如何令主页图形快速显示(二)
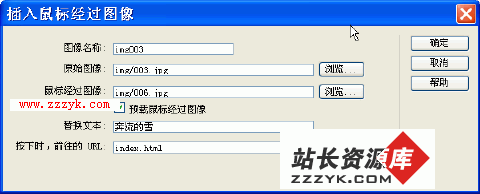
前面几乎将图像减肥的方法都说出来了,也就是说图像的字节数已经是无法再减少了。但是,我们可以想办法在图像文件大小一定的情况下,让浏览者可以耐心等待图像全部出来。其方法是采用隔行GIF和逐级JPG方式。隔行GIF是指图像文件是按照隔行的方式来显示的,比如先出奇数行,再出偶数行,造成图像是逐渐变清楚的。将图像文件保存成隔行GIF格式的方法是,在Photoshop中进行保存时,选择“Interlaced”(不要选择“Normal”),在Paint Shop Pro中进行保存时,点击“Option…”按钮,选择“Interlaced”(不要选择“Non Interlaced”)。逐级JPG文件可以让图像先以比较模糊的形式显示,随着图像文件数据不断从网上传过来,图像会逐渐变清晰。这样做的好处是图像可以尽快地显示出来,虽然图像不很完美,但是却让浏览者看到了希望,并且图像在不断地变好。将图像文件保存成逐级JPG格式的方法是,在Photoshop中进行保存时,选择“Progressive”,在Paint Shop Pro中进行保存时,点击“Option…”按钮,选择“Progressive encoding”。5.还有一种让浏览者可以耐心等待图像显示出来的办法,那就是使用预览图像。即在显示原图之前,先显示一幅字节数比较小,画面质量相对较差的图片。由浏览者决定是否浏览原图。通常,预览图像都是主图像的低分辨率、高压缩率的版本。使用预览图像的方法是:<img src="http://old.zzzyk.com/article/Article/temp.gif" lowsrc="preview.gif"$>,其中http://old.zzzyk.com/article/Article/temp.gif是原图,而preview.gif是预览图。
6.在可以达到预期目的的情况下,尽量把图形尺寸做小,图形尺寸越小,则字节数相应就会越少。在制作图像时,还要尽量将图形四周无用的信息去掉,比如说你制作了一个非常漂亮的美术字的图片,它的背景是黑色,而网页的底色也是黑色,这时你就一定要让美术字尽量充满整个图像,不要让图片中黑色的底色边框过大,因为图片的底色最终要与网页的底色融为一体,在美术字大小一定的情况下,图片做得越大,图像文件大小的字节数就会越多,在网上传输起来就越费时间。还有就是在*.html文件中使用图像时,可以添加WIDTH和HEIGHT属性,它们分别代表图像在页面上显示时的宽度和高度。需要说明的是,这个宽度和高度与图像本身的尺寸无关。例如,你可以在*.html文件中这样使用尺寸为88×31的图像文件logo.gif。