环型立体旋转的动态文字
操作步骤:
1、启动Flash,选择[文件]--[新建] 命令,新建一个 Flash 文档。按下[Ctrl+J]组合键,打开“文档属性”对话框,设置编辑区的大小为400px×150px,背景色为黑色。
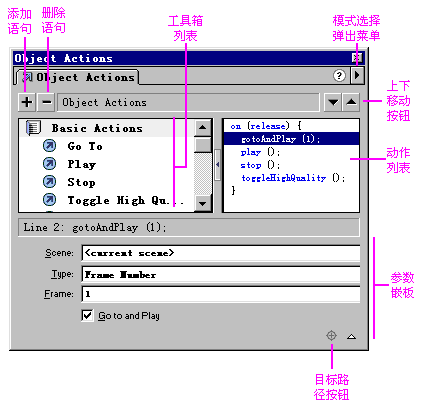
2、选择[插入] [新建元件]命令,打开“创建新元件”对话框,在“名称”文本框中输入字符film,在“行为”选项区中选中“影片剪辑”单选按钮,如图1所示。

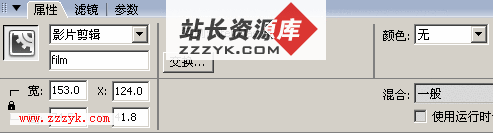
3、、单击[确定]按钮,进入元件的编辑区。选择工具箱中的“文本工具”,在“属性”面板中设置文本类型为“动态文本”,字体为“方正粗倩简体”,字号为50,颜色为白色,线条类型为“单行”,在编辑区中会产生一个动态文本框。
4、选中文本框,在“属性”面板的“变量”文本框中输入字符textl,如图2所示。

5、单击“场景1”图标,切换到“场景1”。选择[窗口] [库]命令,打开“库”面板,从中拖动film元件到编辑区中。选中film实例,在“属性”面板的“实例名称”文本框中输入字符film,如图3所示。

6、选中第1帧,按[F9]键,打开“动作”面板,在命令编辑区中添加如下动作脚本:
// 定义圆环在动画中的位置
xos = 200;
yos = 70;
sineof = 0;
magnitude = 130;
rspeed = 0.0036;
sb = 0.28;
// 设定圆环中动态显示的文本内容,你可以根据自己的需要修改
myText = "Flash178.com";
myLength = myText.length;
i = 1;
// 依次将你设置的动态文本中的每个字母放置到复制的动画片段film中
for (i; i<=myLength; i++) {
duplicateMovieClip("film", "char"+i, i);
_root["char"+i]._x = xos;
_root["char"+i]._y = yos;
_root["char"+i].text1 = myText.charAt(i-1);
}
xos = 200;
yos = 70;
sineof = 0;
magnitude = 130;
rspeed = 0.0036;
sb = 0.28;
// 设定圆环中动态显示的文本内容,你可以根据自己的需要修改
myText = "Flash178.com";
myLength = myText.length;
i = 1;
// 依次将你设置的动态文本中的每个字母放置到复制的动画片段film中
for (i; i<=myLength; i++) {
duplicateMovieClip("film", "char"+i, i);
_root["char"+i]._x = xos;
_root["char"+i]._y = yos;
_root["char"+i].text1 = myText.charAt(i-1);
}
7、分别用鼠标右键单击第2帧和第3帧,在弹出的快捷菜单中选择“插入空白关键帧”选项,插入两个空白关键帧。
8、在第2帧中添加如下动作脚本语句:
i=1;
i = 1;
// 获取当前鼠标坐标,并换算圆环中各文字的偏移及旋转角度
xm = _root._xmouse;
nxm = ((xos-xm)-4*(xos-xm))/6*rspeed;
for (i; i<=myLength; i++) {
// 离观众越远的文字越小,并且透明度越小,从而产生层次及立体感
nxn = Math.cos(sineof+sb*i)*100;
xsubval = Math.abs(Math.cos((sineof+sb*i)/2)*100);
_root["char"+i]._x = Math.sin(sineof+sb*i)*magnitude+xos;
_root["char"+i]._alpha = xsubval;
_root["char"+i]._xscale = nxn;
_root["char"+i]._yscale = xsubval+15;
}
sineof += nxm;
i = 1;
// 获取当前鼠标坐标,并换算圆环中各文字的偏移及旋转角度
xm = _root._xmouse;
nxm = ((xos-xm)-4*(xos-xm))/6*rspeed;
for (i; i<=myLength; i++) {
// 离观众越远的文字越小,并且透明度越小,从而产生层次及立体感
nxn = Math.cos(sineof+sb*i)*100;
xsubval = Math.abs(Math.cos((sineof+sb*i)/2)*100);
_root["char"+i]._x = Math.sin(sineof+sb*i)*magnitude+xos;
_root["char"+i]._alpha = xsubval;
_root["char"+i]._xscale = nxn;
_root["char"+i]._yscale = xsubval+15;
}
sineof += nxm;
9、在第3帧中添加如下动作脚本语句:
gotoAndPlay(_currentframe-1);
此时的“时间轴”面板如图4所示。

10、按[Ctrl+Enter]组合键测试动画效果。
补充:flash教程,动画技术