(Paragraph)
段落面板用来设置段落属性,包括对齐方式、边距、行距和缩进等。Align(对齐)选项后的4个按钮从左到右分别是左对齐、居中、右对齐和两端对齐。下面的左、右边距、缩进和行距,均可以通过滑竿设置。