- 站长资源库提供Fireworks编程学习、疑难处理、技术方案,当前第13页
FW4中文帮助--针对Photoshop使用者(2)
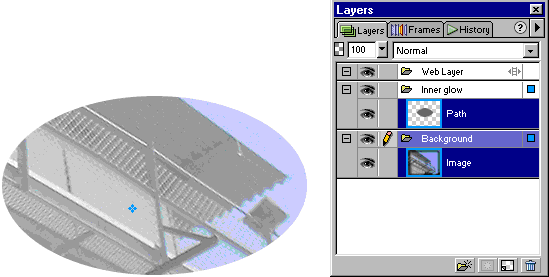
 遮罩 Fireworks提供了和Photoshop5.5中的层遮罩类似的遮罩特性。 要在Fireworks向一个对象添加一个空遮罩,你可以选择该对象,并点击层面板底部的新遮罩按钮。一个遮罩略图出现在层面板中对象略图的旁边,很象在Ph
遮罩 Fireworks提供了和Photoshop5.5中的层遮罩类似的遮罩特性。 要在Fireworks向一个对象添加一个空遮罩,你可以选择该对象,并点击层面板底部的新遮罩按钮。一个遮罩略图出现在层面板中对象略图的旁边,很象在PhFW4中文帮助--Fireworks HTML
 FireworksHTML概述 Fireworks是专为网络制作的图形设计程序。许多Fireworks用户比如图形艺术家,可能没有技术背景,因此将在Fireworks中建立的作品放到网上可能在一开始是一项艰巨的任务。许多有技术背景的使
FireworksHTML概述 Fireworks是专为网络制作的图形设计程序。许多Fireworks用户比如图形艺术家,可能没有技术背景,因此将在Fireworks中建立的作品放到网上可能在一开始是一项艰巨的任务。许多有技术背景的使Fireworks 动画类型及制作详解
 写在前面的话: 我一直认为FW比之PS强大的地方主要体现在两点上,一是向量图形编辑模式与位图编辑模式的完美整合,二就是纯图形处理功能与GIF动画制作功能的整合。至于说在软件的使用简便性上的对比,我现在到觉得无益探讨,盖因对于某一软件使
写在前面的话: 我一直认为FW比之PS强大的地方主要体现在两点上,一是向量图形编辑模式与位图编辑模式的完美整合,二就是纯图形处理功能与GIF动画制作功能的整合。至于说在软件的使用简便性上的对比,我现在到觉得无益探讨,盖因对于某一软件使活用Fireworks查找替换文本字体(下)
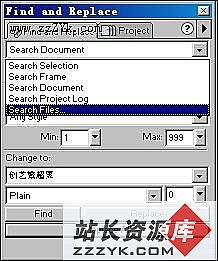
 j本文中我们介绍使用Fireworks的findandreplace面板中的searchfiles选项来一次性查找替换许多文件中的文本字体。 1、如前所述,打开findandreplace面板,在search源中选择searchfil
j本文中我们介绍使用Fireworks的findandreplace面板中的searchfiles选项来一次性查找替换许多文件中的文本字体。 1、如前所述,打开findandreplace面板,在search源中选择searchfilFirework3.0的文本编辑(一)
 文本处理和图形处理是网页设计中的两个重要环节,然而,大多数图形处理软件在文本处理方面往往都存在着很大的缺陷,而很多专业的文字编辑软件在图形处理方面的表现又实在让人难以恭维。因此,有时为了能做出令自己满意的特效字来,我们不得不要用上好
文本处理和图形处理是网页设计中的两个重要环节,然而,大多数图形处理软件在文本处理方面往往都存在着很大的缺陷,而很多专业的文字编辑软件在图形处理方面的表现又实在让人难以恭维。因此,有时为了能做出令自己满意的特效字来,我们不得不要用上好
Firework 图形符号应用解析
 一、符号在图片编辑中的作用 既然谈到Fireworks的符号(Library)了,那么大家还必须了解一个新概念-实例,顾名思义实例即符号对象在编辑窗口中的应用。操作上嘛!也就是把符号从Library面板里拉出来. 首先,使用符号来管
一、符号在图片编辑中的作用 既然谈到Fireworks的符号(Library)了,那么大家还必须了解一个新概念-实例,顾名思义实例即符号对象在编辑窗口中的应用。操作上嘛!也就是把符号从Library面板里拉出来. 首先,使用符号来管FW4高级技巧一:Web安全色及抖动填充
 关于Web安全色 透彻的了解什么是Web安全色这一概念有助于你以后更好的运用颜色。 在Fireworks中,颜色通常以两种方式来描述:一种是十六进制形式的颜色值(例如:#FF0000),这种方法也被应用于绝大多数的Web场合中;另一
关于Web安全色 透彻的了解什么是Web安全色这一概念有助于你以后更好的运用颜色。 在Fireworks中,颜色通常以两种方式来描述:一种是十六进制形式的颜色值(例如:#FF0000),这种方法也被应用于绝大多数的Web场合中;另一Fireworks仿苹果站魔术球
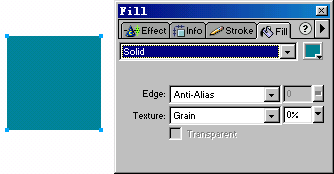
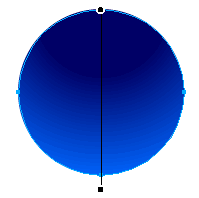
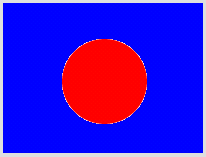
 教程重点简述:渐变填充与打孔功能 效果简介:该效果的制作步骤非常的简单,在这里我们需要注意的事是培养观察力,为什么以往我们制作的那些所谓的球体都感觉很生硬,甚至不像个球体呢?最大的原因就是我们没有经过仔细的观察,对于各种光源的角度
教程重点简述:渐变填充与打孔功能 效果简介:该效果的制作步骤非常的简单,在这里我们需要注意的事是培养观察力,为什么以往我们制作的那些所谓的球体都感觉很生硬,甚至不像个球体呢?最大的原因就是我们没有经过仔细的观察,对于各种光源的角度FW4高级技巧二:充分利用曲线进行色调调整
 如果一个图像编辑软件中配备了Levels调整功能,它们通常也会配备有Curves色调调整功能,这就像一个人很少会只丢一只鞋,即使他真的只丢了一只鞋,通常另一只鞋很快也会不见的,二者相辅相成。 Fireworks中的Curves做的
如果一个图像编辑软件中配备了Levels调整功能,它们通常也会配备有Curves色调调整功能,这就像一个人很少会只丢一只鞋,即使他真的只丢了一只鞋,通常另一只鞋很快也会不见的,二者相辅相成。 Fireworks中的Curves做的FW4高级技巧之文本切片的创建与命名
 一、创建文本切片 文本切片是在一个被切片处理的图像上划分出的一个文本区域。这是一个真正的文本区域,它不会以任何形式输出图像数据。这个文本区域将在浏览器中显示由切片所定义的表格单元格中该单元格中的文本。 利用文本切片你可以快速地更
一、创建文本切片 文本切片是在一个被切片处理的图像上划分出的一个文本区域。这是一个真正的文本区域,它不会以任何形式输出图像数据。这个文本区域将在浏览器中显示由切片所定义的表格单元格中该单元格中的文本。 利用文本切片你可以快速地更FW4抗锯齿处理和背景匹配问题在透明中的解决
 抗锯齿处理可以通过将对象的颜色与画布的颜色混合而使对象的边缘部分看起来更加的平滑。例如:如果对象是黑色的,而画布是白色的,则对对象应用抗锯齿处理会为对象的边缘添加几种灰度渐变使黑色和白色之间的过渡能显得更加的平滑。 但在应用了透明
抗锯齿处理可以通过将对象的颜色与画布的颜色混合而使对象的边缘部分看起来更加的平滑。例如:如果对象是黑色的,而画布是白色的,则对对象应用抗锯齿处理会为对象的边缘添加几种灰度渐变使黑色和白色之间的过渡能显得更加的平滑。 但在应用了透明FW4技巧:JPEG图像的区域性选择压缩
 选择性的JPEG压缩允许你以不同级别的压缩比率对JPEG图形的不同区域进行压缩。比如对于图像易做图别重要的可以引起人们兴趣和注意力的区域选择较小的压缩级别进行压缩,即保证较高的输出质量;而对于图像中次要的没有太多意义的区域(例如背景)可
选择性的JPEG压缩允许你以不同级别的压缩比率对JPEG图形的不同区域进行压缩。比如对于图像易做图别重要的可以引起人们兴趣和注意力的区域选择较小的压缩级别进行压缩,即保证较高的输出质量;而对于图像中次要的没有太多意义的区域(例如背景)可
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
- 如果你遇到编程难题:
访问 zzzyk.com